ButtonOnKeyboard
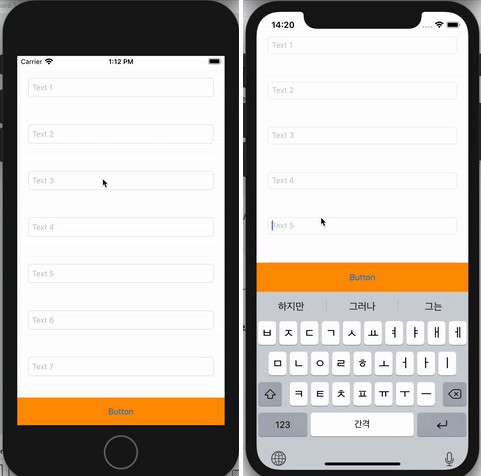
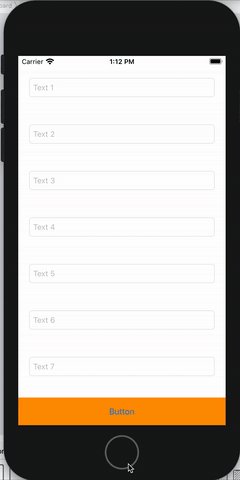
"ButtonOnKeyboard" is used when the button position must change depending on the keyboard. Available in both basic and notch designs. It is also available for UIButton, as well as UIView.
Getting Started
In viewDidLoad(), stores the default size of the button.
button.bk_defaultButtonHeight = 50 // example size.
Whenever the keyboard state changes, it calls button.bk_onKeyboard().
If UITextField is not visible by UIButton, add the scrollView parameter to "bk_onKeyboard()".
button.bk_onKeyboard(keyboardHeight: height)
or
button.bk_onKeyboard(scrollView: scrollView, keyboardHeight: height)
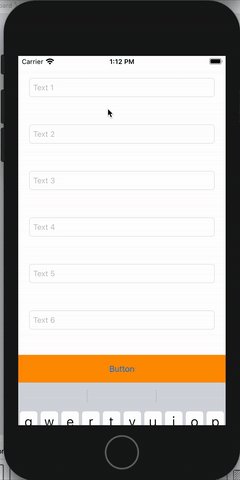
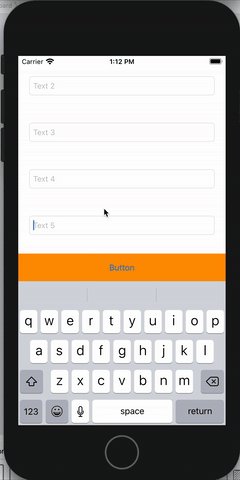
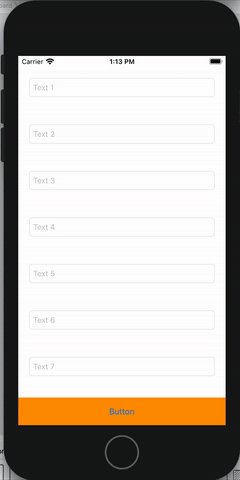
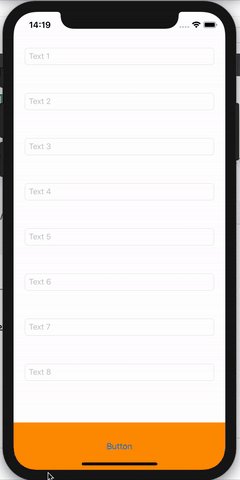
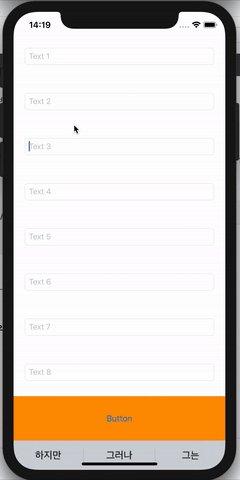
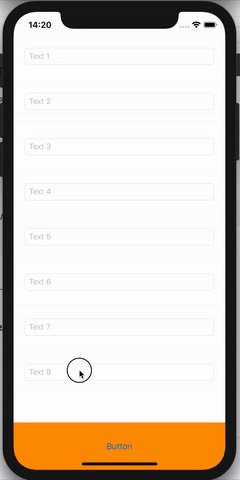
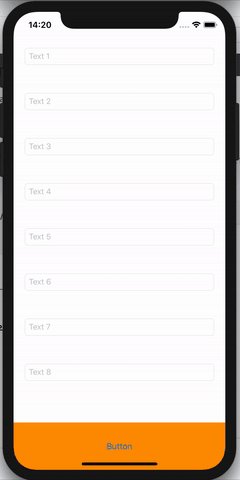
Demo


Example
override func viewDidLoad() {
super.viewDidLoad()
NotificationCenter.default.addObserver(self, selector: #selector(keyboardWillShow(_:)), name: UIResponder.keyboardWillShowNotification, object: nil)
NotificationCenter.default.addObserver(self, selector: #selector(keyboardWillHide(_:)), name: UIResponder.keyboardWillHideNotification, object: nil)
button.bk_defaultButtonHeight = buttonHeightConstraint.constant // Stores the default size of the button.
}
@objc func keyboardWillShow(_ notification: Notification) {
var visibleHeight: CGFloat = 0
if let userInfo = notification.userInfo {
if let windowFrame = UIApplication.shared.keyWindow?.frame,
let keyboardRect = (userInfo[UIResponder.keyboardFrameEndUserInfoKey] as? NSValue)?.cgRectValue {
visibleHeight = windowFrame.intersection(keyboardRect).height
}
}
updateButtonLayout(height: visibleHeight)
}
@objc func keyboardWillHide(_ notification: Notification) {
updateButtonLayout(height: 0)
}
func updateButtonLayout(height: CGFloat) {
button.bk_onKeyboard(scrollView: scrollView, keyboardHeight: height)
}
Requirements
- Swift 5.0
- iOS 11.0+
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
Installation
ButtonOnKeyboard is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'ButtonOnKeyboard'
Author
magicmon, [email protected]