SwiftUINavigationBarColor
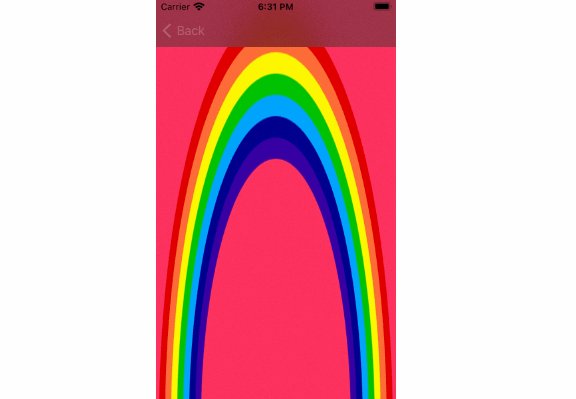
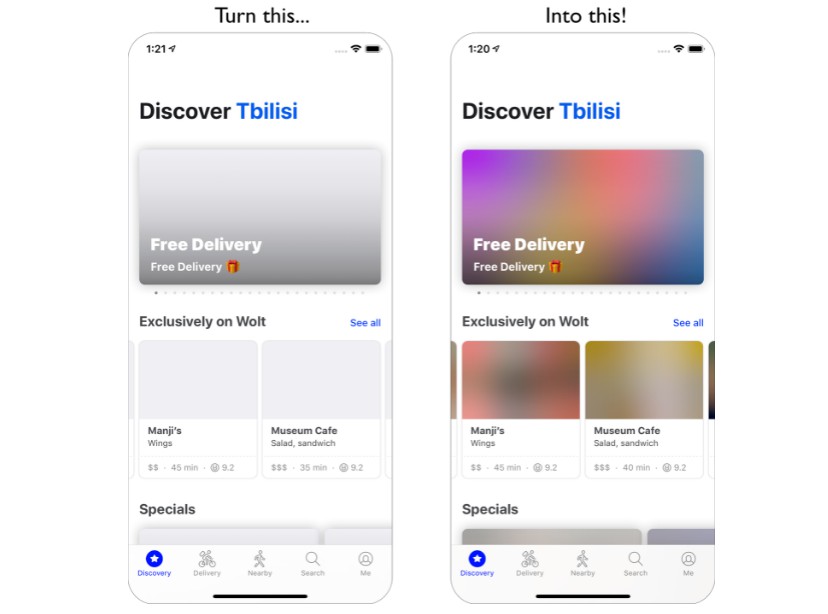
Change SwiftUI NavigationBar background color per screen.

Usage
For NavigationBarColor to work, you have to set the NavigationBar's background to be transparent.
If you want to change the navigation bar's text color, you have to set it here as well.
import SwiftUINavigationBarColor
...
NavigationView {
VStack {
Text("Hello, world!").padding()
}
}.navigationTransparentBar(tintColor: .white) // mandatory
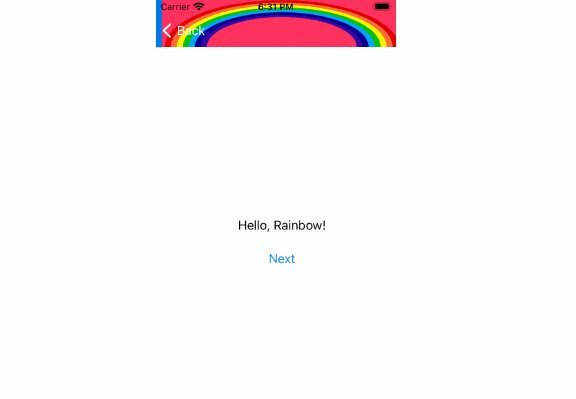
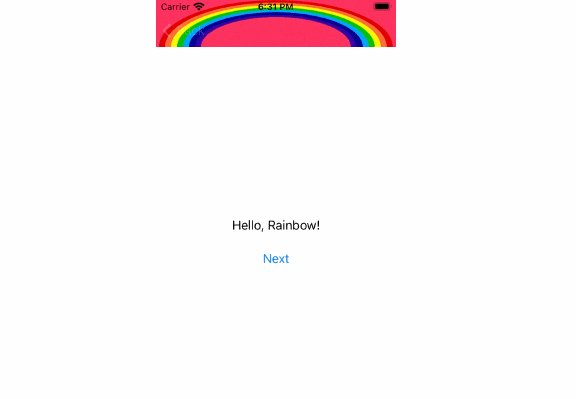
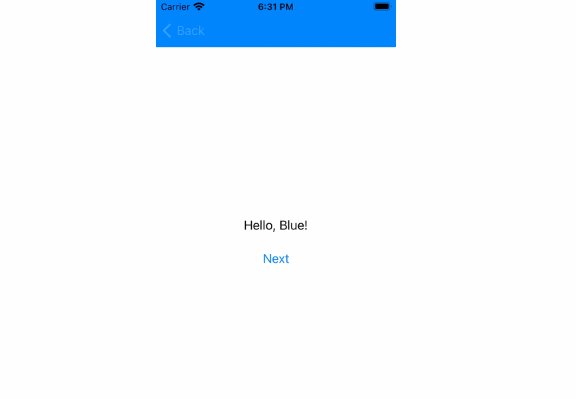
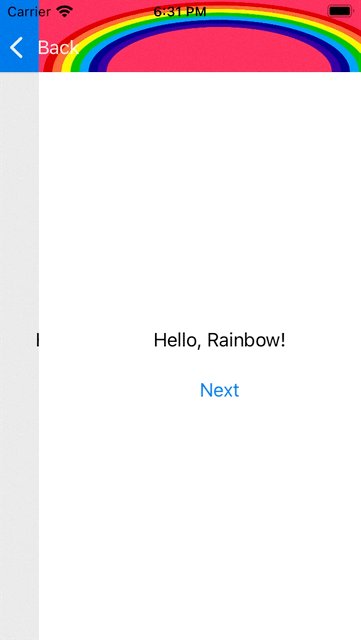
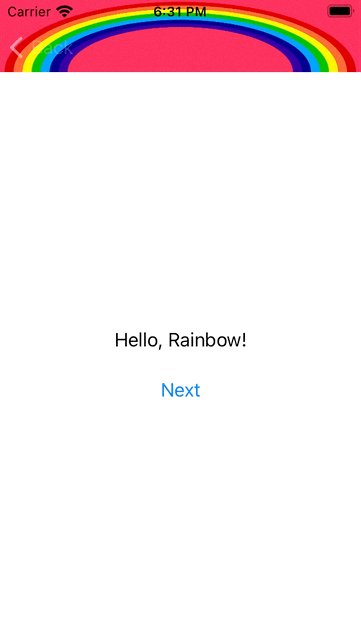
After that, we can set the NavigationBar's background for each screen.
VStack {
Text("Hello, Red!").padding()
}.navigationBarBackground {
Color.red.shadow(radius: 1) // don't forget the shadow under the opaque navigation bar
}
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
ios 14
Installation
NavigationBarColor is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'NavigationBarColor'
Author
Hai Feng Kao, [email protected]