CustomButton
Customizable button for your macOS app.

It's a layer-based NSButton subclass that animates the styles and colors between normal and active (pressed) state.
This package is used in production by Gifski.
Requirements
- macOS 10.12+
- Xcode 11+
- Swift 5.1+
Install
SwiftPM:
.package(url: "https://github.com/sindresorhus/CustomButton", from: "1.0.0")
Usage
See the source for what properties you can change and play with it in the example app. By default, it has no style.
import Cocoa
import CustomButton
@NSApplicationMain
class AppDelegate: NSObject, NSApplicationDelegate {
@IBOutlet weak var window: NSWindow!
func applicationDidFinishLaunching(_ notification: Notification) {
let button = CustomButton()
button.translatesAutoresizingMaskIntoConstraints = false
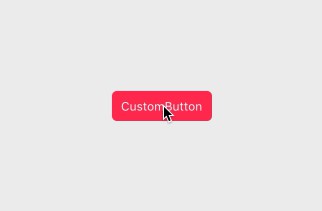
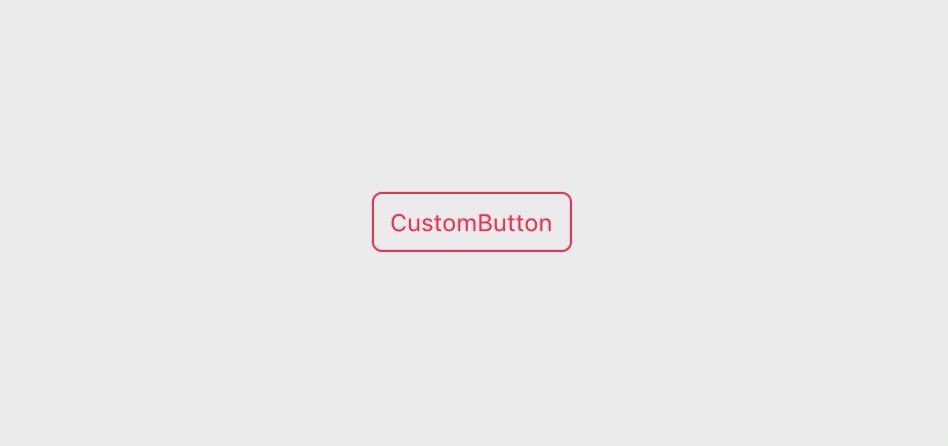
button.title = "CustomButton"
button.activeBackgroundColor = .systemPink
button.borderWidth = 1
button.borderColor = .systemPink
button.cornerRadius = 5
button.textColor = .systemPink
button.activeTextColor = .white
let contentView = window.contentView!
contentView.addSubview(button)
NSLayoutConstraint.activate([
button.centerXAnchor.constraint(equalTo: contentView.centerXAnchor),
button.centerYAnchor.constraint(equalTo: contentView.centerYAnchor),
button.widthAnchor.constraint(equalToConstant: 100),
button.heightAnchor.constraint(equalToConstant: 30)
])
}
}
The button can also be edited in Interface Builder, but Xcode is very buggy with @IBDesignable, so I would recommend using it only programmatically for now.
FAQ
Can you support Carthage and CocoaPods?
No, but you can still use SwiftPM for this package even though you mainly use Carthage or CocoaPods.
Won't SwiftUI make this moot?
SwiftUI does indeed make it much easier to create custom-looking buttons, but SwiftUI is still immature and most companies will not be able to require macOS 10.15 for a long time. So this package will still be useful for multiple years to come.