SwiftUI Image Viewer
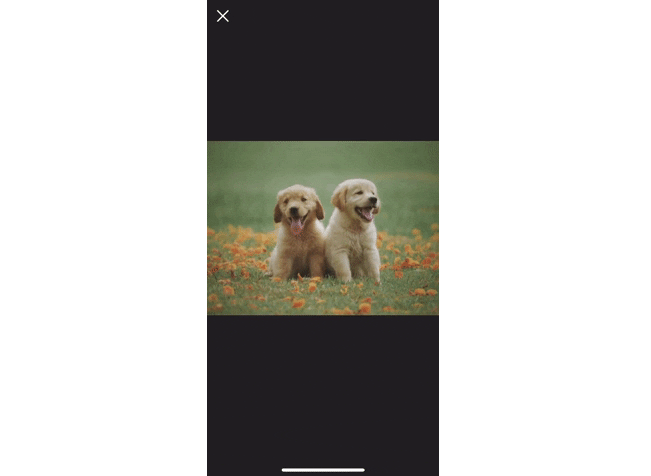
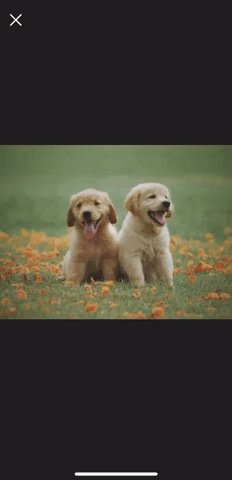
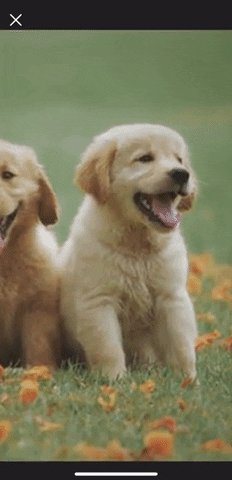
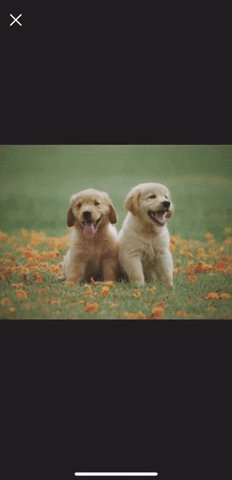
An image viewer built using SwiftUI. Featuring drag to dismiss, pinch to zoom, remote and local images, and more.

Installation via Swift Package Manager
File > Swift Packages > Add Package Dependancy
https://github.com/Jake-Short/swiftui-image-viewer.git
Usage
Local Image:
The image parameter accepts Binding<Image> in all versions. As of 1.0.20, it also accepts Binding<Image?>
import ImageViewer
struct ContentView: View {
@State var showImageViewer: Bool = true
@State var image = Image("example-image")
var body: some View {
VStack {
Text("Example!")
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.overlay(ImageViewer(image: self.$image, viewerShown: self.$showImageViewer))
}
}
Remote Image:
The imageURL parameter accepts Binding<String>
import ImageViewerRemote
struct ContentView: View {
@State var showImageViewer: Bool = true
@State var imgURL: String = "https://..."
var body: some View {
VStack {
Text("Example!")
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.overlay(ImageViewerRemote(imageURL: self.$imgURL, viewerShown: self.$showImageViewer))
}
}
Customization
HTTP Headers
Availability: 1.0.15 or higher
The remote image viewer allows HTTP headers to be included in the URL request. To use them, pass a dictonary to the httpHeaders field. The format should be [Header: Value], both strings.
Example:
import ImageViewerRemote
struct ContentView: View {
@State var showImageViewer: Bool = true
var body: some View {
VStack {
Text("Example!")
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.overlay(ImageViewerRemote(imageURL: URL(string: "https://..."), viewerShown: self.$showImageViewer, httpHeaders: ["X-Powered-By": "Swift!"]))
}
}
Explicit Aspect Ratio
Availability: 1.0.21 or higher
An explcit image aspect ratio can be specified, which fixes an issue of incorrect stretching that occurs in certain situations. The aspectRatio parameter accepts Binding<CGFloat>
Example:
import ImageViewer
struct ContentView: View {
@State var showImageViewer: Bool = true
@State var image = Image("example-image")
var body: some View {
VStack {
Text("Example!")
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.overlay(ImageViewer(image: self.$image, viewerShown: self.$showImageViewer, aspectRatio: .constant(2)))
}
}
Disable Cache
Availability: 1.0.25 or higher
To disable cache on the remote image viewer, simply pass a Bool value to the disableCache parameter
Example:
import ImageViewerRemote
struct ContentView: View {
@State var showImageViewer: Bool = true
var body: some View {
VStack {
Text("Example!")
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.overlay(ImageViewerRemote(imageURL: URL(string: "https://..."), viewerShown: self.$showImageViewer, disableCache: true))
}
}
Compatibility
This package is compatible on iOS 13 and later.
Previous to 1.0.18, this package used Swift tools version 5.2. If you receive an error while trying to use the package, you may be on an older version of Xcode, and should use version 1.0.18 of this package or later.
As of 1.0.18 and later, this package uses Swift tools version 5.1, allowing for compatibility with more Xcode versions.