swift-picker-views
Inline single and multiple picker views for UIKit. No tableview, no data sources! Easy and simple.
Just clone and run the playground, to see it in action ?
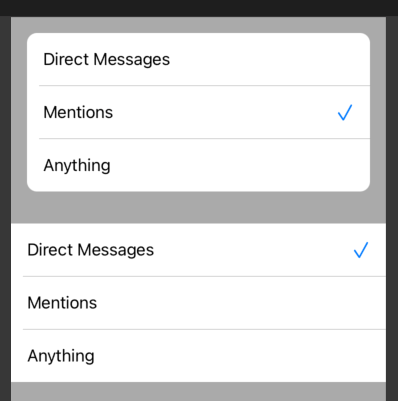
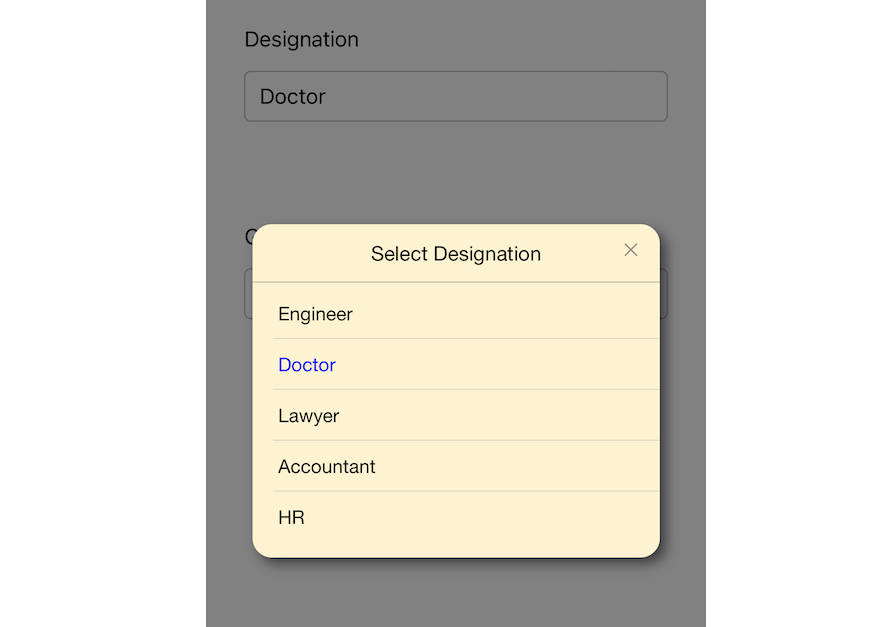
Using Single-Selection Picker:
/// With radius
let singleSelect = IYSinglePicker()
singleSelect.backgroundColor = .white
singleSelect.layer.cornerRadius = 10
singleSelect.data = [
"Direct Messages",
"Mentions",
"Anything"
]
/// Full-width
let singleSelect = IYSinglePicker()
singleSelect.backgroundColor = .white
singleSelect.data = [
"Direct Messages",
"Mentions",
"Anything"
]
Reading value of Single-Selection Picker
let selectedIndex = singleSelect.selectedIndex
Using Multiple-Selection Picker:
/// With radius
let multiSelect = IYMultiplePicker()
multiSelect.backgroundColor = .white
multiSelect.layer.cornerRadius = 10
multiSelect.data = [
"Play notification sounds",
"Send read receipts",
"Show my online status"
]
/// Full-width
let multiSelect = IYMultiplePicker()
multiSelect.backgroundColor = .white
multiSelect.data = [
"Play notification sounds",
"Send read receipts",
"Show my online status"
]
Reading value of Multiple-Selection Picker
let selectedIndexes = multiSelect.selectedIndexes