UIImageColors
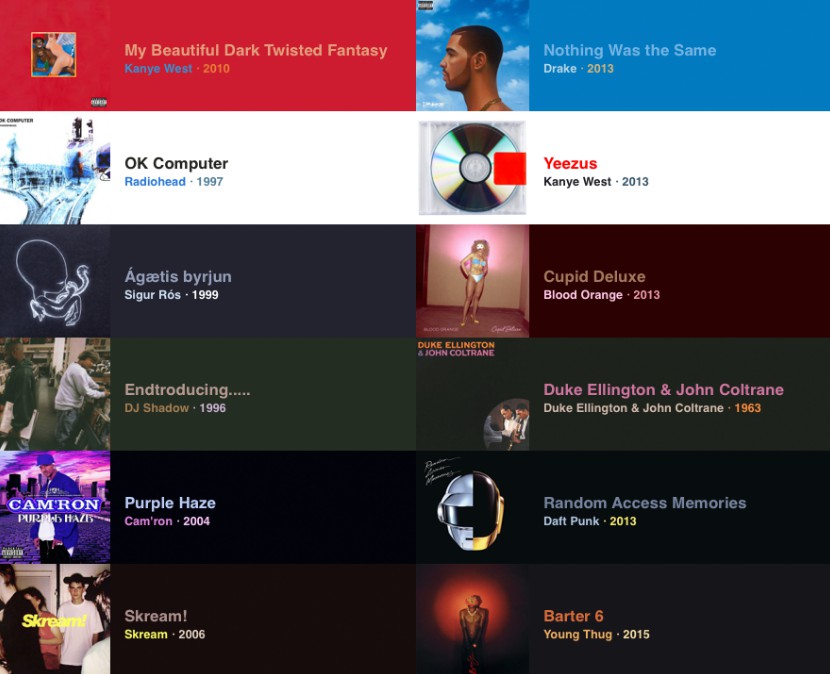
iTunes style color fetcher for UIImage and NSImage. It fetches the most dominant and prominent colors.
Installation
Manual
Copy UIImageColors.swift into your project.
Cocoapods
Add UIImageColors to your Podfile:
pod 'UIImageColors'
Carthage
Add UIImageColors to your Cartfile:
github "jathu/UIImageColors"
Example
Asynchronous example:
let image = UIImage(named: "yeezus.png")
image.getColors { colors in
backgroundView.backgroundColor = colors.background
mainLabel.textColor = colors.primary
secondaryLabel.textColor = colors.secondary
detailLabel.textColor = colors.detail
}
Synchronous example:
let colors = UIImage(named: "yeezus.png").getColors()
backgroundView.backgroundColor = colors.background
mainLabel.textColor = colors.primary
secondaryLabel.textColor = colors.secondary
detailLabel.textColor = colors.detail
Image Methods
getColors() -> UIImageColors?
getColors(quality: ImageColorsQuality) -> UIImageColors?
getColors(_ completion: (UIImageColors?) -> Void) -> Void
getColors(quality: UIImageColorsQuality, _ completion: (UIImageColors?) -> Void) -> Void
UIImageColors Objects
UIImageColors is struct that contains four different UIColor (or NSColor on macOS) variables.
public struct UIImageColors {
public var background: UIColor!
public var primary: UIColor!
public var secondary: UIColor!
public var detail: UIColor!
}
UIImageColorsQuality is a enum with four different qualities. The qualities refer to how much the original image is scaled down. Lowest implies smaller size and faster performance at the cost of quality colors. High implies larger size with slower performance with good colors. Highest implies no downscaling and very good colors, but it is very slow.
The default is set to high.
public enum UIImageColorsQuality: CGFloat {
case lowest = 50 // 50px
case low = 100 // 100px
case high = 250 // 250px
case highest = 0 // No scale
}