WLEmptyState
WLEmptyState is an iOS based component that lets you customize the message when the dataset of UITableView is empty. We created a sample project with the WLEmptyState component to show how you can use it.
Running an Example Project
To run the Example project:
-
Clone the repo with the following command:
git clone [email protected]:wizeline/WLEmptyState.git -
Move to the
Exampledirectory and run the following command:pod install
Installing WLEmptyState
WLEmptyState is available through CocoaPods. To install it, add the following command to your Podfile:
pod 'WLEmptyState'
Configuring WLEmptyState
The WLEmptyState component uses Method Swizzling. Therefore, to configure WLEmptyState, follow these steps:
-
Import the module in the
AppDelegateclass by addingimport WLEmptyState. -
Call the static method
configure()onapplication(_ application:, didFinishLaunchingWithOptions:)method.Your
AppDelegateclass should look like this:import WLEmptyState ... func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { WLEmptyState.configure() return true }
Using WLEmptyState
Once you have configured WLEmptyState, you can use it for your UITableViewController. You need to conform the WLEmptyStateDataSource protocol. For example,
class YourTableViewController: UITableViewController, WLEmptyStateDataSource {
override func viewDidLoad() {
super.viewDidLoad()
tableView.emptyStateDataSource = self
}
}
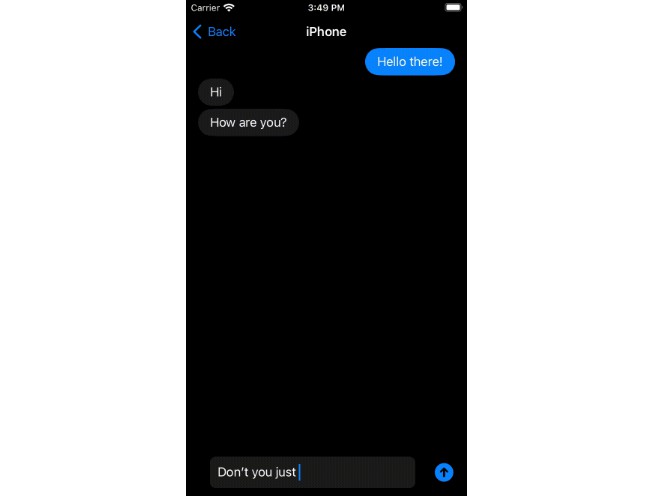
After you run your project with an empty dataset for a table, you'll be able to see a default WLEmptyState view.
Default Image

Customizing WLEmptyState
If you want to customize the text, description, or image, you need to implement the WLEmptyStateDataSource function. You can find the code for customization in the following list:
- Customize Image
func imageForEmptyDataSet() -> UIImage? {
return UIImage(named: "bubble_icon")
}
- Customize Title
func titleForEmptyDataSet() -> NSAttributedString {
let title = NSAttributedString(string: "No messages", attributes: [NSAttributedString.Key.font: UIFont.preferredFont(forTextStyle: .headline)])
return title
}
- Customize Description
func descriptionForEmptyDataSet() -> NSAttributedString {
let title = NSAttributedString(string: "There's no messages to show.", attributes: [NSAttributedString.Key.font: UIFont.preferredFont(forTextStyle: .caption1)])
return title
}
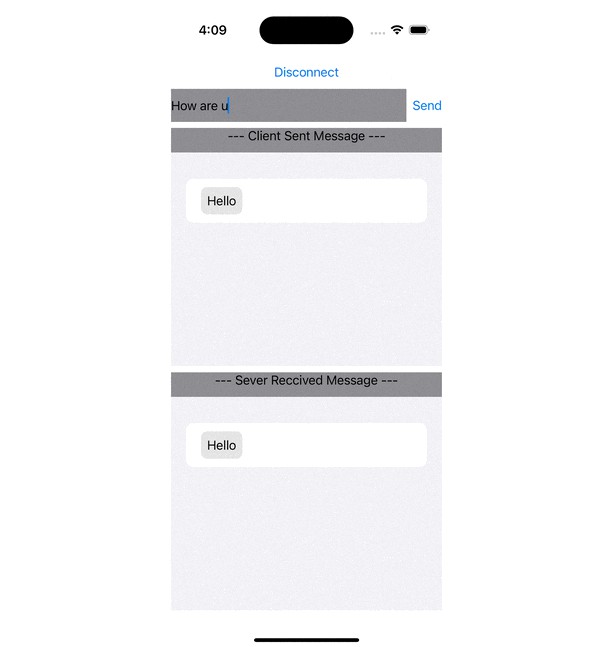
Customized Image