Immersive Modal Experience with Custom Animations
This mini project showcases a captivating and dynamic modal view with custom animations, incorporating interactive drag and hue effects for an engaging user experience in both light and dark mode.
Features
- Custom Animation Effects: Utilizes SwiftUI animations for an engaging user experience.
- Hue and Drag Effects: Incorporates dynamic color adjustments and drag gestures.
- Modal Views: Presents different views (Resume, Cover Letter, etc.) within a modal interface.
- Dismissal Gesture: Allows users to dismiss the modal view with a swipe gesture.
- Close Button: Provides an option to close the modal view.
- Light and Dark Mode: Toggle between light and dark mode to allow users to view the content and hues in different color palettes.
Videos and Demos
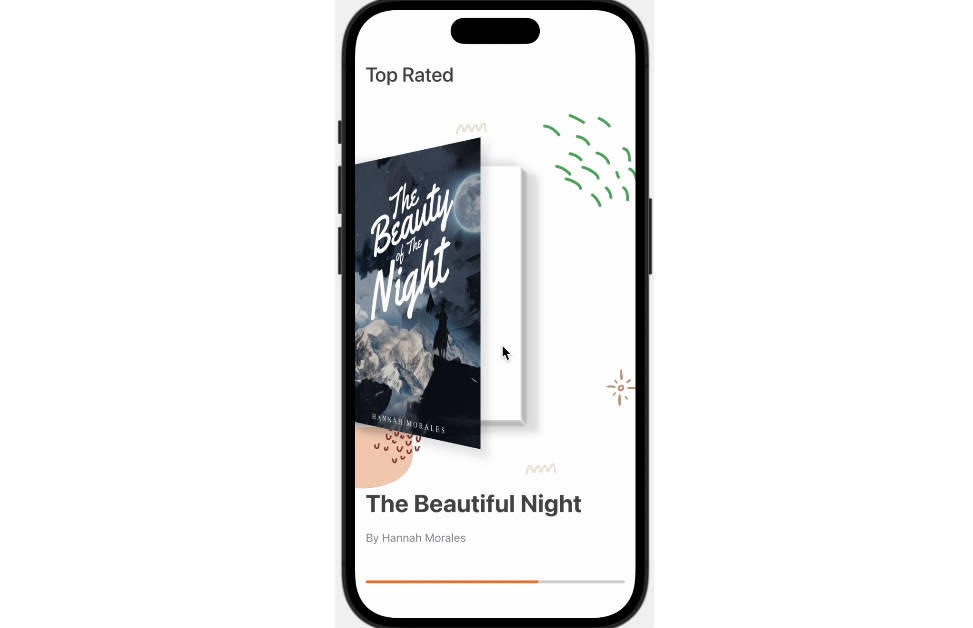
| Resume | Cover Letter |
|---|---|
 |
 |
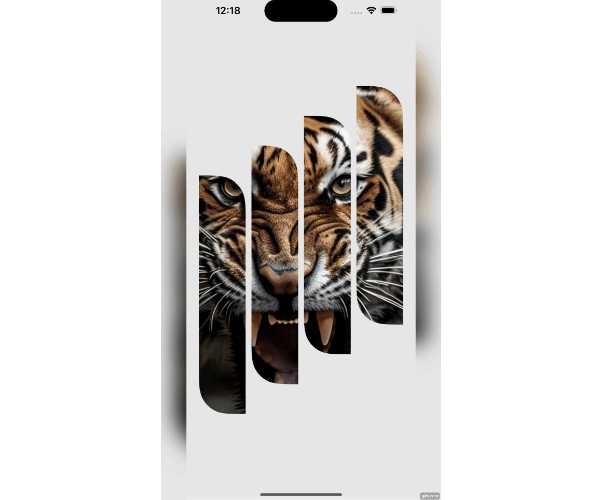
| Light | Dark |
|---|---|
 |
 |
How It Works
- The ModalView struct is at the heart of the project, utilizing SwiftUI to create a dynamic modal interface.
- It employs an EnvironmentObject to manage the application’s environment, including appearance states.
- The DragGesture allows users to interact with the modal by dragging it, while custom animations respond to the gestures.
- Different modal views (e.g., Resume, Cover Letter) are presented within the GeometryReader, each with its own unique appearance and content.
- Shadows, rotations, and hue adjustments are applied to the views to create engaging visual effects.
- A dismiss gesture is implemented, allowing users to close the modal with a swipe.
- The project encourages further customization, enabling developers to integrate the ModalView into their own applications.
- The ContentView exemplifies how to incorporate the ModalView within an app, passing the necessary environment object.
By combining SwiftUI’s powerful animation capabilities with gesture recognition, the project provides an immersive user experience within a modal context. Developers can leverage this structure to create interactive, visually engaging interfaces for their applications.
How to Use
- Clone the repository.
- Open the project in Xcode.