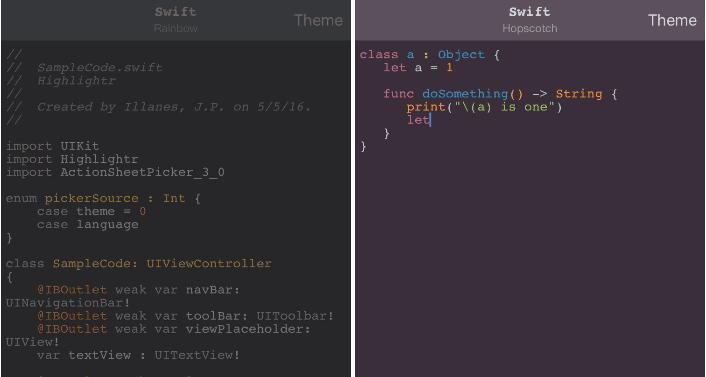
Highlightr
Highlightr is an iOS & macOS syntax highlighter built with Swift. It uses highlight.js as it core, supports 176 languages and comes with 79 styles.
Takes your lame string with code and returns a NSAttributtedString with proper syntax highlighting.


Installation
Requirements
- iOS 8.0+
- macOS 10.10+
CocoaPods
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapods
To integrate Highlightr into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
use_frameworks!
target '<Your Target Name>' do
pod 'Highlightr'
end
Then, run the following command:
$ pod install
Carthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthage
To integrate Highlightr into your Xcode project using Carthage, specify it in your Cartfile:
github "raspu/Highlightr"
Run carthage update to build the framework and drag the built Highlightr.framework into your Xcode project.Highlightr
Usage
Highlightr provides two main classes:
Highlightr
This is the main endpoint, you can use it to convert code strings into NSAttributed strings.
let highlightr = Highlightr()
highlightr.setTheme(to: "paraiso-dark")
let code = "let a = 1"
// You can omit the second parameter to use automatic language detection.
let highlightedCode = highlightr.highlight(code, as: "swift")
CodeAttributedString
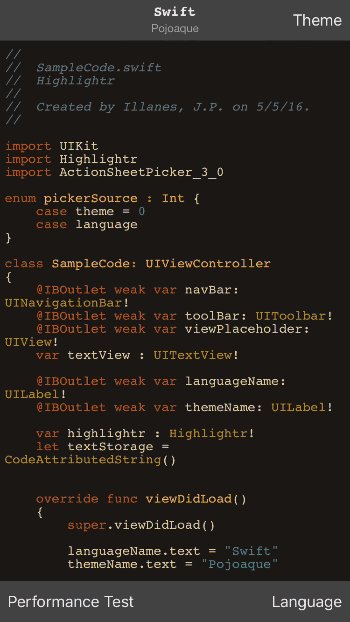
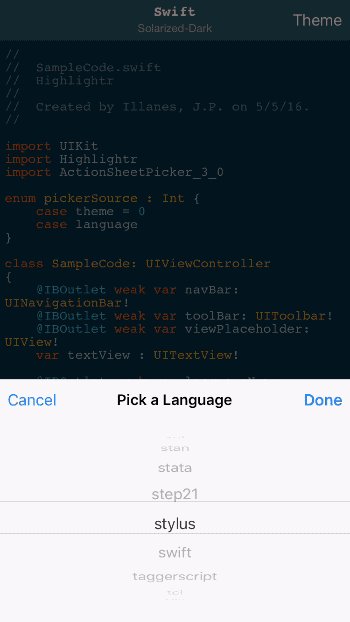
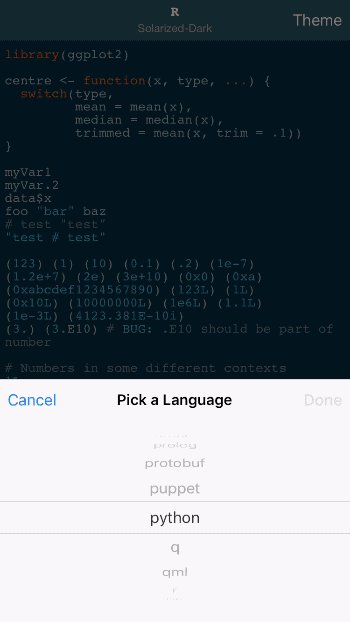
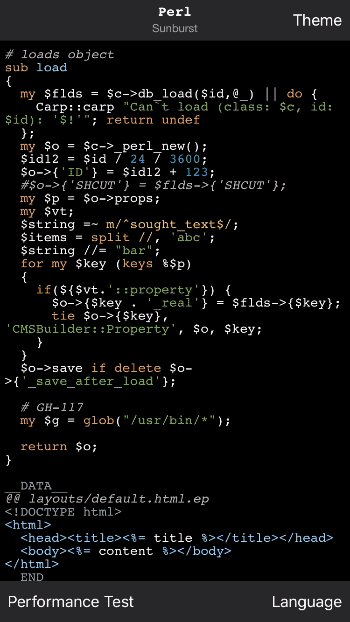
A subclass of NSTextStorage, you can use it to highlight text on real time.
let textStorage = CodeAttributedString()
textStorage.language = "Swift"
let layoutManager = NSLayoutManager()
textStorage.addLayoutManager(layoutManager)
let textContainer = NSTextContainer(size: view.bounds.size)
layoutManager.addTextContainer(textContainer)
let textView = UITextView(frame: yourFrame, textContainer: textContainer)
JavaScript?
Yes, Highlightr relies on iOS & macOS JavaScriptCore to parse the code using highlight.js. This is actually quite fast!
Performance
It will never be as fast as a native solution, but it's fast enough to be used on a real time editor.
It comes with a custom made HTML parser for creating NSAttributtedStrings, is pre-processing the themes and is preloading the JS libraries. As result it's taking around of 50 ms on my iPhone 6s for processing 500 lines of code.
Documentation
You can find the documentation for the latest release on cocoadocs.