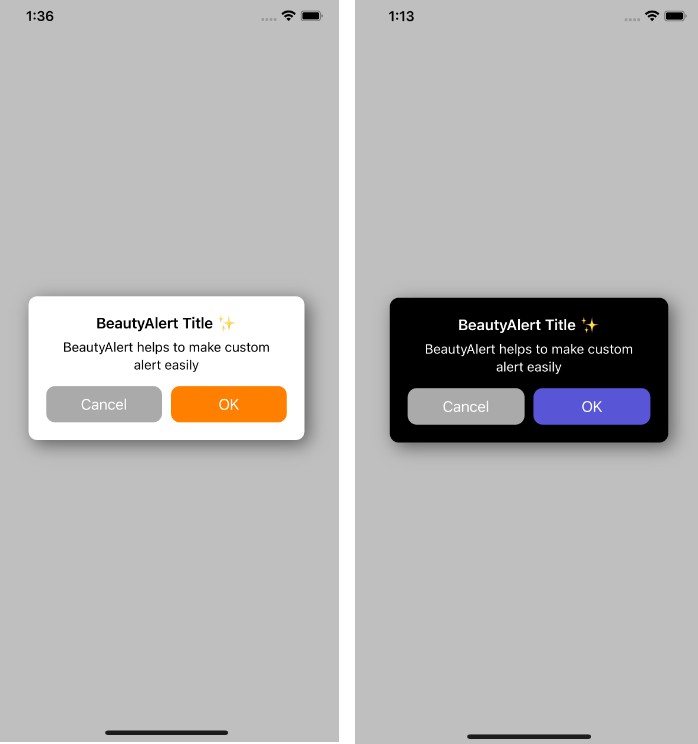
BeautyAlert helps you can easily design by determining the color, shape, and shadow direction of the alert according to your app style.
Requirements
- swift: 4.0 or higher
- iOS: 13.0 or higher
Installation
CocoaPods
BeautyAlert is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'BeautyAlert'
SPM
In the Xcode 13.0+ enter BeautyAlert URL in Add Package Dependency
https://github.com/ChaminLee/BeautyAlert
Usage
1. Create Alert
create BeautyAlert instance
let beautyAlert = BeautyAlert()
2. Configure your alert style
You can choose the title and content messages, their color, and the color of the entire background.
beautyAlert.setContentAttribute(
title: "BeautyAlert Title ✨",
titleColor: .black,
message: "BeautyAlert helps to make custom alert easily",
messageColor: .black,
backgroundColor: .white
)
3. Add custom buttons with custom actions
You can create a confirmation and cancel button, and you can also specify an action for each button.
// Cancel Button
beautyAlert.addButton(
title: "Cancel",
titleColor: .black,
backgroundColor: .lightGray,
style: .cancel,
action: cancelAction
)
// OK Button
beautyAlert.addButton(
title: "OK",
titleColor: .white,
backgroundColor: .orange,
style: .confirm,
action: confirmAction
)
// Actions
func confirmAction() {
// do confirm actions
}
func cancelAction() {
// do cancel actions
self.dismiss(animated: true, completion: nil)
}
4. Present it!
Just present and use it!
self.present(beautyAlert, animated: true, completion: nil)
5. Simulation
| case1 | case2 | … |
|---|---|---|
 |
 |
… |
Make a alert style that you want!
Author
ChaminLee, [email protected]
License
BeautyAlert is available under the MIT license. See the LICENSE file for more info.