JJFloatingActionButton
Until reaching milestone 1.0.0 there might be breaking changes in minor versions!




Features
- Easy to use ✓
- Fully customizable ✓
- Place with auto layout ✓
- Design in Interface Builder ✓
- RTL language support ✓
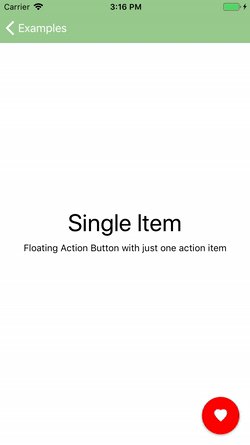
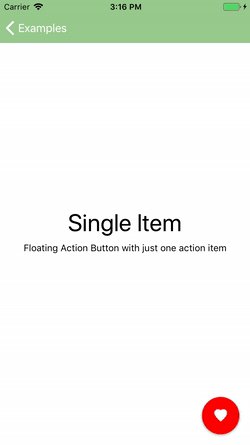
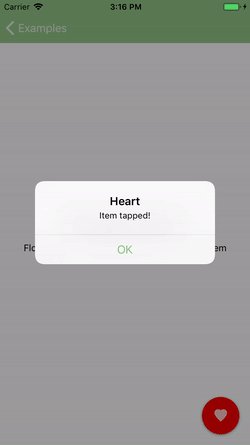
- Handles Button with single Action ✓
- Works in Swift and Objective-C Projects ✓
- Comprehensive Test Coverage ✓
- Complete Documentation ✓
Requirements
- iOS 9.0+
- Xcode 9.0+
- Swift 4.0+
Installation
CocoaPods
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapods
To integrate JJFloatingActionButton into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '11.0'
use_frameworks!
target '<Your Target Name>' do
pod 'JJFloatingActionButton'
end
Then, run the following command:
$ pod install
Manually
If you prefer not to use a dependency manager, you can integrate JJFloatingActionButton into your project manually.
Usage
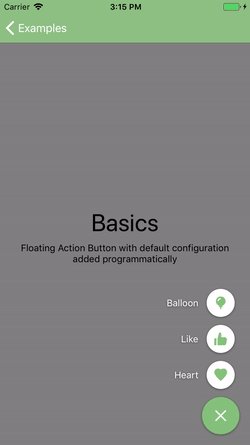
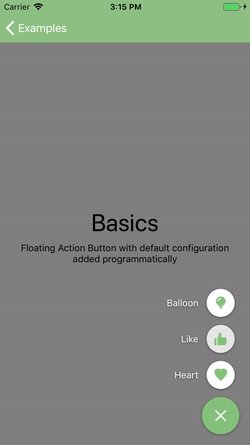
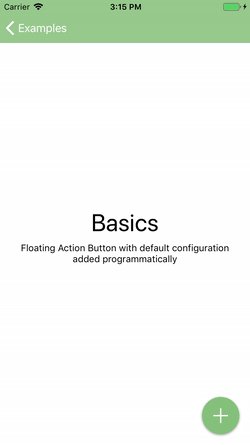
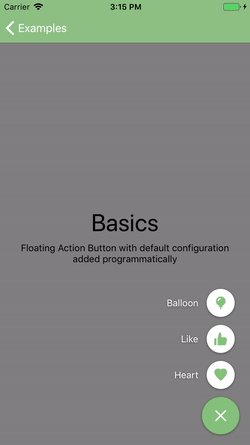
Quick Start
let actionButton = JJFloatingActionButton()
actionButton.addItem(title: "item 1", image: UIImage(named: "First")?.withRenderingMode(.alwaysTemplate)) { item in
// do something
}
actionButton.addItem(title: "item 2", image: UIImage(named: "Second")?.withRenderingMode(.alwaysTemplate)) { item in
// do something
}
actionButton.addItem(title: "item 3", image: nil) { item in
// do something
}
view.addSubview(actionButton)
actionButton.translatesAutoresizingMaskIntoConstraints = false
actionButton.trailingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.trailingAnchor, constant: -16).isActive = true
actionButton.bottomAnchor.constraint(equalTo: view.safeAreaLayoutGuide.bottomAnchor, constant: -16).isActive = true
// last 4 lines can be replaced with
// actionButton.display(inViewController: self)
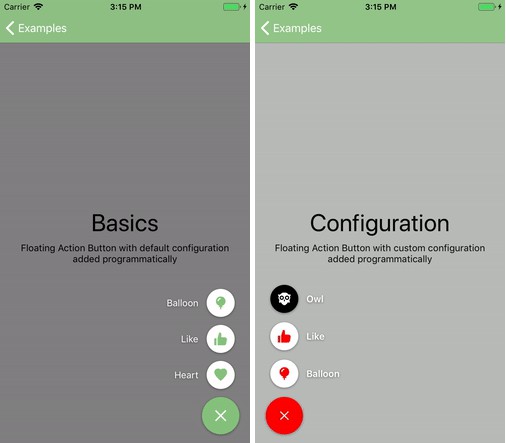
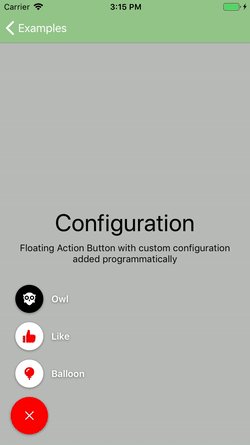
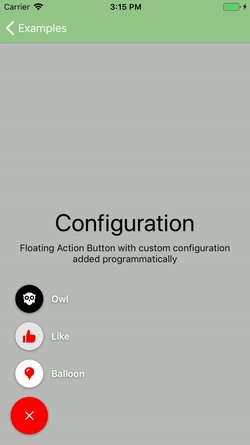
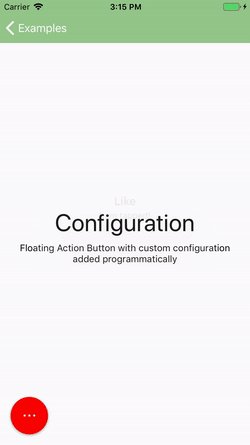
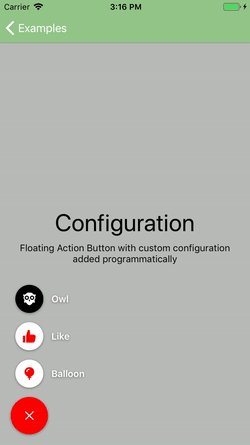
Configuration
Button appearance and behavior can be customized:
actionButton.overlayView.backgroundColor = UIColor(white: 0, alpha: 0.3)
actionButton.buttonImage = UIImage(named: "Dots")
actionButton.buttonColor = .red
actionButton.buttonImageColor = .white
actionButton.buttonAnimationConfiguration = .transition(toImage: UIImage(named: "X"))
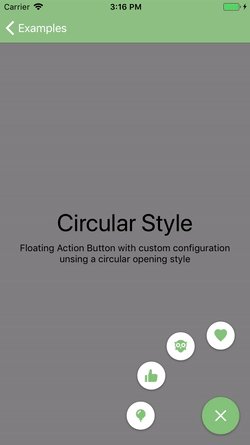
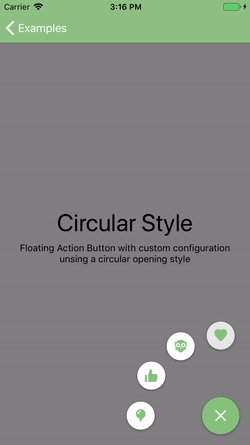
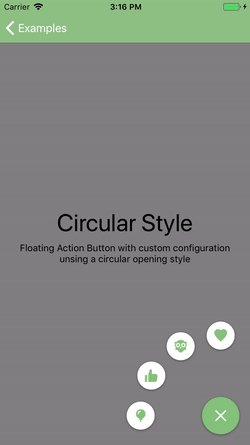
actionButton.itemAnimationConfiguration = .slideIn(withInterItemSpacing: 14)
actionButton.layer.shadowColor = UIColor.black.cgColor
actionButton.layer.shadowOffset = CGSize(width: 0, height: 1)
actionButton.layer.shadowOpacity = Float(0.4)
actionButton.layer.shadowRadius = CGFloat(2)
actionButton.itemSizeRatio = CGFloat(0.75)
actionButton.configureDefaultItem { item in
item.titlePosition = .trailing
item.titleLabel.font = .boldSystemFont(ofSize: UIFont.systemFontSize)
item.titleLabel.textColor = .white
item.buttonColor = .white
item.buttonImageColor = .red
item.layer.shadowColor = UIColor.black.cgColor
item.layer.shadowOffset = CGSize(width: 0, height: 1)
item.layer.shadowOpacity = Float(0.4)
item.layer.shadowRadius = CGFloat(2)
}
actionButton.addItem(title: "Balloon", image: UIImage(named: "Baloon")) { item in
// Do something
}
let item = actionButton.addItem()
item.titleLabel.text = "Owl"
item.imageView.image = UIImage(named: "Owl")
item.buttonColor = .black
item.buttonImageColor = .white
item.action = { item in
// Do something
}
Delegate
optional func floatingActionButtonWillOpen(_ button: JJFloatingActionButton)
optional func floatingActionButtonDidOpen(_ button: JJFloatingActionButton)
optional func floatingActionButtonWillClose(_ button: JJFloatingActionButton)
optional func floatingActionButtonDidClose(_ button: JJFloatingActionButton)
Example
To run the example project, just run the following command:
$ pod try JJFloatingActionButton