Introduction
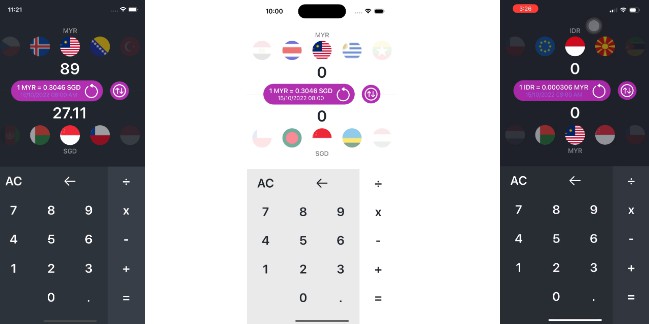
Welcome to currency exchange with SwiftUI + clean code MVVM Pattern + CoreData
| Ligth | Dark Mode | GIF |
|---|---|---|
 |
 |
 |
UI Inspiration https://dribbble.com/shots/5180586-Currency-exchange Exchange Rates API https://www.exchangerate-api.com/
Folder Structure
The structure of each folder is explained below:
Model/– The Model is the same layer we had in MVC and is used to encapsulate data and the business logic.ModelView/– The model does not directly communicate data with the view, instead it uses a reactive view to do so . The model tells the view Model about any changes made to the data, the view model will then “publish” these changes to the viewNetwork/– contains Http RequestServices/– contains services call with local service or API request.Utilities/– contains extension / helper.View/– contains main View with SwiftUI
To-do
- UI Unit test
- Integration Unit test
Author
Created by herman