@dhairyasharma/react-native-encryption
Encryption/decryption for React Native.
Benchmark
| File Details |
| File Link http://bit.do/benchmarkfile File Size 1.09 GB |
| IOS Benchmark |
| Average of 100 Encryption 4.859 seconds Average of 100 Decryption Check Log for all IOS encryption here. |
| Android Benchmark |
| Average of 100 Encryption 20.373 seconds Average of 100 Decryption Check Log for all Android encryption here. |
Features
- Encrypt/decrypt any length of text.
- Encrypt/decrypt any type of file.
- Encrypt/decrypt any size of file.
Getting started
Install the library using either Yarn:
yarn add @dhairyasharma/react-native-encryption
or npm:
npm install --save @dhairyasharma/react-native-encryption
or git:
npm install git+https://github.com/dhairya0907/react-native-encryption.git
Using React Native >= 0.60
Linking the package manually is not required anymore with Autolinking.
- iOS Platform:
cd ios && pod install && cd ..
-
Android Platform:
Does not require any additional steps.
Usage
Import the library
import RNEncryptionModule from "@dhairyasharma/react-native-encryption";
Encrypt Text
RNEncryptionModule.encryptText(
plainText,
password
).then((res: any) => {
if (res.status == "success") {
console.log("success", res)
} else {
Alert.alert("Error", res);
}
}).catch((err: any) => {
console.log(err);
});
- plainText : Plain text to be encrypted.
- password : Password to encrypt the plain text.
returns
// If text encryption is successful, it returns a JSON object with the following structure:
{
"status": "success",
"encryptedText": "encryptedText",
"iv": "iv",
"salt": "salt"
}
or
// If text encryption is unsuccessful, it returns a JSON object with the following structure:
{
"status": "Fail",
"error": "error"
}
Decrypt Text
RNEncryptionModule.decryptText(
encryptedText,
password,
iv,
salt).then((res: any) => {
if (res.status == "success") {
console.log("success", res)
} else {
Alert.alert("Error", res);
}
}).catch((err: any) => {
console.log(err);
});
- encryptedText : Cipher text to be decrypted.
- password : Password to decrypt the cipher text.
- iv : Initialization vector from encryptText.
- salt : Salt from encryptText.
returns
// If text decryption is successful, it returns a JSON object with the following structure:
{
"status": "success",
"decryptedText": "decryptedText"
}
or
// If text decryption is unsuccessful, it returns a JSON object with the following structure:
{
"status": "Fail",
"error": "error"
}
Encrypt File
RNEncryptionModule.encryptFile(
inputFilePath,
outputEncryptedFilePath,
password
).then((res: any) => {
if (res.status == "success") {
console.log("success", res)
} else {
console.log("error", res);
}
}).catch((err: any) => {
console.log(err);
});
- inputFilePath : Path of the file to be encrypted.
- outputEncryptedFilePath : Path of the encrypted file.
- password : Password to encrypt the file.
returns
// If file encryption is successful, it returns a JSON object with the following structure:
{
"status": "success",
"iv": "iv",
"salt": "salt"
}
or
// If file encryption is unsuccessful, it returns a JSON object with the following structure:
{
"status": "Fail",
"error": "error"
}
Decrypt File
RNEncryptionModule.decryptFile(
encryptedFilePath,
outputDecryptedFilePath,
password,
iv,
salt
).then((res: any) => {
if (res.status == "success") {
console.log("success", res)
} else {
console.log("error", res);
}
}).catch((err: any) => {
console.log(err);
});
- encryptedFilePath : Path of the file to be decrypted.
- outputDecryptedFilePath : Path of the decrypted file.
- password : Password to decrypt the file.
- iv : Initialization vector from encryptFile.
- salt : Salt from encryptFile.
returns
// If file decryption is successful, it returns a JSON object with the following structure:
{
"status": "success",
"message" : "File decrypted successfully"
}
or
// If file decryption is unsuccessful, it returns a JSON object with the following structure:
{
"status": "Fail",
"error": "error"
}
NOTE
On android, Input or Output file path does not support content:// type file path. Please use file:// type file path.
You can use react-native-fetch-blob stat to get original path. See example.
You will need Files and media permission for this.
Acknowledgements
- Inspired by react-native-aes-gcm-crypto
- Module template by react-native-module-template
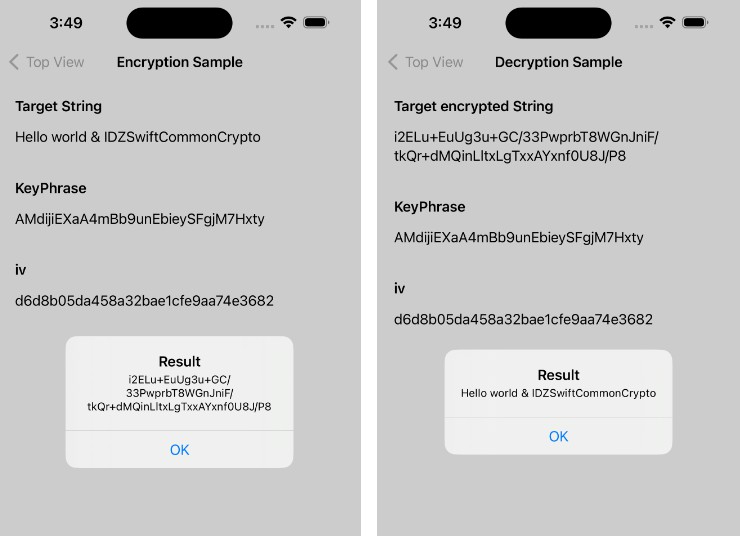
- IOS library by IDZSwiftCommonCrypto
- Android library by bc-java edited using nodejs-mybc-util
Author
Dhairya Sharma | @dhairya0907
License
The library is released under the MIT license. For more information see LICENSE.