ImageLinter
Check image files and resources for Swift
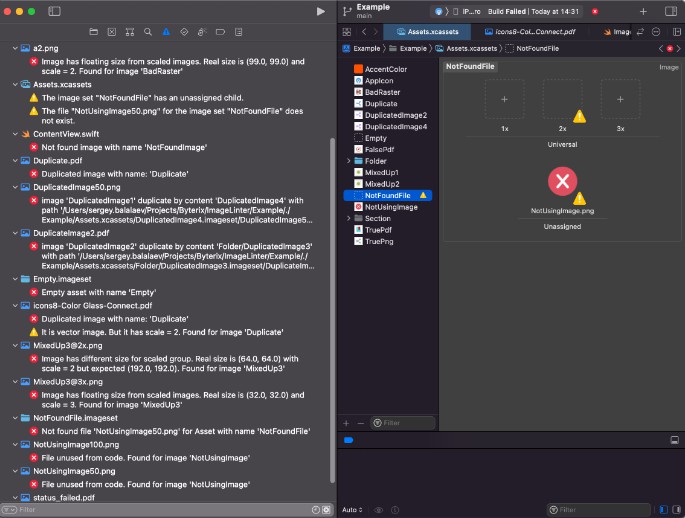
Script allows
- Checking size of vector(PDF) and rastor(PNG/JPEG) files
- Catch raster from PDF
- Checking unused image files
- Search undefined images
- Comparing scaled images size
- Checking duplicate images by name
- Checking duplicate images by content (but identical)
- Search empty and broken asset images
Accessibility
- Support Assets and files with @Xx notation
- vector/rastor diffenition and you can limit use formats by PNG, JPG, PDF formats
- Support any use notation: SwiftUI, UIKit, SwiftGen, and custom Regex
- You can ignore any images
- Any settings for generation errors or warnings
Install
- Just copy ImageLinter.swift to project.
- Exclude from “Build Phases” -> “Compile Sources”
- Add to “Build Phases” run script:
${SRCROOT}/ImageLinter.swift
Setup:
/// Path to folder with images files. For example "/YouProject/Resources/Images"
let relativeImagesPath = "/."
/// Path of the source folder which will used in searching for localization keys you actually use in your project. For Example "/YouProject/Source"
let relativeSourcePath = "/."
/// yuo can use many types
let usingTypes: [UsingType] = [
.swiftUI, .uiKit
]
/**
If you want to exclude unused image from checking, you can define they this
Example:
let ignoredUnusedImages = [
"ApplicationPoster"
]
*/
let ignoredUnusedImages: Set<String> = [
"AppIcon"
]
let ignoredUndefinedImages: Set<String> = [
"ReadMe.PDF"
]
let isThrowingErrorForUntranslated = true
let isThrowingErrorForUnused = true
let isClearWhitespasesInLocalizableFiles = false
let isOnlyOneLanguage = false
/// Cleaning localizable files. Will remove comments, empty lines and order your keys by alphabetical.
let isCleaningFiles = false