MGFlipView
If you are looking for an easy way of implement 3D flipping view, you are in the right place. MGFlipView allows to create flipping view in easy way without worring about flipping animation and flipping logic.
The library is written in SwiftUI and it can be used on all platforms (iOS, macOS, watchOS, tvOS).
Examples of usage for all platforms are available after opening MGFlipView.xcworkspace.
The library is distributed via SPM.
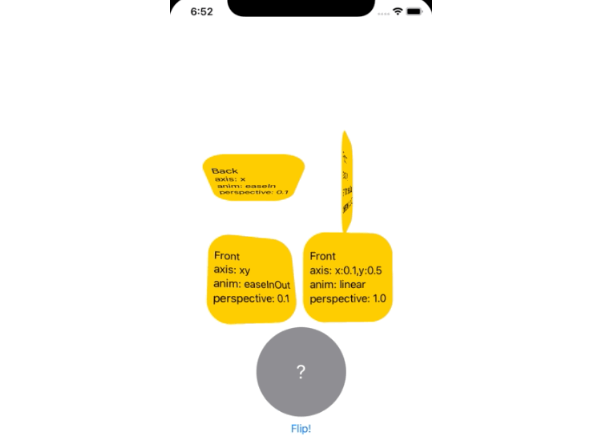
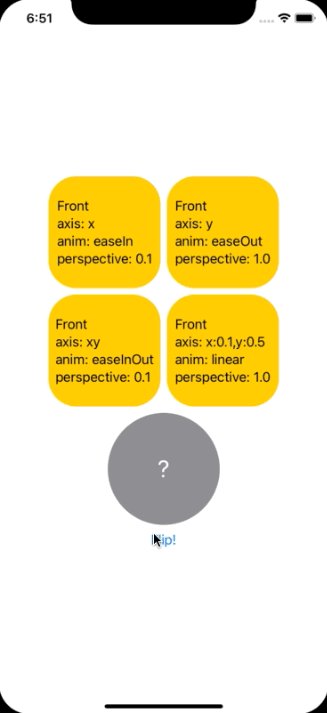
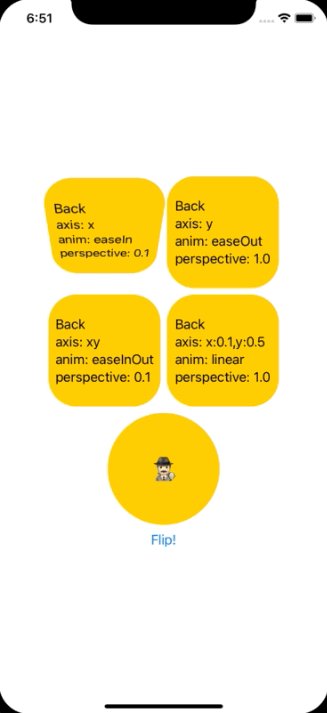
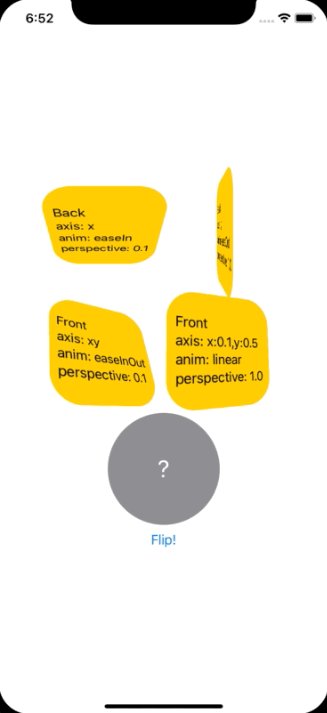
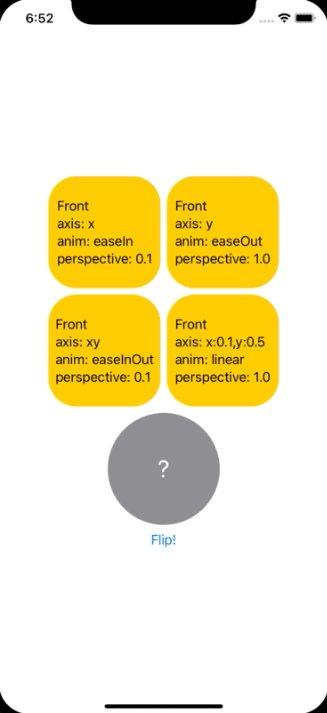
Preview

Documentation
FlipView takes 6 arguments:
| Argument | Type | Description |
|---|---|---|
| frontView | () -> View |
Front view builder. Visible if flipped == true. |
| backView | () -> View |
Back view builder. Visible if flipped == false. |
| flipped | Binding<Bool> |
Binding which gives possiblity to flip the view. |
| flipAxis | FlipAxis |
Rotation axis. FlipAxis have 4 defined values(x, y, xy, custom(x: Double, y: Double)). The custom value gives possiblity to declare your own axis. It has x default value when argument is not passed to the FlipView initializer. |
| perspective | CGFloat |
The relative vanishing point. It has 0.5 default value when argument is not passed to the FlipView initializer. |
| animation | AnimationDescription |
Defines the animation that takes place when flipping. Animation can be customized by setting duration and timing function (linear, easeIn, easeOut, easeInOut). It has .init(type: .linear, duration: 0.25) default value when argument is not passed to the FlipView initializer. |
public init(@ViewBuilder frontView: @escaping () -> ContentFront,
@ViewBuilder backView: @escaping () -> ContentBack,
flipped: Binding<Bool>,
flipAxis: FlipAxis = .x,
perspective: CGFloat = 0.5,
animation: AnimationDescription = .default)
Installation
Use https://github.com/Zaprogramiacz/MGFlipView.git link to add Swift Package to Xcode project