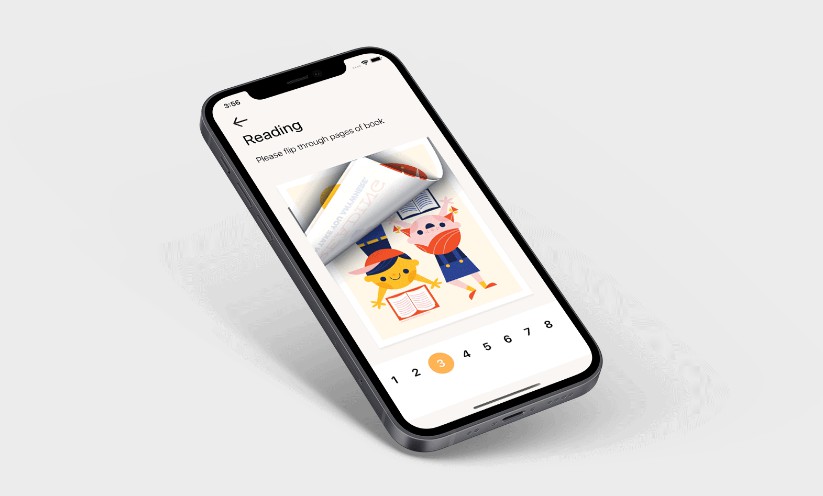
Reading Animation
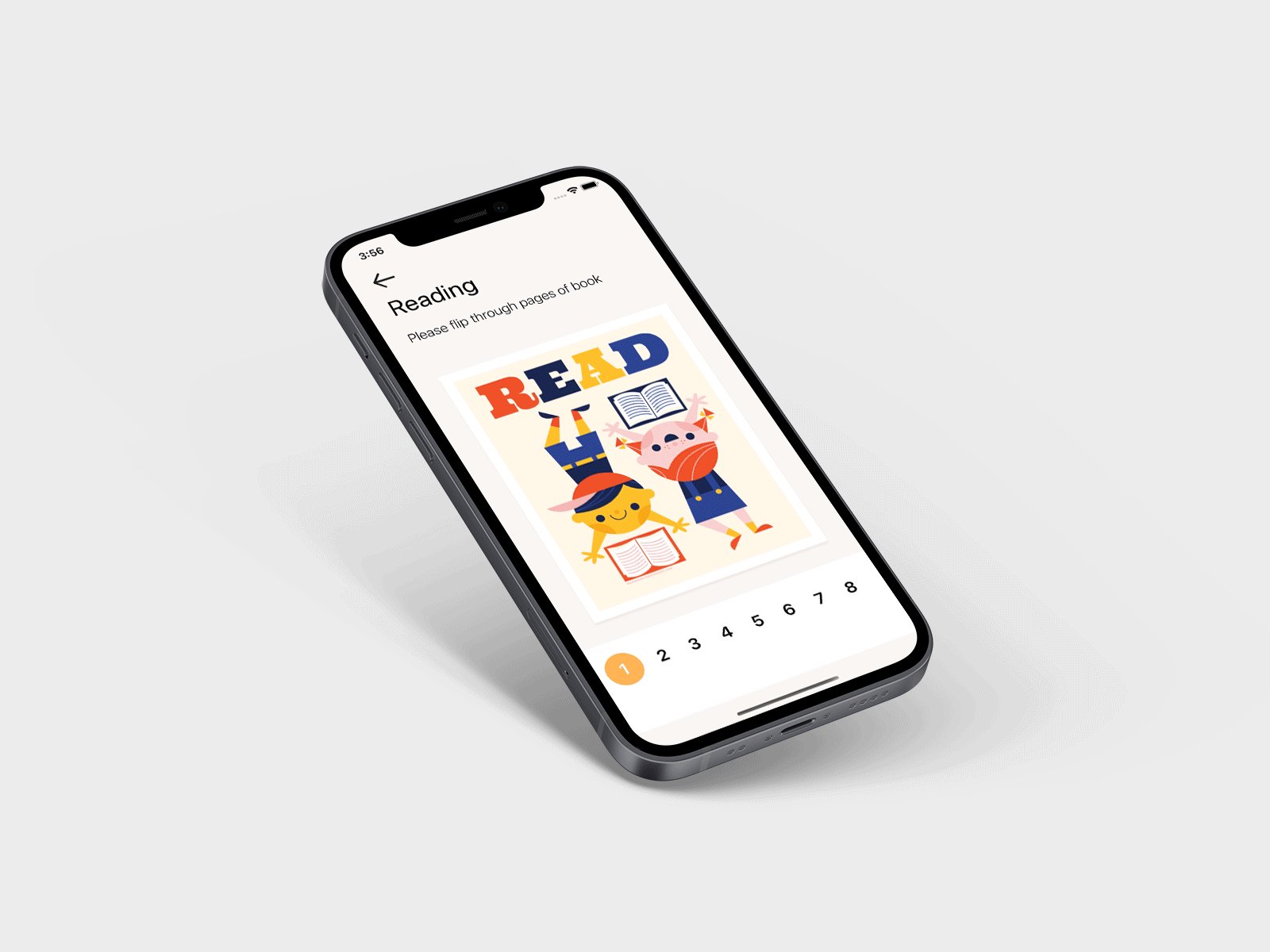
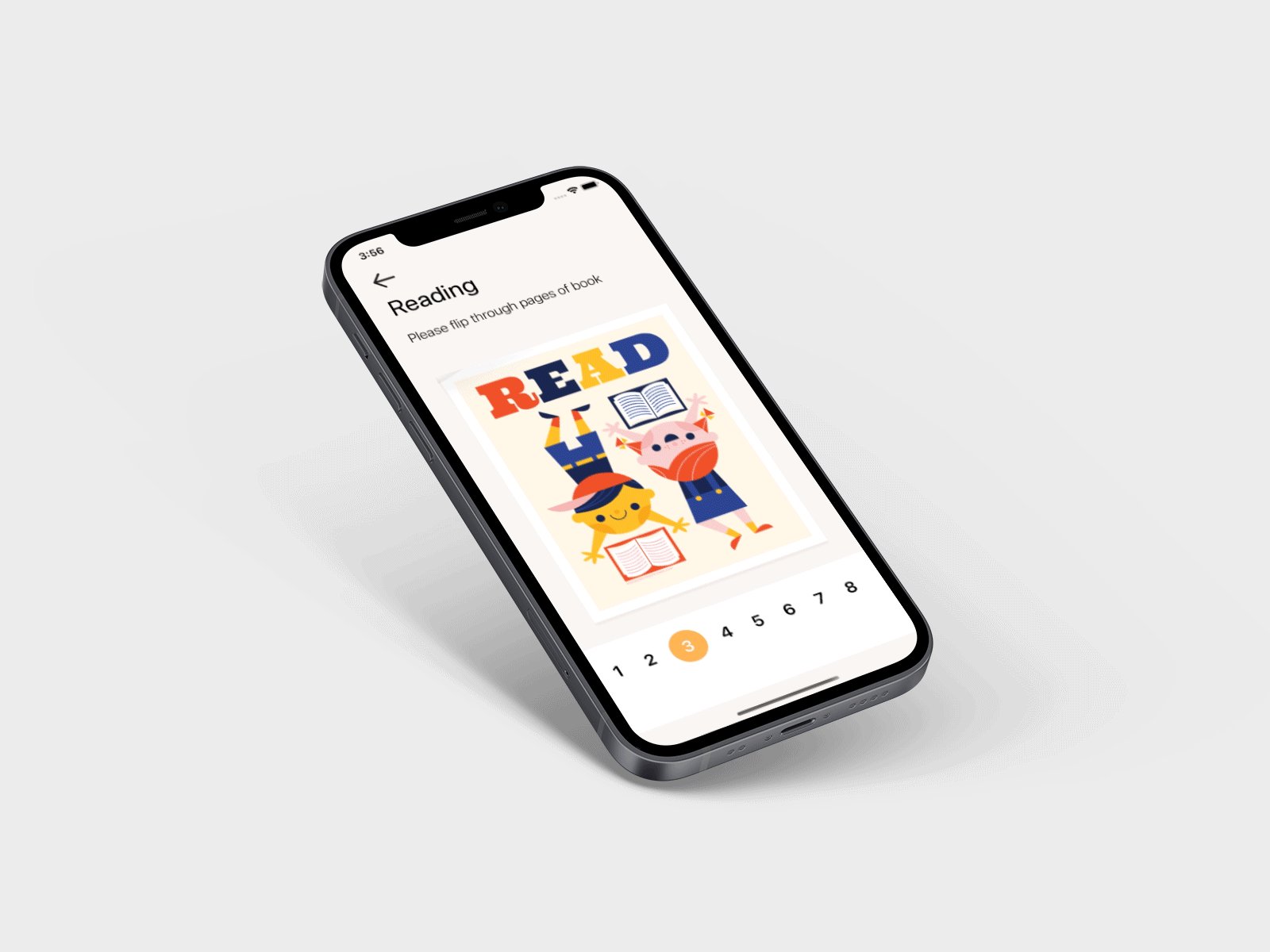
Reading animation allows you to click on the different page numbers and accordingly it will animate page changes in a cool way. It has a very attractive UI and is very easy to use.

Reading animation allows you to click on the different page numbers and accordingly it will animate page changes in a cool way. It has a very attractive UI and is very easy to use.
Animation used
UIView.animate(withDuration: , delay: , options: .curveEaseInOut, animations: , completion: )CGAffineTransform(scaleX: , y: )CGAffineTransform(translationX: , y: )UIView.transition(with: , duration: , options: .transitionCurlUp, animations: , completion: )
How to add in your project
- Clone or download the repo
- After it, drag and drop all files to your project
- Run your project and see the animation
Requirement
- Xcode 12 or later
- Supports iOS 13 or later
- Supports iPhone SE 1st Generation or later