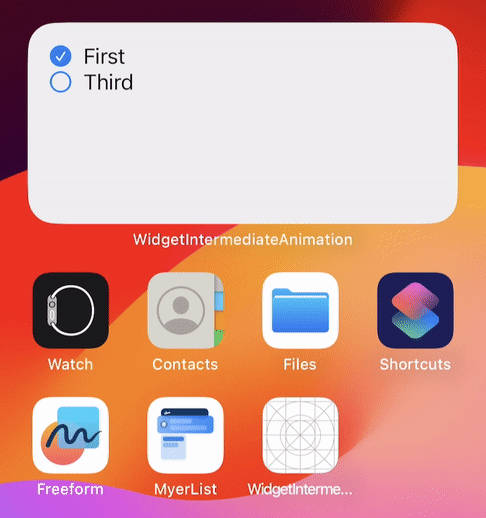
SPPerspective
Widgets iOS 14 animation with 3D and dynamic shadow. Customisable transform and duration.
Requirements
Swift +5.0. Ready for use on iOS 12+
Installation
Swift Package Manager
The Swift Package Manager is a tool for managing the distribution of Swift code. It’s integrated with the Swift build system to automate the process of downloading, compiling, and linking dependencies.
To integrate SPPerspective into your Xcode project using Xcode 12, specify it in File > Swift Packages > Add Package Dependency...:
https://github.com/ivanvorobei/SPPerspective
CocoaPods:
CocoaPods is a dependency manager for Cocoa projects. For usage and installation instructions, visit their website. To integrate SPPerspective into your Xcode project using CocoaPods, specify it in your Podfile:
pod 'SPPerspective'
Manually
If you prefer not to use any of dependency managers, you can integrate SPPerspective into your project manually. Put Source/SPPerspective folder in your Xcode project. Make sure to enable Copy items if needed and Create groups.
Usage
Widget iOS 14
You can set widgets style with one line code:
whiteView.applyPerspectiveAnimation(.iOS14Widget)
That all. It automatically added shadow and 3D transform animation.
Custom Configuration
For deep customize need create config file. It object of SPPerspectiveAnimationConfig.
let config = SPPerspectiveAnimationConfig(
animationDuration: 2,
distortionPerspective: 600,
angle: 10,
vectorStep: 3.14,
shadowConfig: nil
)
Also you can configure shadow. For it need pass SPPerspectiveShadowConfig to your SPPerspectiveAnimationConfig.
You can read about each value in documentation.