NOTE: This project is no longer maintained.
We highly recommend YPImagePicker.
Fusuma
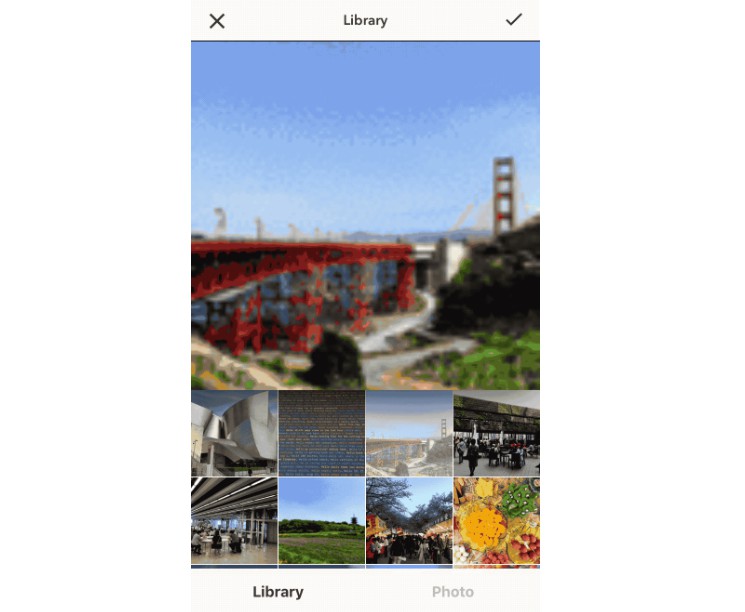
Fusuma is a Swift library that provides an Instagram-like photo browser with a camera feature using only a few lines of code.
You can use Fusuma instead of UIImagePickerController. It also has a feature to take a square-sized photo.
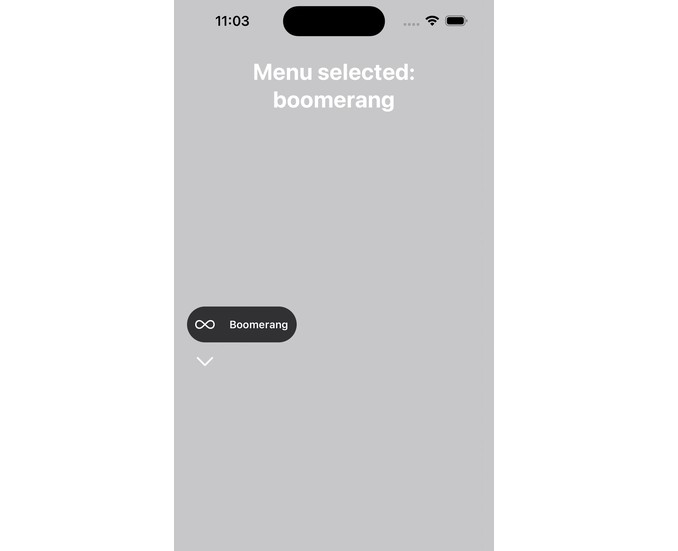
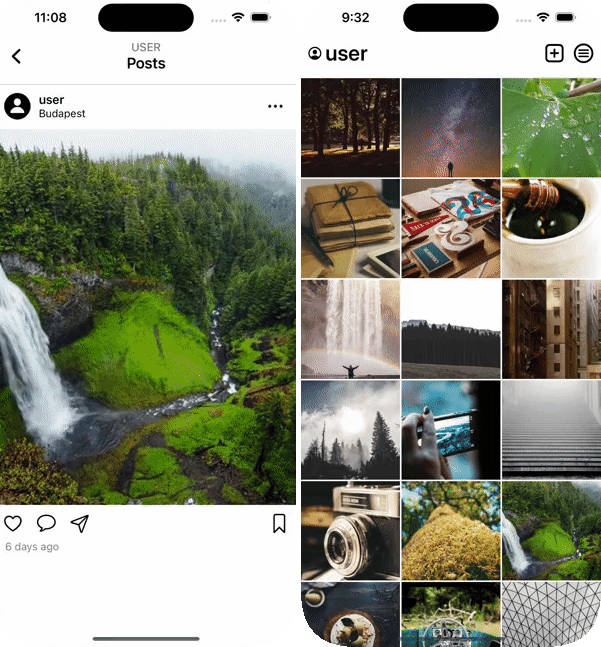
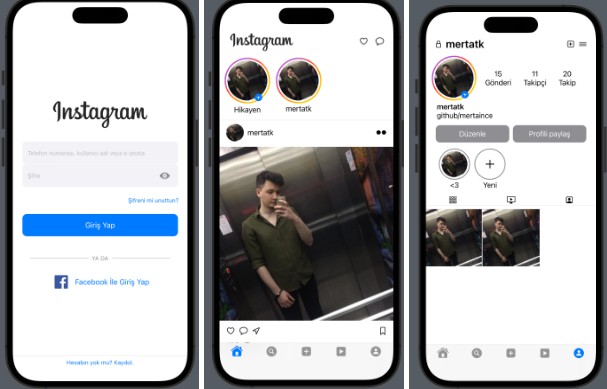
Preview
Images
Features
- UIImagePickerController alternative
- Cropping images in camera roll
- Taking a square-sized photo and a video using AVFoundation
- Flash: On & Off
- Camera Mode: Front & Back
- Video Mode
- Colors fully customizable
Those features are available just with a few lines of code!
Installation
Manual installation
Download and drop the ‘Classes’ folder into your Xcode project.
Using CocoaPods
Add pod 'Fusuma' to your Podfile and run pod install. Also add use_frameworks! to the Podfile.
use_frameworks!
pod 'Fusuma'
Swift 3
The latest version does support Swift 4.2. If you’re still using Swift 3, you can install Fusuma as follows:
pod 'Fusuma', git: '[email protected]:ytakzk/Fusuma.git', branch: 'swift-3'
Fusuma Usage
Import Fusuma import Fusuma then use the following codes in some function except for viewDidLoad and give FusumaDelegate to the view controller.
let fusuma = FusumaViewController()
fusuma.delegate = self
fusuma.availableModes = [FusumaMode.library, FusumaMode.camera, FusumaMode.video] // Add .video capturing mode to the default .library and .camera modes
fusuma.cropHeightRatio = 0.6 // Height-to-width ratio. The default value is 1, which means a squared-size photo.
fusuma.allowMultipleSelection = true // You can select multiple photos from the camera roll. The default value is false.
self.present(fusuma, animated: true, completion: nil)
Delegate methods
// Return the image which is selected from camera roll or is taken via the camera.
func fusumaImageSelected(_ image: UIImage, source: FusumaMode) {
print("Image selected")
}
// Return the image but called after is dismissed.
func fusumaDismissedWithImage(image: UIImage, source: FusumaMode) {
print("Called just after FusumaViewController is dismissed.")
}
func fusumaVideoCompleted(withFileURL fileURL: URL) {
print("Called just after a video has been selected.")
}
// When camera roll is not authorized, this method is called.
func fusumaCameraRollUnauthorized() {
print("Camera roll unauthorized")
}
// Return selected images when you allow to select multiple photos.
func fusumaMultipleImageSelected(_ images: [UIImage], source: FusumaMode) {
}
// Return an image and the detailed information.
func fusumaImageSelected(_ image: UIImage, source: FusumaMode, metaData: ImageMetadata) {
}
How To Customize
let fusuma = FusumaViewController()
fusuma.delegate = self
// ...
fusumaCameraRollTitle = "CustomizeCameraRollTitle"
fusumaCameraTitle = "CustomizeCameraTitle" // Camera Title
fusumaTintColor: UIColor // tint color
// ...
self.present(fusuma, animated: true, completion: nil)
Properties
Fusuma for Xamarin
Cheesebaron developed Chafu for Xamarin.
https://github.com/Cheesebaron/Chafu
Author
ytakzk
https://ytakzk.me
Donation
Your support is welcome through Bitcoin 3Ps8tBgz4qn6zVUr5D1wcYrrzYjMgEugqv
License
Fusuma is released under the MIT license.
See LICENSE for details.