RecipeBook
??The IOS application for watching recipes, created with the Spoonacular API.
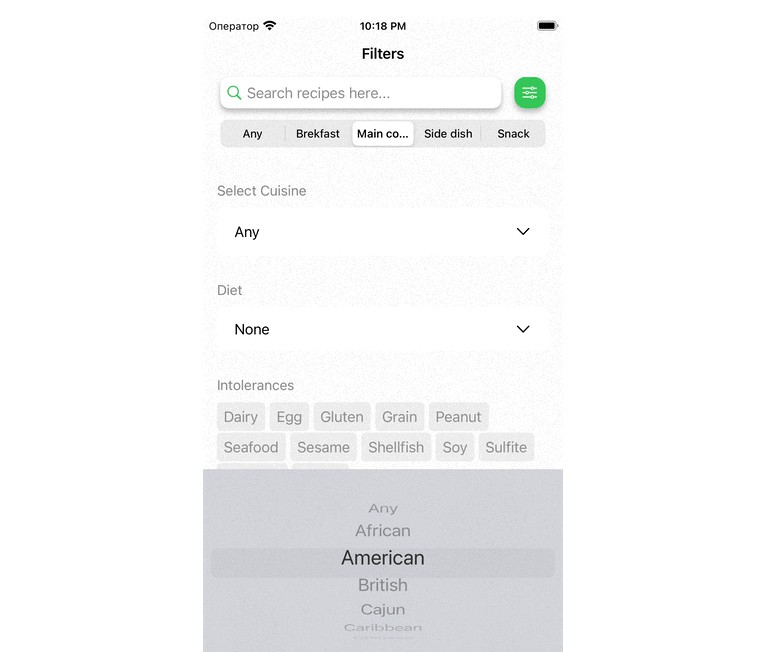
RecipeBook allows users to search for any recipes they want using pretty yet handy filters. For example, users can set filters to show only vegetarian and gluten-free food. They can also see the nutritional information for almost every recipe!
That’s my first application where I’ve built the User Interface with the UIKit programmatically completely without a storyboard. Also, I’ve used Auto Layout Constraints for that.
Preview Gif
Features
Already implemented:
- Favorites
- Search with filters
- Tags
- Nutrition info
- Ingredients
- Preparation info or Link button to the source
Future features
- Meal planning
Technologies and Instruments
- UIKit
- MVC design pattern
- Programmatic approach
- Auto Layout constraints
- UserDefaults
- TagListView framework
- Spoonacular API
MVC pattern:
I’ve learned about that approach from this Article.
In this project, to properly use the MVC design pattern with the programmatic approach for UIKit, I’ve used Generics and created subclasses for UIView…
// MARK: - CustomView
class CView: UIView {
override init(frame: CGRect) {
super.init(frame: frame)
setViews()
layoutViews()
}
required init?(coder: NSCoder) {
super.init(coder: coder)
setViews()
layoutViews()
}
func setViews() {
backgroundColor = UIColor.theme.background
// Add subviews and configure them here
}
func layoutViews() {
// Write constraints here
}
}
And UIViewController:
// MARK: - CustomViewController
class CViewController<V: CView>: UIViewController {
override func loadView() {
view = V()
}
// To access view use this computed property
var customView: V {
view as! V
}
}
Just subclass these classes if you want to create a new ViewController. If you want to see the practical use of this approach, you can open my files in this repository or open the links below: