TweenKit
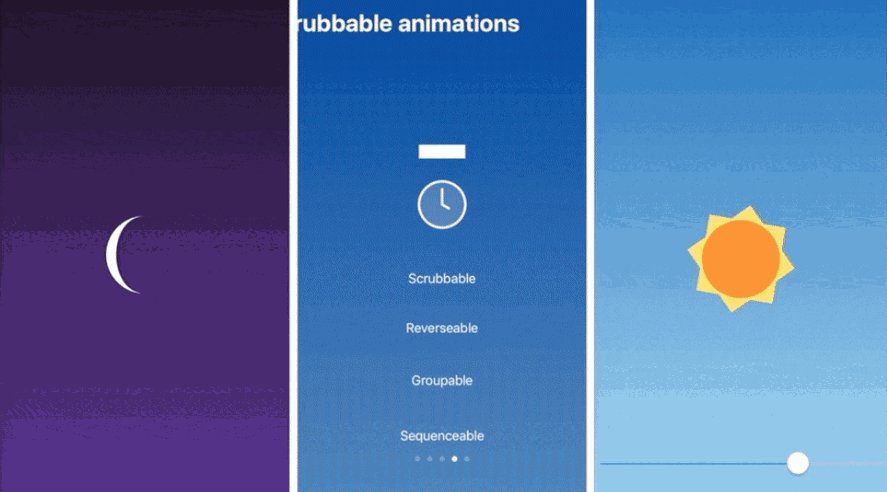
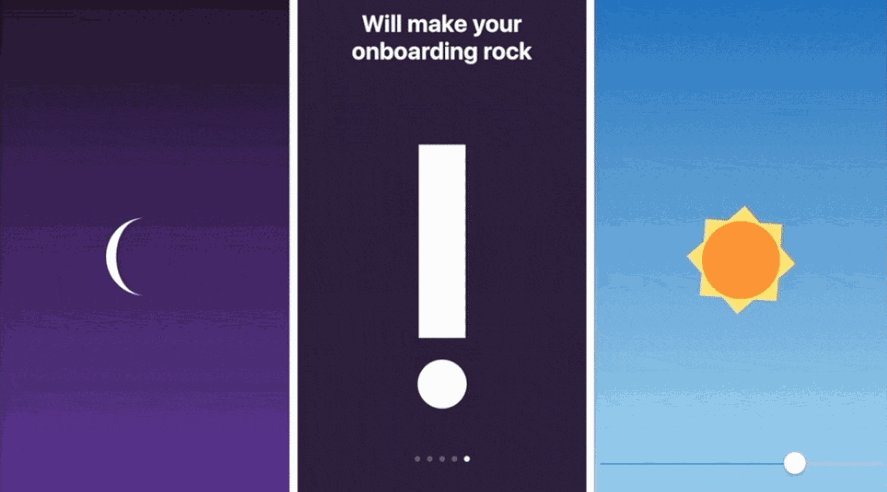
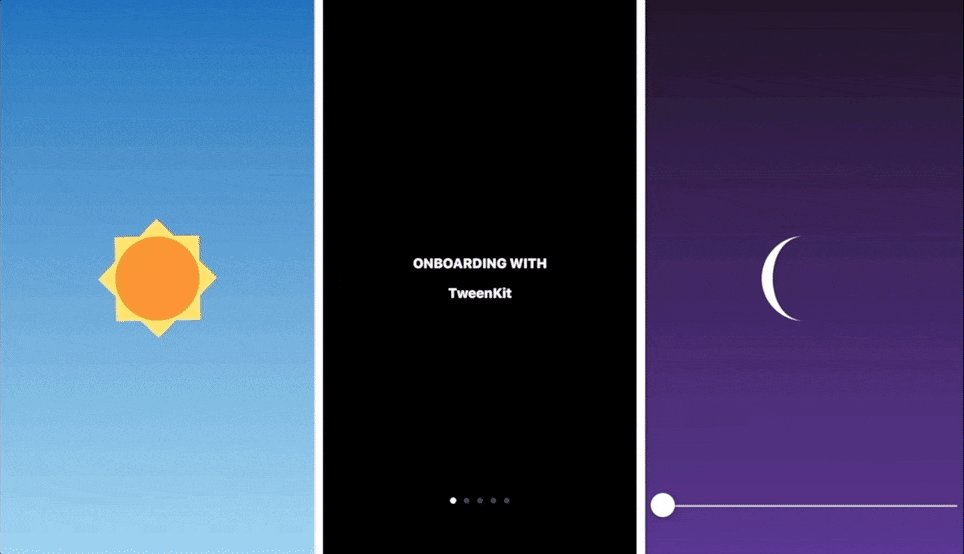
TweenKit is a powerful animation library that allows you to animate (or 'tween') anything. TweenKit's animations are also scrubbable, perfect for building awesome onboarding experiences!

Download the example project to see how these animations were created
TweenKit's animations are:
- Reversible
- Repeatable
- Groupable
- Sequenceable
- Scrubbable
- Quick and easy to use!
Example
The example project contains a collection of examples of how to use TweenKit. Run Example.xcodeproj
Installation
TweenKit is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod "TweenKit"
Importing TweenKit
Add import TweenKit to the top of the files you want to use TweenKit from
Creating an ActionScheduler
Create an instance of ActionScheduler to run your animations. You should retain the scheduler, so it's best made as a property on your View Controller.
let scheduler = ActionScheduler()
Actions
TweenKit's animations are composed of 'Actions'. These are small animation units that can be chained or grouped to build complex animations. Once you have created an action, you can tell the scheduler to run it.
scheduler.run(action: myAction)
Animating a view's frame
Anything that conforms to the 'Tweenable' protocol, can be animated.
CGRect, CGFloat, Double, Float, UIColor, and other common objects already adopt the 'Tweenable' out of the box.
We can use TweenKit's InterpolationAction to animate a view's frame:
let fromRect = CGRect(x: 50, y: 50, width: 40, height: 40)
let toRect = CGRect(x: 100, y: 100, width: 200, height: 100)
let action = InterpolationAction(from: fromRect,
to: toRect,
duration: 1.0,
easing: .exponentialInOut) {
[unowned self] in self.redView.frame = $0
}
scheduler.run(action: action)

Grouping actions
Using an ActionGroup, several animations can be run at once. For instance, we can change a view's frame and it's background color:
// Create a move action
let fromRect = CGRect(x: 50, y: 50, width: 40, height: 40)
let toRect = CGRect(x: 100, y: 100, width: 200, height: 100)
let move = InterpolationAction(from: fromRect,
to: toRect,
duration: 2.0,
easing: .elasticOut) {
[unowned self] in self.squareView.frame = $0
}
// Create a color change action
let changeColor = InterpolationAction(from: UIColor.red,
to: UIColor.orange,
duration: 2.0,
easing: .exponentialOut) {
[unowned self] in self.squareView.backgroundColor = $0
}
// Make a group to run them at the same time
let moveAndChangeColor = ActionGroup(actions: move, changeColor)
scheduler.run(action: moveAndChangeColor)

Running actions in sequence
Using an ActionSequence, several animations can be run in order. This time, we can use supply a closure as the 'from' parameter, to animate the view from it's current frame:
let moveOne = InterpolationAction(from: { [unowned self] in self.squareView.frame },
to: CGRect(x: 120, y: 80, width: 50, height: 50),
duration: 1,
easing: .exponentialInOut) {
[unowned self] in self.squareView.frame = $0
}
let moveTwo = InterpolationAction(from: { [unowned self] in self.squareView.frame },
to: CGRect(x: 70, y: 120, width: 130, height: 130),
duration: 1,
easing: .exponentialInOut) {
[unowned self] in self.squareView.frame = $0
}
let moveTwice = ActionSequence(actions: moveOne, moveTwo)
scheduler.run(action: moveTwice)

Repeating actions
Use RepeatAction to repeat your actions, or RepeatForeverAction to repeat an action forever. You can easily contruct these using the repeated(times:) and repeatedForever methods on any action:
let repeatedForever = myAction.repeatedForever()
scheduler.run(action: repeatedForever)
Yoyo
If you want your action to go back and forth, you can use a YoyoAction. These can be easily constructed by calling the yoyo() method on any action:
let move = InterpolationAction(from: { [unowned self] in self.squareView.frame },
to: CGRect(x: 250, y: 100, width: 100, height: 100),
duration: 1,
easing: .exponentialInOut) {
[unowned self] in self.squareView.frame = $0
}
scheduler.run(action: move.yoyo().repeatedForever() )

Arc Actions
ArcAction can animate any object that conforms to Tweenable2DCoordinate in a circular motion.
By creating some ArcActions in a staggared Group, we can easily create an activity indicator:
// Create an ArcAction for each circle layer
let actions = circleLayers.map{
layer -> ArcAction<CGPoint> in
let action = ArcAction(center: self.view.center,
radius: radius,
startDegrees: 0,
endDegrees: 360,
duration: 1.3) {
[unowned layer] in layer.center = $0
}
action.easing = .sineInOut
return action
}
// Run the actions in a staggered group
let group = ActionGroup(staggered: actions, offset: 0.125)
// Repeat forever
let repeatForever = group.repeatedForever()
// Run the action
scheduler.run(action: repeatForever)

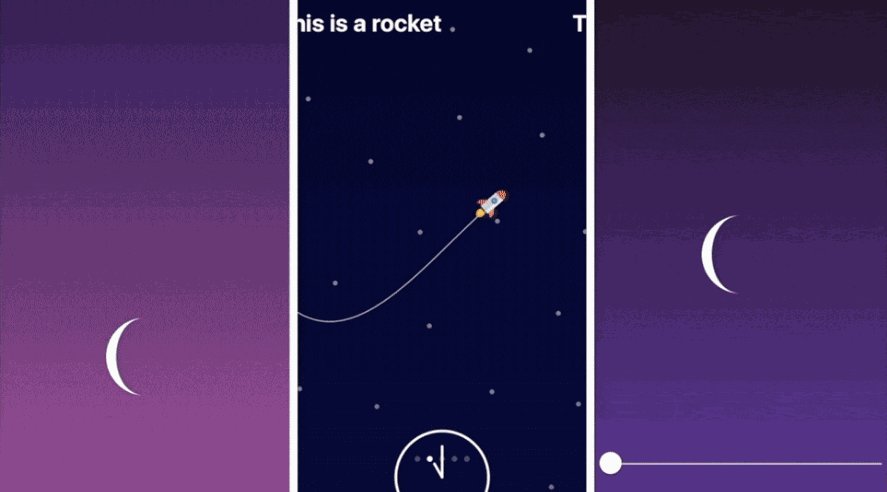
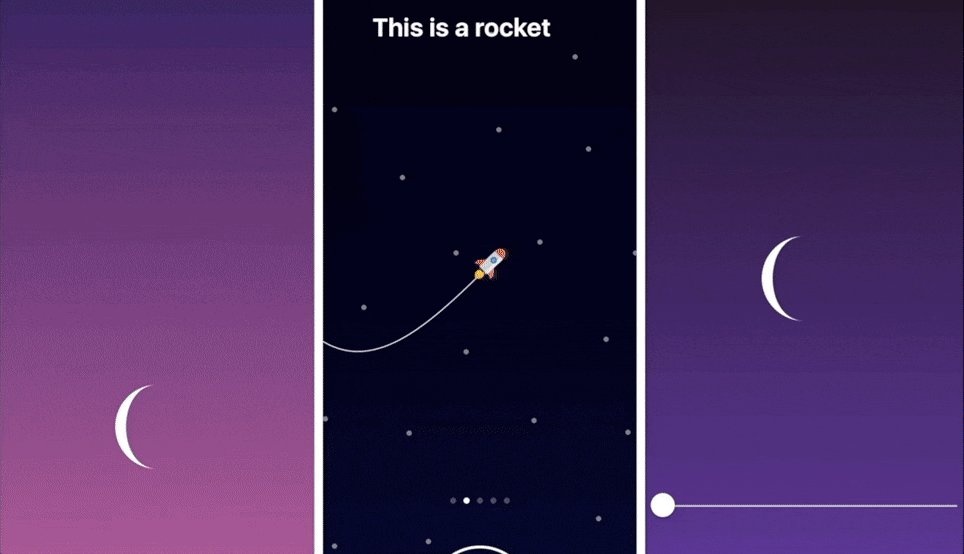
Bezier Actions
Objects can be animated along a bezier path using BezierAction. The callback supplies both position and rotation.
BezierAction can animate any value that conforms to the Tweenable2DCoordinate protocol.
let action = BezierAction(path: bezierPath, duration: 4.0) {
[unowned self] (postion, rotation) in
self.rocketImageView.center = postion
let rocketRotation = CGFloat(rotation.value)
self.rocketImageView.transform = CGAffineTransform(rotationAngle: rocketRotation)
}
action.easing = .exponentialInOut
scheduler.run(action: action)

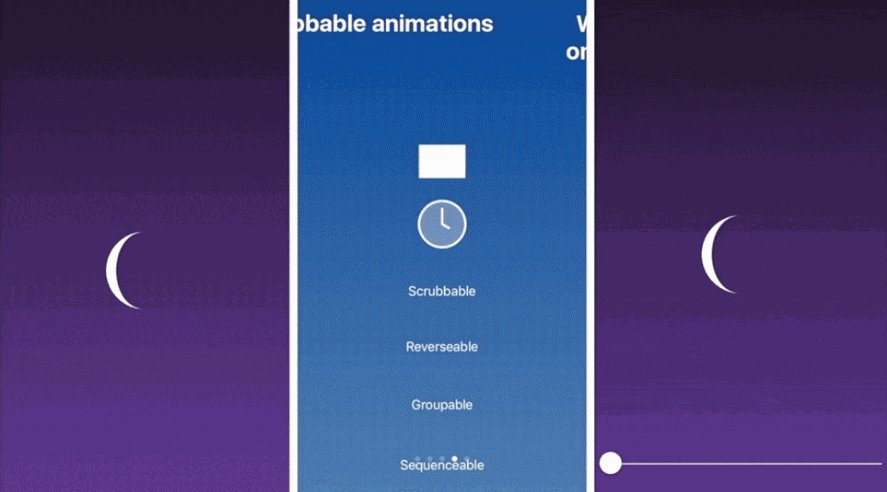
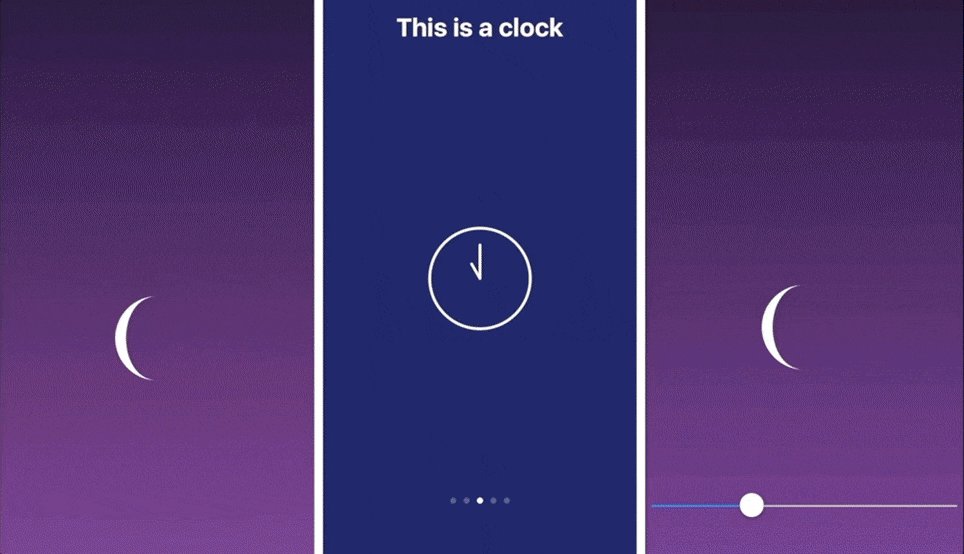
Scrubbable actions
Scrubbable Actions are great for building unique onboarding experiences.
Instead of adding the action to a scheduler, create an ActionScrubber instance:
let move = InterpolationAction(from: { [unowned self] in self.squareView.frame },
to: CGRect(x: 130, y: 100, width: 100, height: 100),
duration: 1,
easing: .elasticOut) {
[unowned self] in self.squareView.frame = $0
}
self.actionScrubber = ActionScrubber(action: move)
// Scrub the action in a UISlider callback
func sliderChanged(slider: UISlider) {
actionScrubber.update(t: Double(slider.value))
}

Animating your own objects
By adding conformance to the Tweenable protocol, anything can be animated. You decide what it means to 'tween' your object, making this a flexible approach.
For instance, by conforming String to Tweenable we can turn a bat into a cat:
InterpolationAction(from: "bat",
to: "cat",
duration: 4,
easing: .exponentialInOut) {
[unowned self] in self.label.text = $0
}