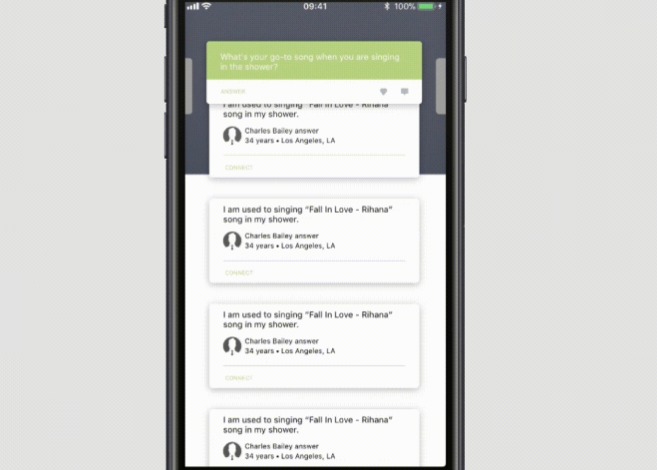
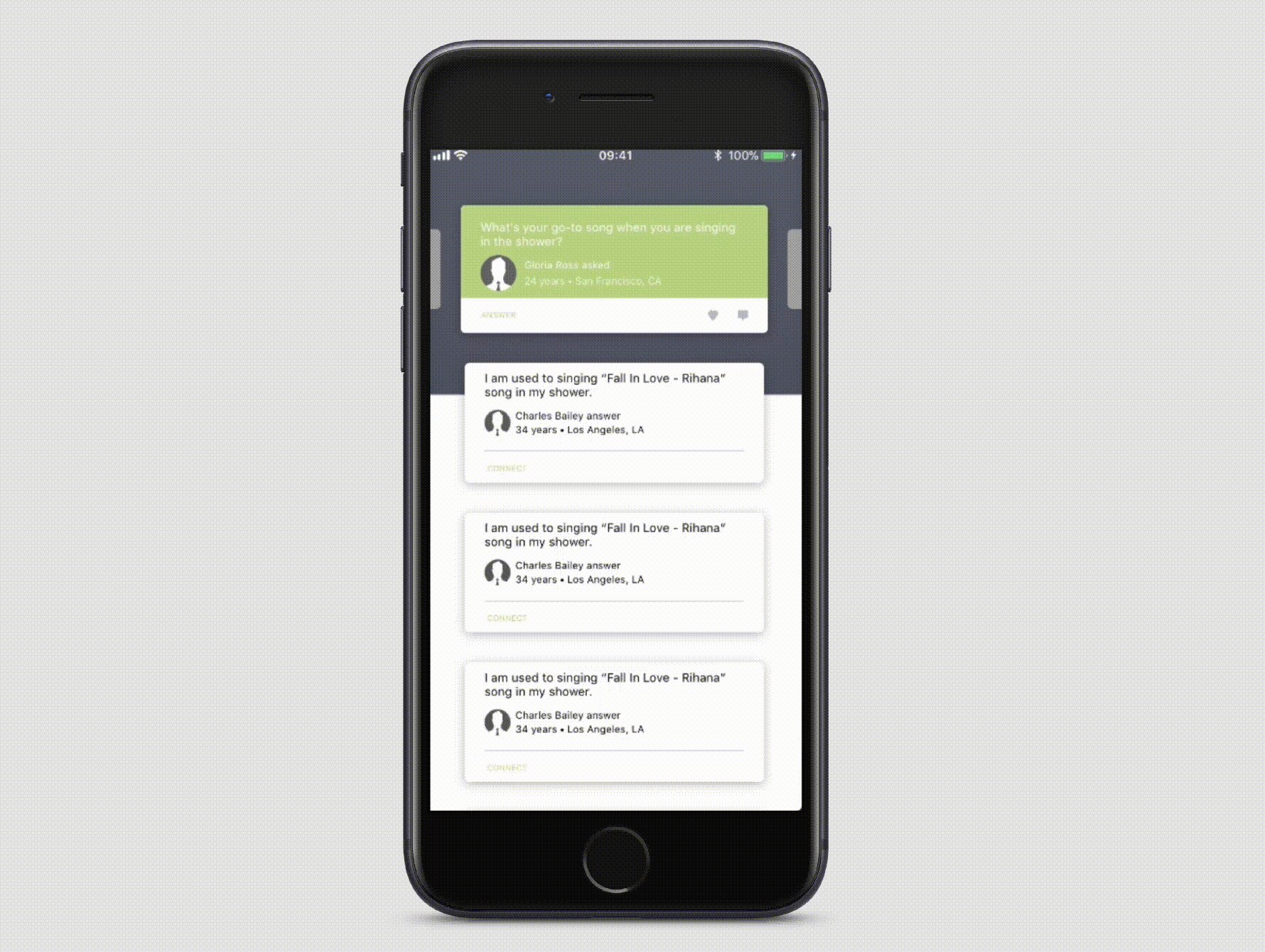
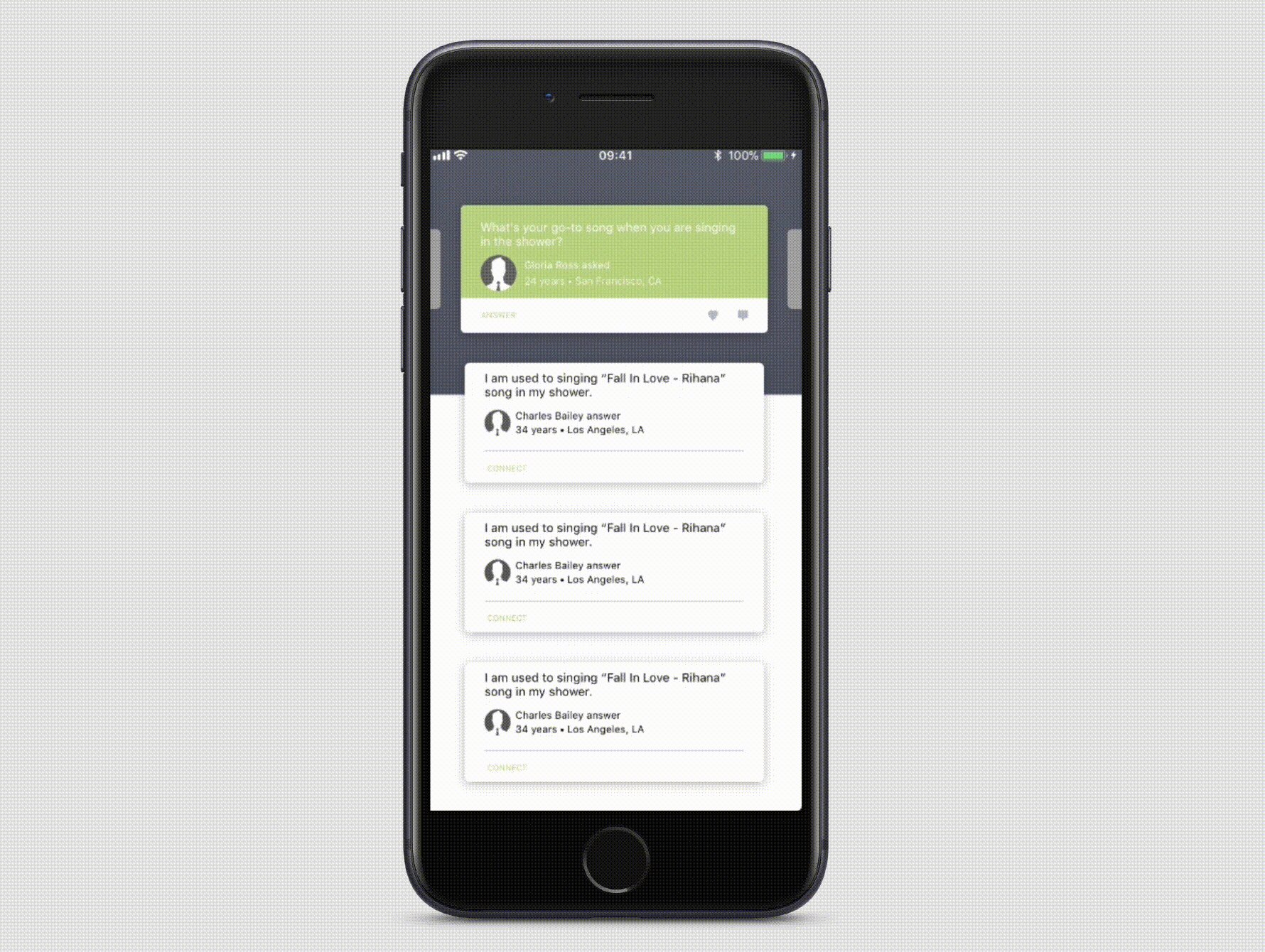
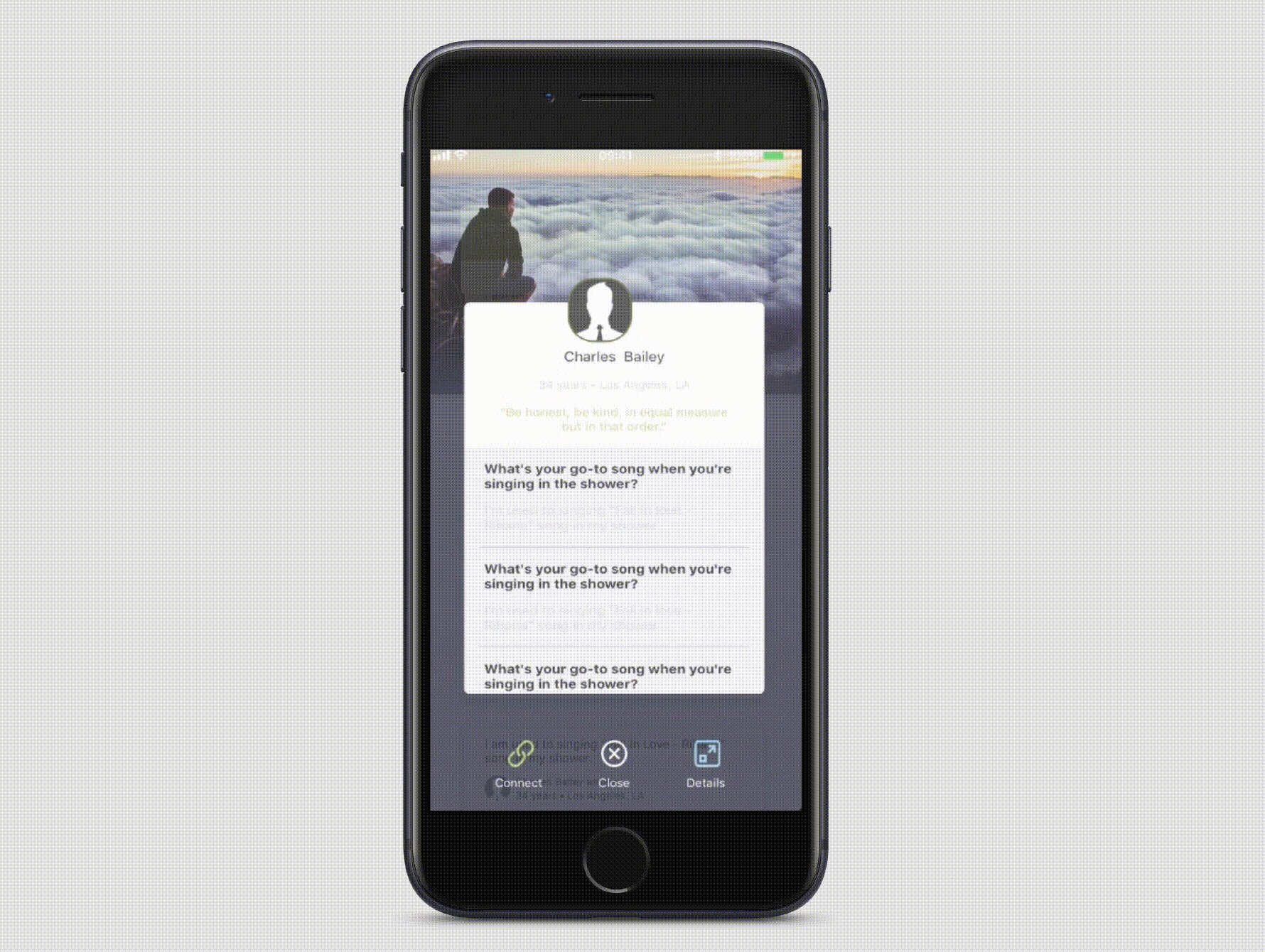
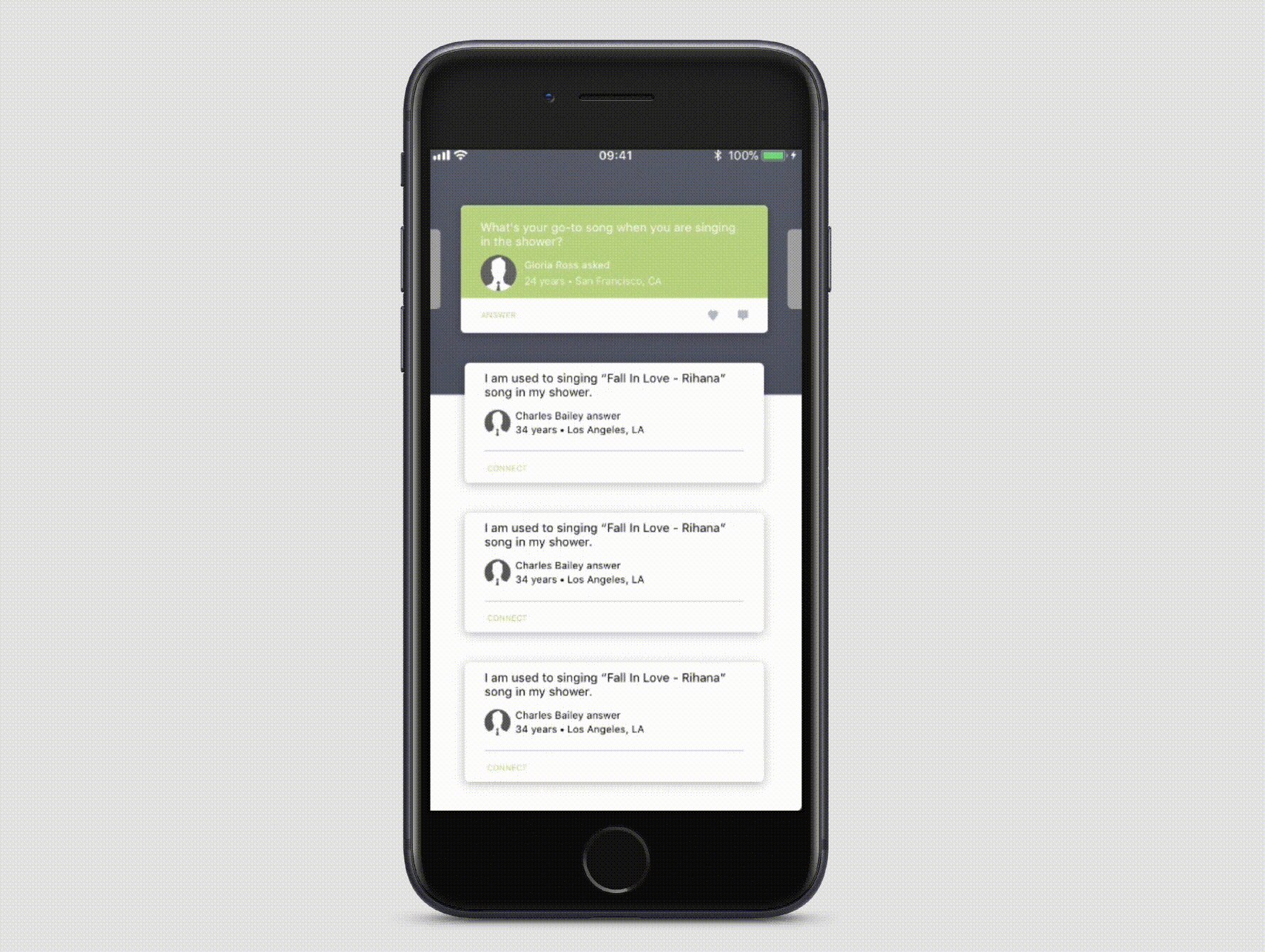
Garland View
GarlandView seamlessly transitions between multiple lists of content. Swift UI library made by @Ramotion

Check this library on other platforms:

Looking for developers for your project?
This project is maintained by Ramotion, Inc. We specialize in the designing and coding of custom UI for Mobile Apps and Websites.
Requirements
iOS 10.0
Xcode 9
Swift 4.0
Installation
You can install garland-view in several ways:
- Add source files to your project.
- Use CocoaPods
pod 'garland-view'
- Use Carthage
github "Ramotion/garland-view"
Usage
Garland View
Garland view can be used directly or by subclassing GarlandViewController. In both variants you need to implement UICollectionViewDataSource and UICollectionViewDelegate protocols.
let nib = UINib(nibName: "CollectionCell", bundle: nil)
garlandCollection.register(nib, forCellWithReuseIdentifier: "Cell")
garlandCollection.delegate = self
garlandCollection.dataSource = self
Control can be user with or without header view. Use setupHeader(:UIView) to customize collection header.
Use GarlandConfig to make your custom configuration.
Take a look at the Example project for an integration example.