InstagramClone
Description
In the initial stage, I developed an Instagram clone using SwiftUI and focused solely on creating the user interface. The project aimed to mimic the fundamental features of Instagram. Now, let me explain this process in a bit more detail.
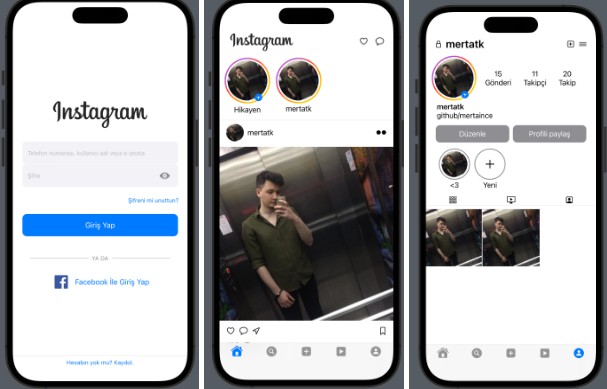
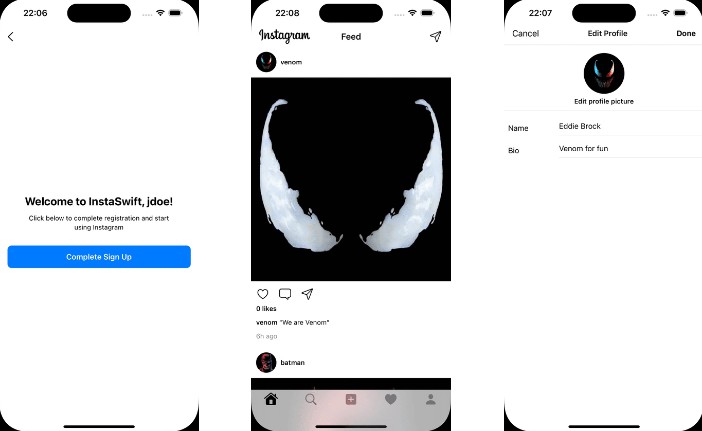
Firstly, I created the necessary interface components for the project using SwiftUI language. I designed different views such as a feed for the main page, a profile page, an explore page, and a notifications page. To navigate between these views, I utilized SwiftUI components like NavigationView and TabView.
Next, I designed a profile page for user profiles, where users can view their profile pictures, follower counts, the people they follow, and their posts. I created a layout that allows users to list their posts and interact with them, such as liking or commenting.
Finally, I adjusted the overall appearance of the application by setting colors, fonts, and icons as design elements. Thanks to the flexibility of SwiftUI, I could easily modify color palettes and ensured a user-friendly interface.
As this stage of the project only includes the user interface, features such as real-time data processing or server connections have not been added yet. However, for a complete Instagram clone, these functionalities would need to be incorporated.
I hope this explanation provides a better understanding of the initial phase of the Instagram clone I developed in Swift! If you have any further questions, feel free to reach out to me on LinkedIn.
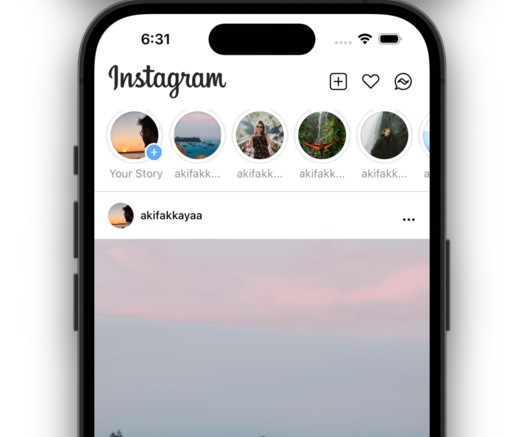
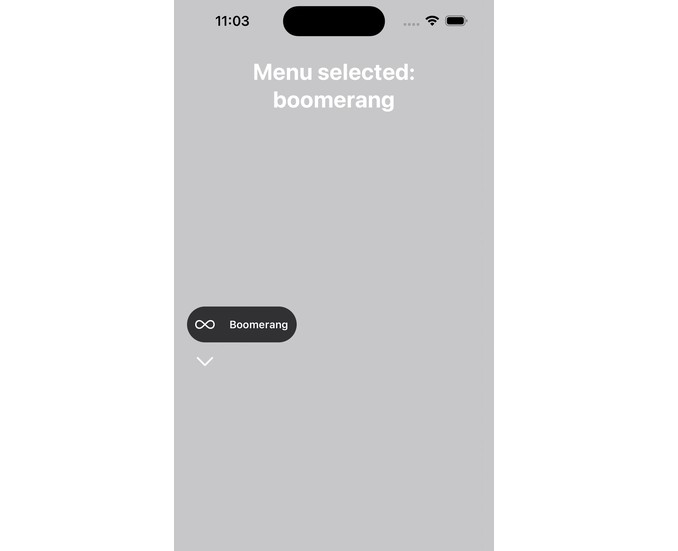
ScreenShot








Açıklama
İlk aşamada sadece SwiftUI dilinde bir Instagram klonu geliştirdim ve yalnızca kullanıcı arayüzünü oluşturdum. Bu projede Instagram’ın temel özelliklerini taklit etmeye odaklandım. Şimdi bu süreci biraz daha ayrıntılı olarak anlatabilirim.
İlk olarak, SwiftUI dilini kullanarak proje için gerekli olan arayüz bileşenlerini oluşturdum. Ana sayfa için bir besleme akışı (feed), profil sayfası, keşfet sayfası ve bildirimler sayfası gibi farklı görünümler tasarladım. Bu görünümler arasında gezinmek için NavigationStack ve TabView gibi SwiftUI bileşenlerini kullandım.
Kullanıcı profilleri için bir profil sayfası tasarladım ve kullanıcıların profil resimlerini, takipçi sayılarını, takip ettikleri kişileri ve paylaşımlarını görüntüleyebilecekleri bir düzen oluşturdum.
Umarım bu açıklama, Swift dilinde geliştirdiğim Instagram klonunun ilk aşamasını daha iyi anlamanıza yardımcı olur! Başka sorularınız varsa, bana linkedn üzerinden ulaşabilirsiniz.