Foodly
Food Delivery Application is a mobile application that users can use to find the best restaurant around their location and order the meals they desire from the comfort of their home. One of the unique services of this product is that it targets only healthy restaurants so only high quality food with the healthiest benefits is offered to users at affordable cost. Do you want to loose weight or simply stay healthy? Let FitFood help you meet your weight loss goal and cut off that bad fat that increases your cholesterol level due to poor food choices. We offer only the best food choices.
Requirements
- iOS ~> 14.5
- Xcode ~> 12 (9.3 compatible)
- Swift ~> 4.2
#Installation
Clone the repository
$ git clone https://github.com/UK818/Foodly.git
$ cd Foodly
$ cd Foodly
$ pod install
Open the file Foodly.xcworkspace using Xcode Click on the play button at the top left corner to build and run the project
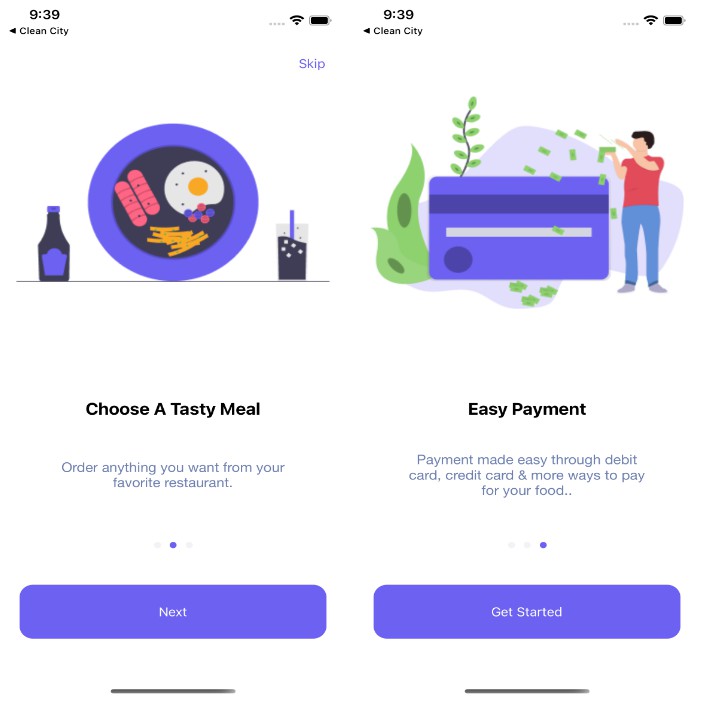
ONBOARDING
On installing the app, the user is taken to the onboarding screen as a first time user where the user gets to see details about the app. The user also has the choice to skip the entire onboarding process or move through the whole process. There are three slides showing details about the app and the user can move through them by swiping with the fingers or clicking on the next button. At the last slide, the button text changes from “Next” to “Get Started”.
LOGIN
From the onboarding screen, the user is taken to the Login screen and for a new user without account, there is a Register button on the screen that takes them to where they can create a new account. There is an email and a password field where user enters their details and these fields are validated.
CREATE ACCOUNT
On clicking on the Register button, the user is taken to the “Create New Account” screen where the user gets to create a new account with email, password and fullname. Just like the login screen, these fields are all validated to make sure:
- The user enters the first name and last name
- A valid email address
- A strong password that contains numbers, alphabets and special characters.
- None of the fields is empty.
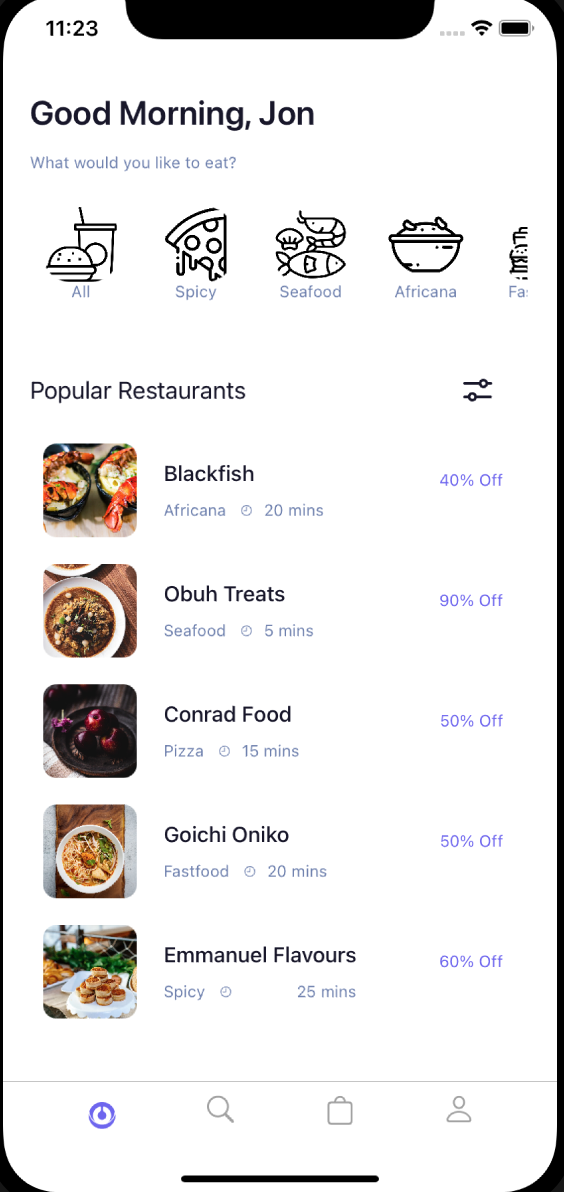
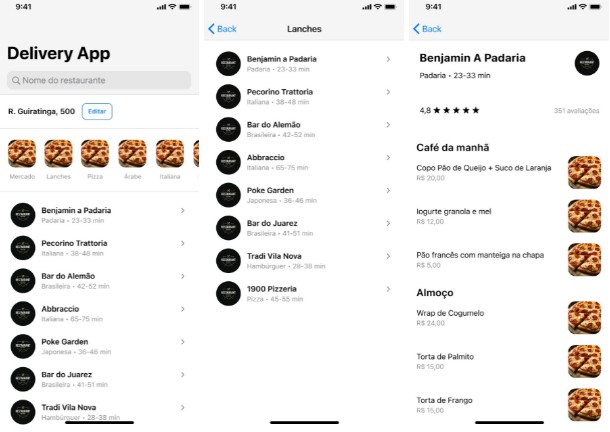
DASHBOARD
On successful login or creation of account, the user is welcomed to the dashboard which contains four tabs:
- The home displaying a welcome message, a filter for food categories and a list of popular restaurants
- A search tab that allows users to search for foods and restaurants
- An order history tab that displays the list of all orders that the user has ever made
- A profile tab where users can update their details such as address and phone number as well as log out from the app
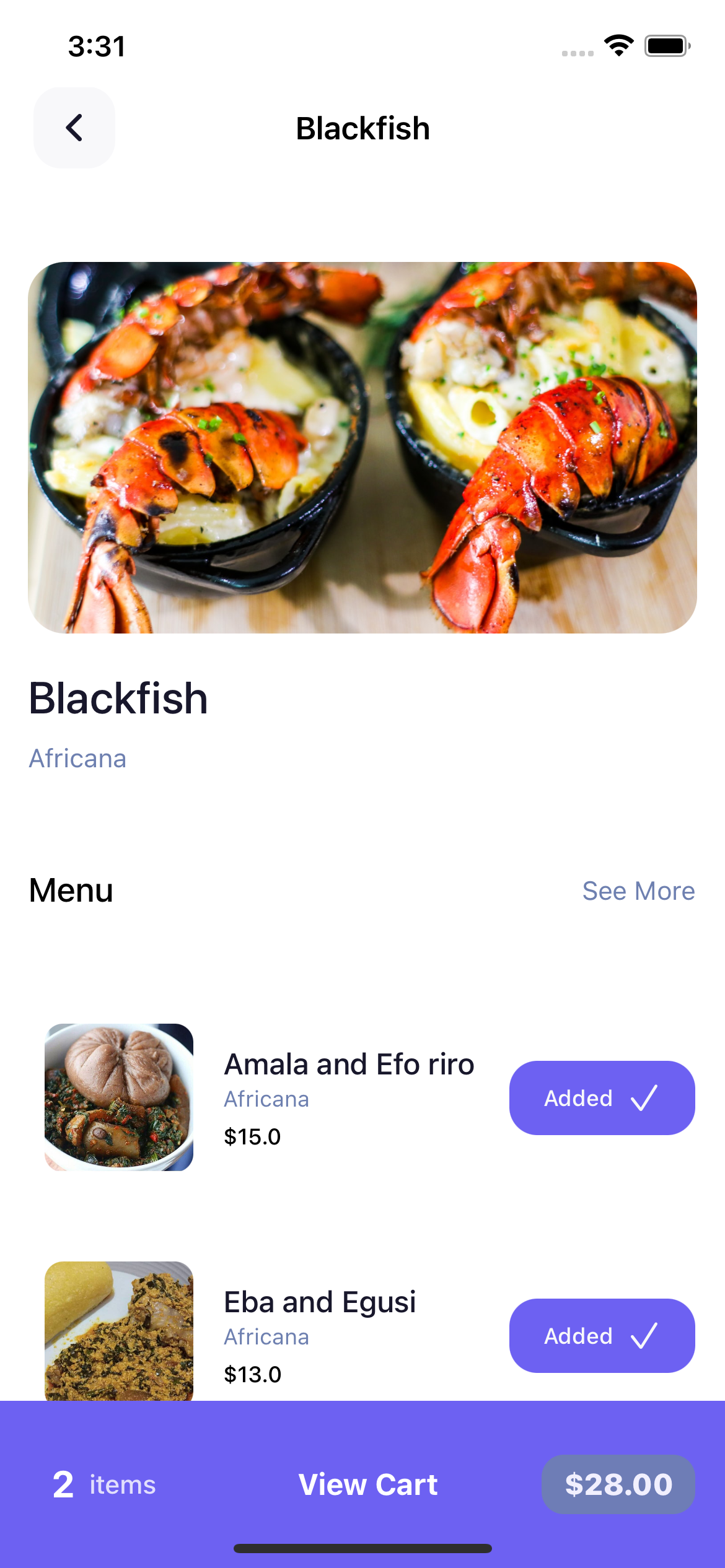
ORDERING FOOD
To order food, the user can search by food name or restaurant name or use the food category filter at the top. On selecting any of the restaurants, the user is taken to the restaurant page and gets to see the foods sold by the restaurant and then make an order for any food of choice. Clicking on the add button besides each food adds the food the user’s cart where the user gets to see the total price.
When the user is satisfied with the items in the cart, the user can click on the view cart button and is taken to another page where they see the items in their cart. In this page, the user gets to either confirm or change the address they want the food delivered to, the quantity of each food item as well as get a discount if they have a coupon code to apply.
Satisfied, the user can click on the continue button and is taken to the final checkout page where the user gets to see how long it will take to get the food delivered as well as who the delivery person is. The contact of the delivery person is also made available for events such as the food not being delivered at the right time.