SwiftUIFlowLayout
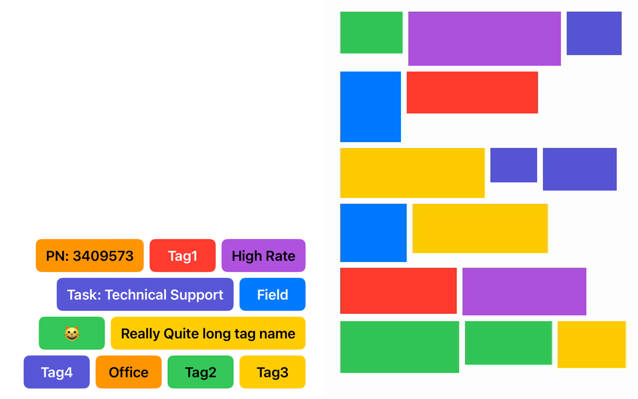
A Flow Layout is a container that orders its views sequentially, breaking into a new "line" according to the available width of the screen. You can compare it to a left-aligned block of text, where every word is a View. A common use for this layout is to create a tag cloud.
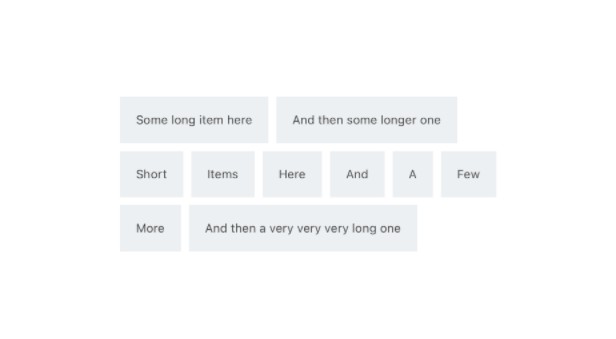
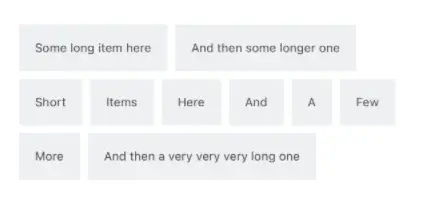
The end result looks like this:

- The layout algorithm behaves differently if your FlowLayout is nested in a
VStackor a scrollable parent, such asScrollViewor aList. Therefore, there's the Mode enum and mode property.
Recipe
Check out this recipe for in-depth description of the component and its code. Check out SwiftUIRecipes.com for more SwiftUI recipes!
Sample usage
struct FlowLayout_Previews: PreviewProvider {
static var previews: some View {
FlowLayoutView(mode: .scrollable,
binding: .constant(5),
items: ["Some long item here", "And then some longer one",
"Short", "Items", "Here", "And", "A", "Few", "More",
"And then a very very very long one"]) {
Text($0)
.font(.system(size: 12))
.foregroundColor(.black)
.padding()
.background(RoundedRectangle(cornerRadius: 4)
.border(Color.gray)
.foregroundColor(Color.gray))
}.padding()
}
}
Installation
This component is distrubuted as a Swift package.