SwiftTooltipKit
 |
 |
|---|
Description
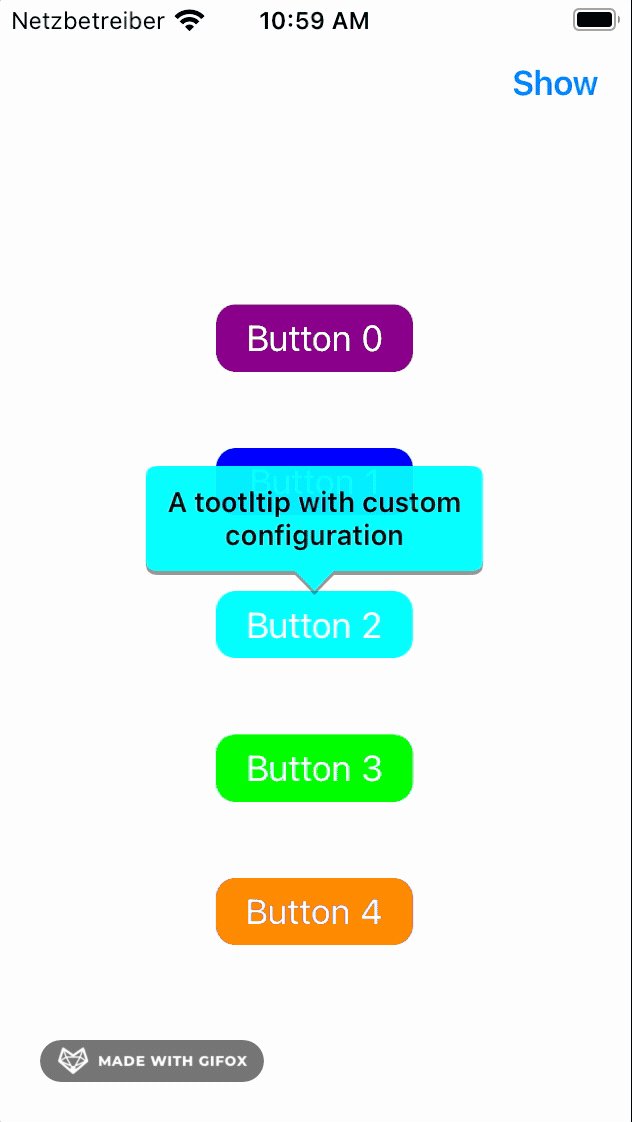
SwiftTooltipKit is written in Swift and offers customizable tooltips out-of-the-box for iOS projects. It is easy to setup, light-weight and compatible with any project with or above iOS v8.
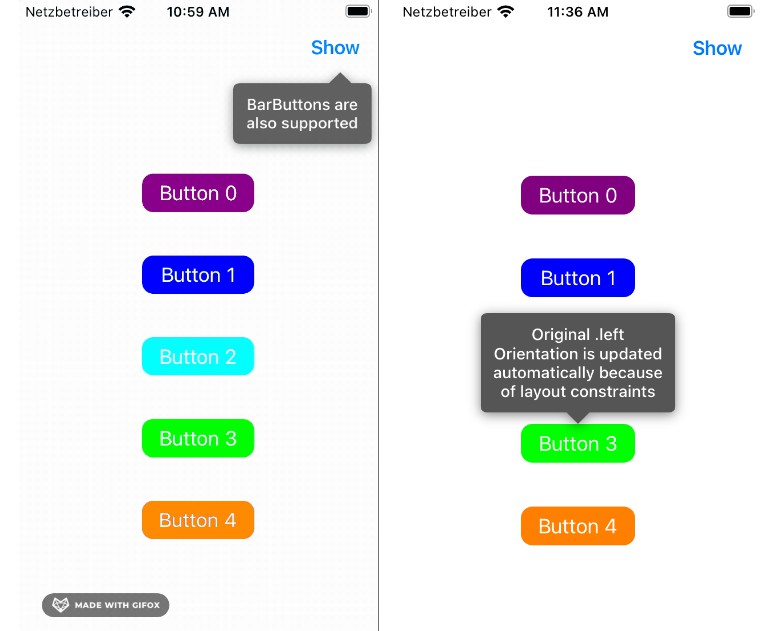
Features
- ✅ Usable for any
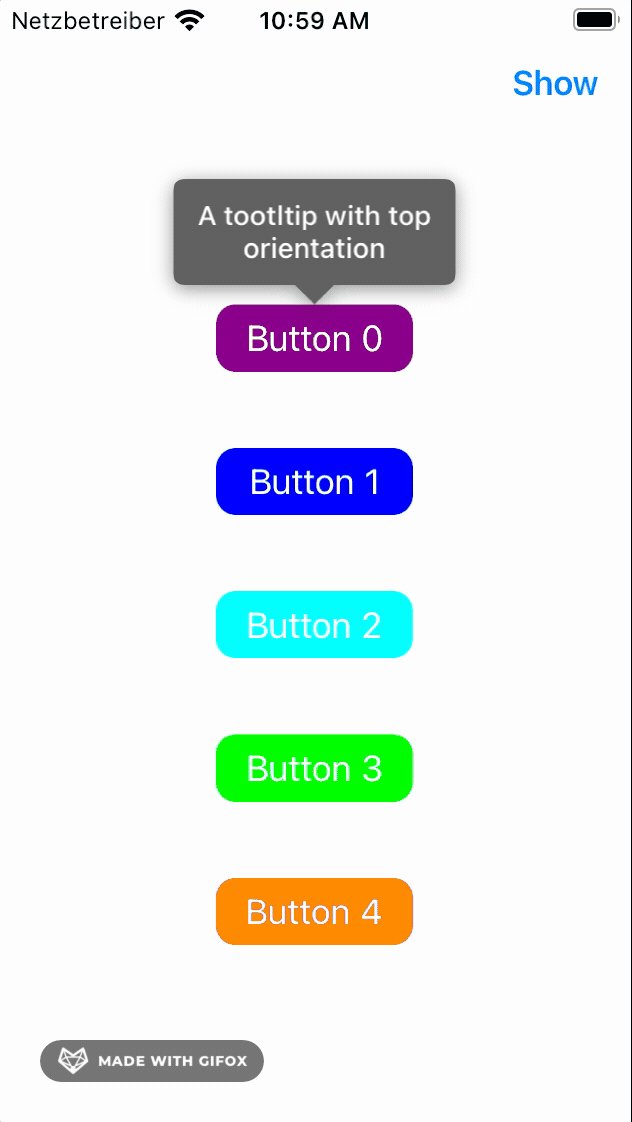
UIVieworUIBarItem - ✅ Supports all orientations:
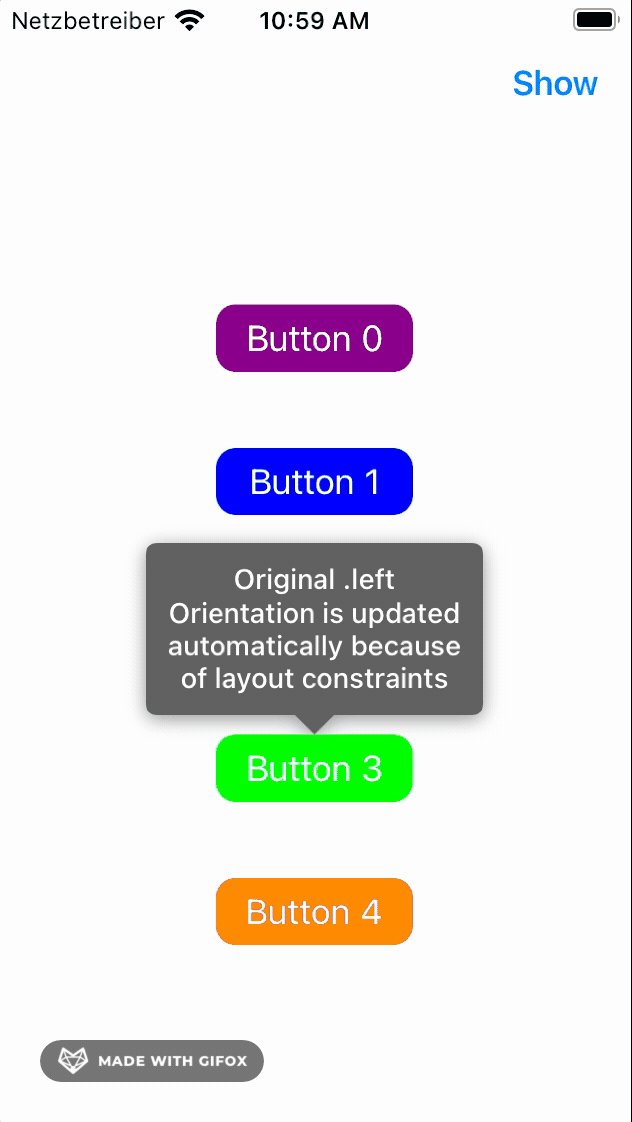
.top,.right,.left,.bottom - ✅ Automatically chooses a fitting orientation if the selected orientation violates layout constraints
- ✅ Supports the display of text or a custom
UIView - ✅ Allows customization of animation, shadow and label properties
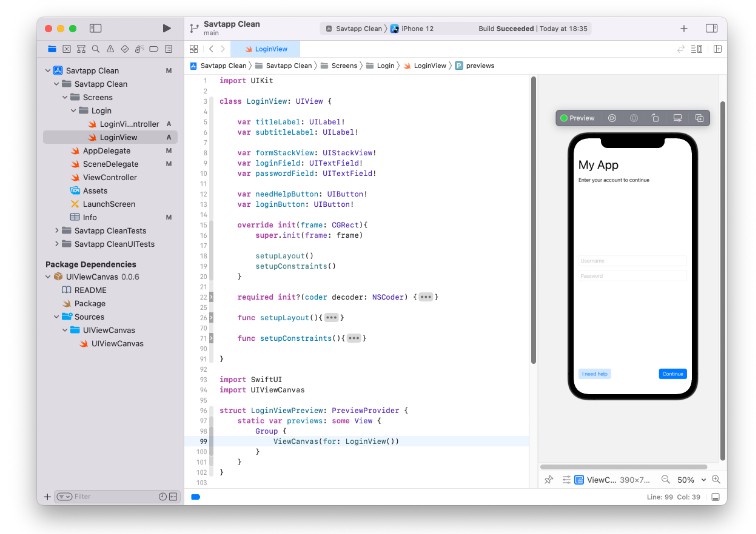
Installation
Currently SwiftTooltipKit only supports installation via Swift Package Manager.
Simply add this package by clicking File > Add Packages

Alternatively, you can also add the package by editing Package.swift:
dependencies: [
.package(url: "https://github.com/hendesi/SwiftTooltipKit.git", from: "0.1.0")
]
If you cannot or do not want to use SPM, you can integrate SwiftTooltipKit manually to your project.
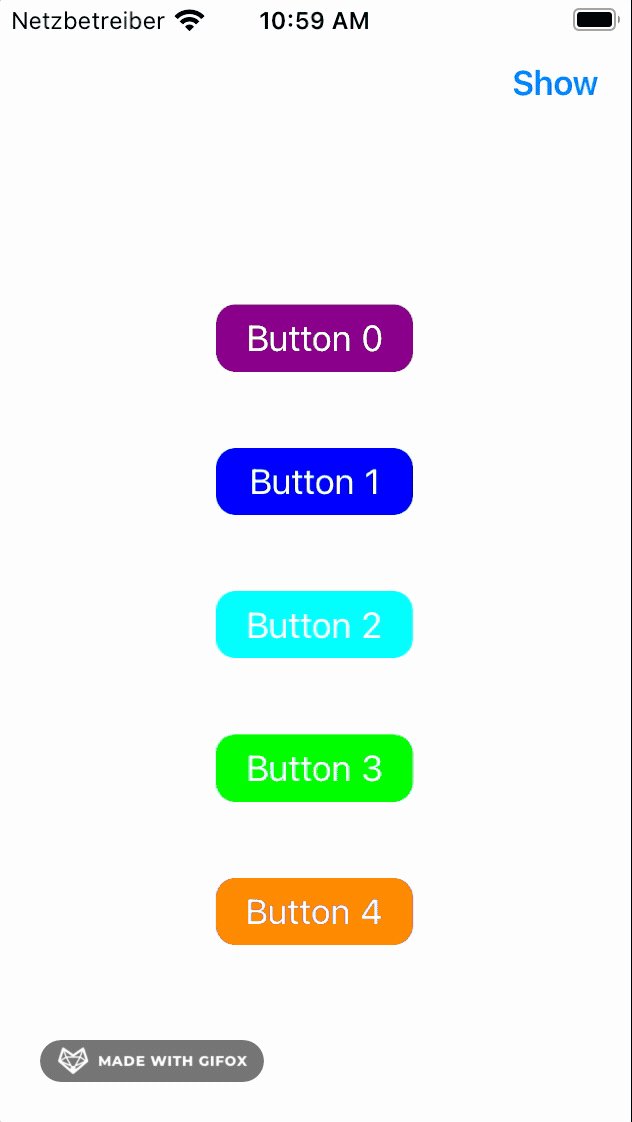
Usage
To add tooltips to your view using SwiftTooltipKit, simply import it to your file by import SwiftTooltipKit. You can add a tooltip to every UIView or UIBarItem by simply calling:
.tooltip("This is a demo text", orientation: .left)
You are also able to pass a configuration object to further customize the tooltip to your needs. You can set desired properties to the Tooltip.ToolTipConfiguration object in the closure or pass one directly:
sender.tooltip("Define the width of a tooltip dynamically", orientation: .left, configuration: {configuration in
configuration.labelConfiguration.textColor = .green
return configuration
})
SwiftTooltipKit supports also the tooltip display of custom views. To add your custom view to a tooltip and display, simply call:
let imageView = UIImageView()
imageView.image = UIImage(systemName: "heart.fill")!.withRenderingMode(.alwaysTemplate)
imageView.tintColor = .red
presentingView.tooltip(imageView, orientation: .right)
Configuration
SwiftTooltipKit supports a wide range of configuration properties to customize the appearance of a tooltip. Refer to the configuration source file for a detailed description of each property.
License
SwiftTooltipKit is developed by Felix Desiderato and is released under the MIT license. See the LICENSE file for details.
Contribution
Any contributions are very welcome. If you feel an important feature is missing, feel free to open a pull request or if you encounter any bugs, drop an issue.