TomatoVerticalMenuMania Framework
Development and compatibility
Development platform: iOS
Language: Swift
Compatibility: iOS 13 or greater
Description
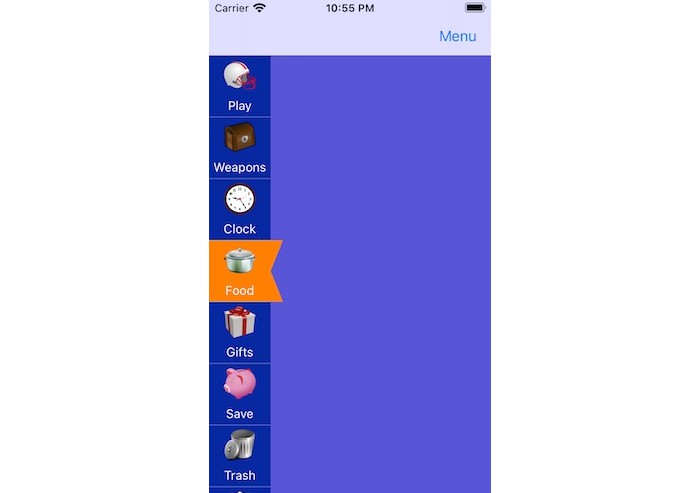
TomatoVerticalMenuMania lets you create a vertical, scrollable menu to the left of the screen. Each button corresponds to a specific view controller. You can hide and show the navigation item button with or without animation, which is up to you. The following is a list of features.
- List a number of buttons, each of which corresponds to a specific view controller.
- Use an image to characterize a corresponding view controller.
- Let the user scroll up and down on the menu to select a button.
- Show a pentagon or square marker to indicate which sub-menu has currently been selected.
- Customize the color of the selection marker.
Installation
- In order to use this framework, download the sample project. You will find the folder titled TomatoVerticalManiaFramework. Locate the Xcode file inside. And put this Xcode file in your Xcode project. Select your target and make sure you have TomatoVerticalManiaFramework.framework under General > Framworks, Libraries, and Embeded Content as shown below.
-
Create a sub-class of UIViewController. Name it BasicViewController, BaseViewController, RootViewController or whatever you want such that all child view controllers can be based on. For now, let us call this base view controller BasicViewController. Import TomatoVerticalManiaFramework to the view controller.
-
In the base view controller, create a function to set up the menu. Let us call this function setup(index: Int). Also create an override function named menuTapped.
-
In the setup function, create an array of menu models with TomatoVerticalMenuModel. This struct takes three properties: menuName (String), menuIndex (Int), imageName (String). The menuName property is the name of a tappable view (UIView) that appears on the vertical menu. And each of them corresponds to a specific view controller through the menuTapped function. The index property determines the order of appearance. It also tells the app which view controller it should access. Moreover, the imageName* property is the name of the image used to characterize each sub-menu.
-
Call tomatoVerticalSetup(index: index) in the setup(index: Int) function of the base view controller.
-
Use the menuTapped function to read sender view’s tag to direct the app to a specific view controller. The following is an example.
- In each view controller to which the app is directed to, change the class to BasicViewController. In its viewDidLoad method, call setup(index: number), where ‘number’ is an Int type value of a menu model from No. 4.