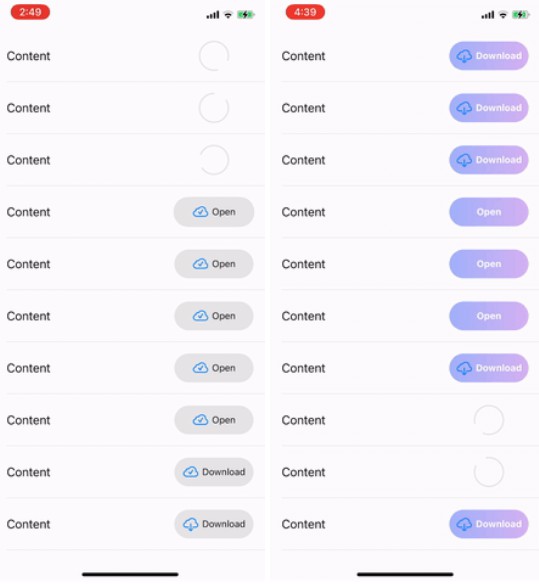
GBKProgressButton
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
Installation
GBKProgressButton is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'GBKProgressButton', :git => '[email protected]:gbksoft-mobile-department/ios/gbkprogressbutton.git', :tag => '0.1.6'
Usage
XIB
- Add new UIView
- In Identity Inspector set GBKProgressButton as a Custom Class
- Customize parameters In Attributes Inspector
- To handle button touch add @IBAction, with TouchUpInside value
- Call animate() method from previously added @IBAction
API
WHOLE PUBLIC API
@IBInspectable public var lineWidth: CGFloat
@IBInspectable public var primaryColor: UIColor
@IBInspectable public var progressBackgroundColor: UIColor
@IBInspectable public var downloadProgressColor: UIColor
@IBInspectable public lazy var animationDuration: Double { get set }
@IBInspectable public var titleText: String { get set }
@IBInspectable public var titleColor: UIColor { get set }
@IBInspectable public var titleImage: UIImage? { get set }
@IBInspectable public lazy var buttonCorners: CGFloat { get set }
@IBInspectable public var gradientTopColor: UIColor?
@IBInspectable public var gradientBottomColor: UIColor?
@IBInspectable public var gradientOpacity: CGFloat
@IBInspectable public var gradientStartPoint: CGPoint
@IBInspectable public var gradientEndPoint: CGPoint
public lazy var font: UIFont { get set }
public var attributedText: NSAttributedString? { get set }
public private(set) lazy var imageView: UIImageView { get set }
public private(set) lazy var titleLabel: UILabel { get set }
public var currentProgress: CGFloat { get }
/// To reset button in UITableViewCell/UICollectionViewCell
public func prepareForReuse()
public func reset()
public func animate(to newValue: CGFloat = 0.0, animated: Bool = true, downloaded: (() -> Void)? = nil)
Author
Roman Mizin, [email protected]
License
GBKProgressButton is available under the MIT license. See the LICENSE file for more info.