StoryUI
Create stories with just single line code

Installation
Use Swift Package Manager
dependencies: [
.package(url: "https://github.com/tiskender2/StoryUI.git", exact: "1.1.1")
]
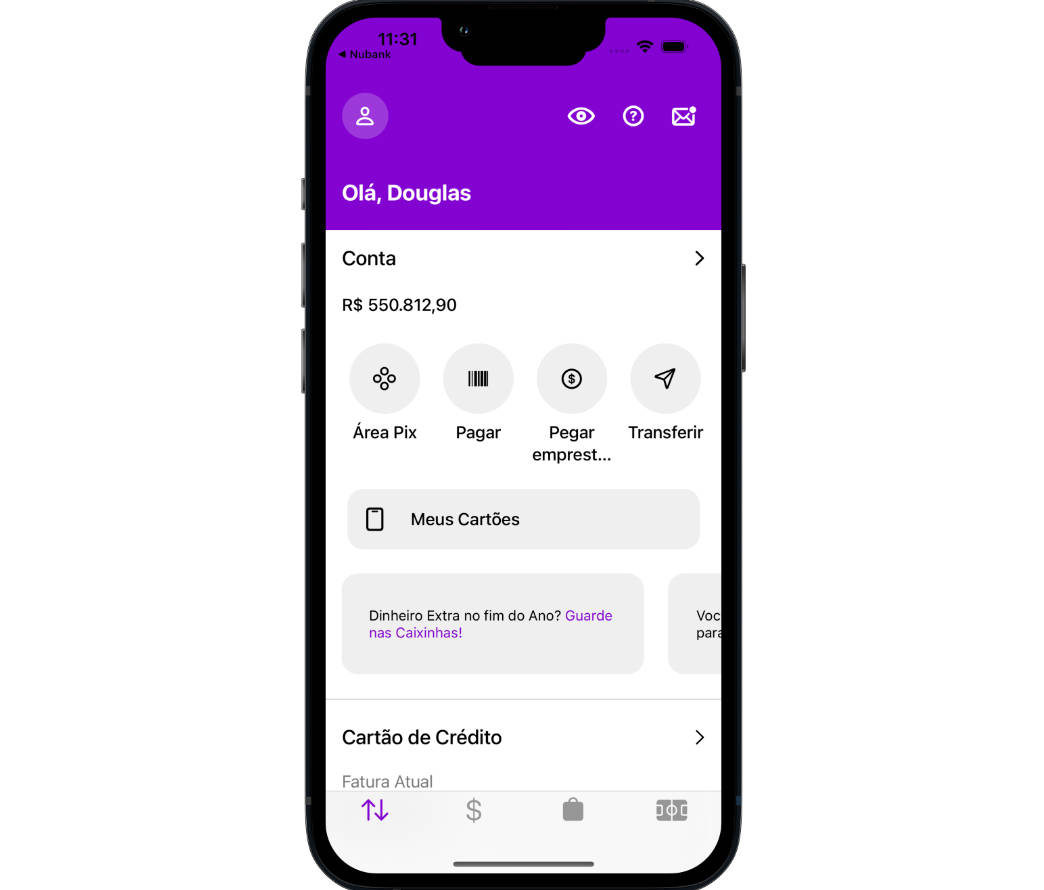
Example

Usage
import SwiftUI
import StoryUI
struct ContentView: View {
@State var isPresented: Bool = false
@State var stories = [
StoryUIModel(user: StoryUIUser(name: "Tolga İskender", image: "https://image.tmdb.org/t/p/original/pB8BM7pdSp6B6Ih7QZ4DrQ3PmJK.jpg"), stories: [
Story(mediaURL: "https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerEscapes.mp4", date: "30 min ago", type: .video),
Story(mediaURL: "https://image.tmdb.org/t/p/original//pThyQovXQrw2m0s9x82twj48Jq4.jpg", date: "1 hour ago", type: .image),
Story(mediaURL: "https://image.tmdb.org/t/p/original/pB8BM7pdSp6B6Ih7QZ4DrQ3PmJK.jpg", date: "12 hour ago", type: .image)
]),
StoryUIModel(user: StoryUIUser(name: "Jhon Doe", image: "https://image.tmdb.org/t/p/original//pThyQovXQrw2m0s9x82twj48Jq4.jpg"), stories: [
Story(mediaURL: "https://picsum.photos/id/237/200/300", date: "12 hour ago", type: .image),
Story(mediaURL: "https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerBlazes.mp4", date: "30 min ago", type: .video)
]),
]
var body: some View {
NavigationView {
Button {
isPresented = true
} label: {
Text("Show")
}
.fullScreenCover(isPresented: $isPresented) {
StoryView(stories: stories,
isPresented: $isPresented)
}
}
}
Requirements
- iOS 14+
- Swift 5.6+
Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.
License
StoryUI is available under the MIT license. See the LICENSE file for more info.