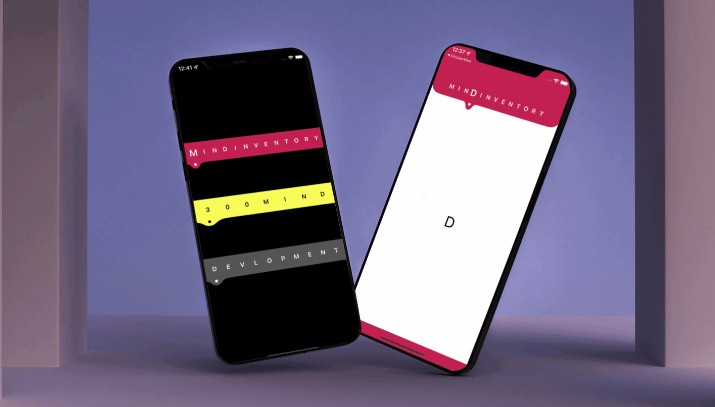
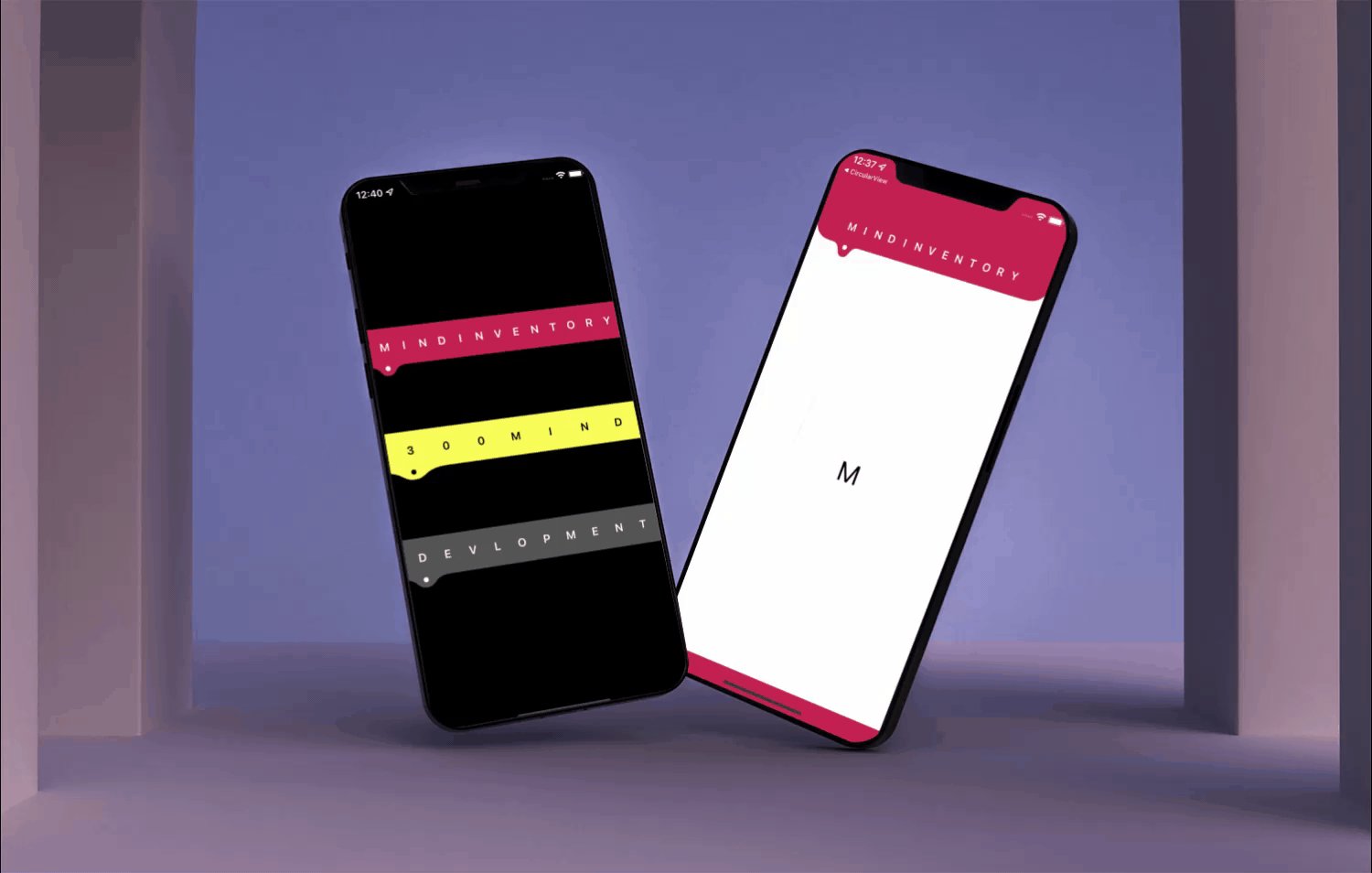
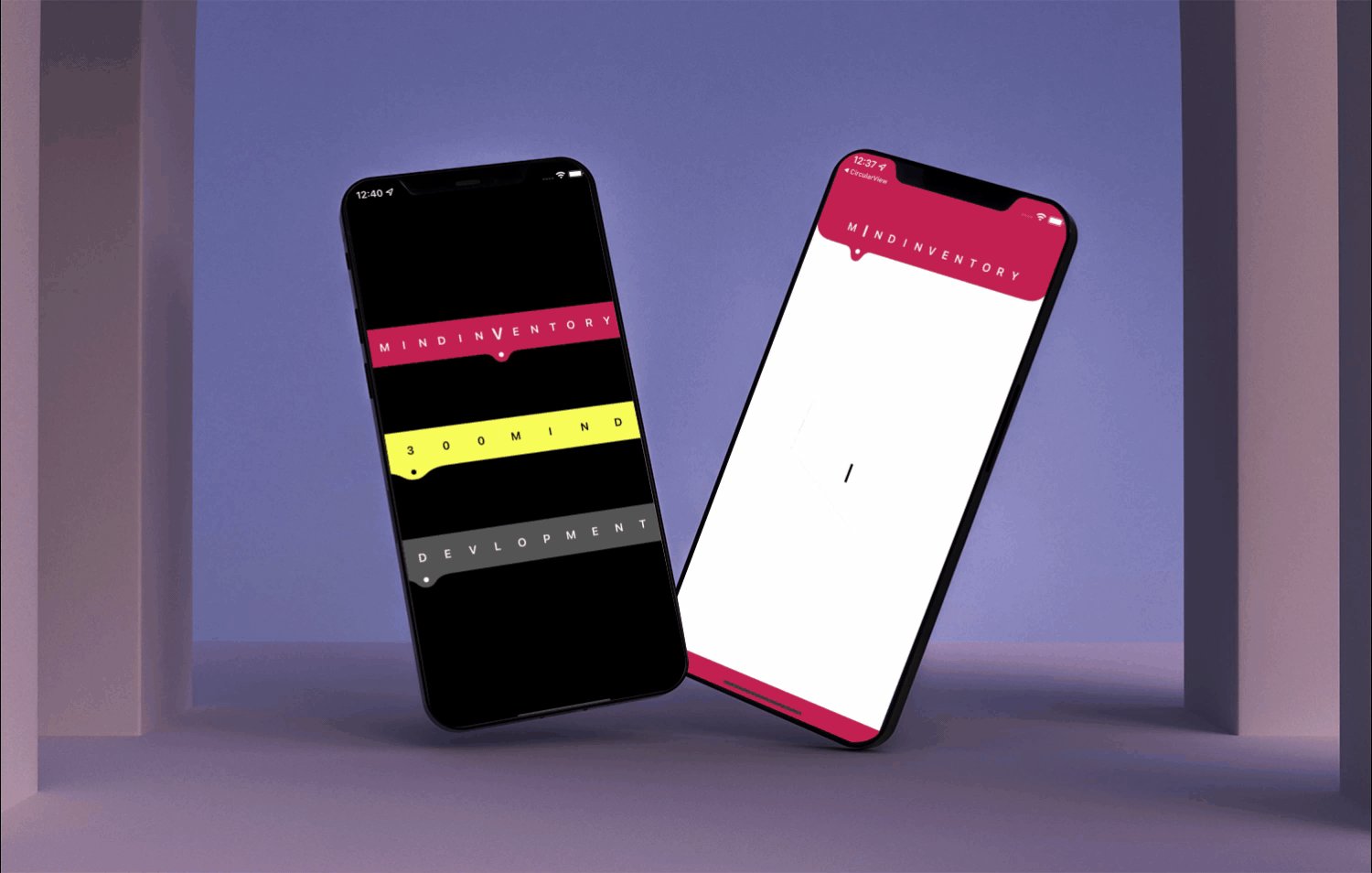
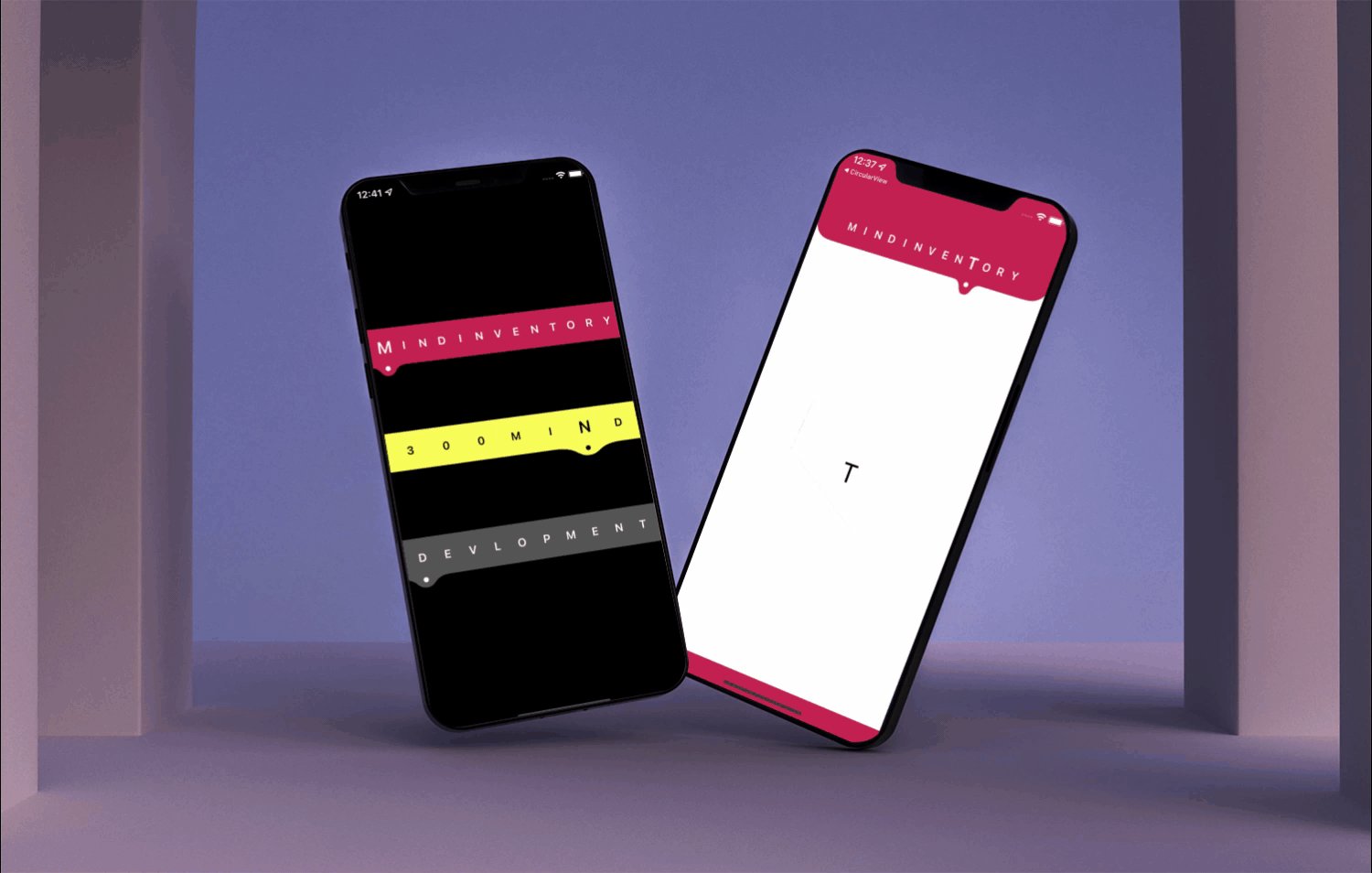
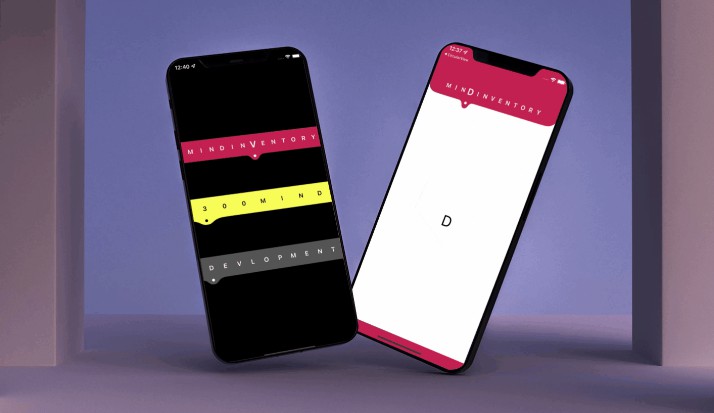
iOS-Custom-Tabbar-Navigation in SwiftUI
Good news for all our users out there! Now there are no boundaries to your convenience
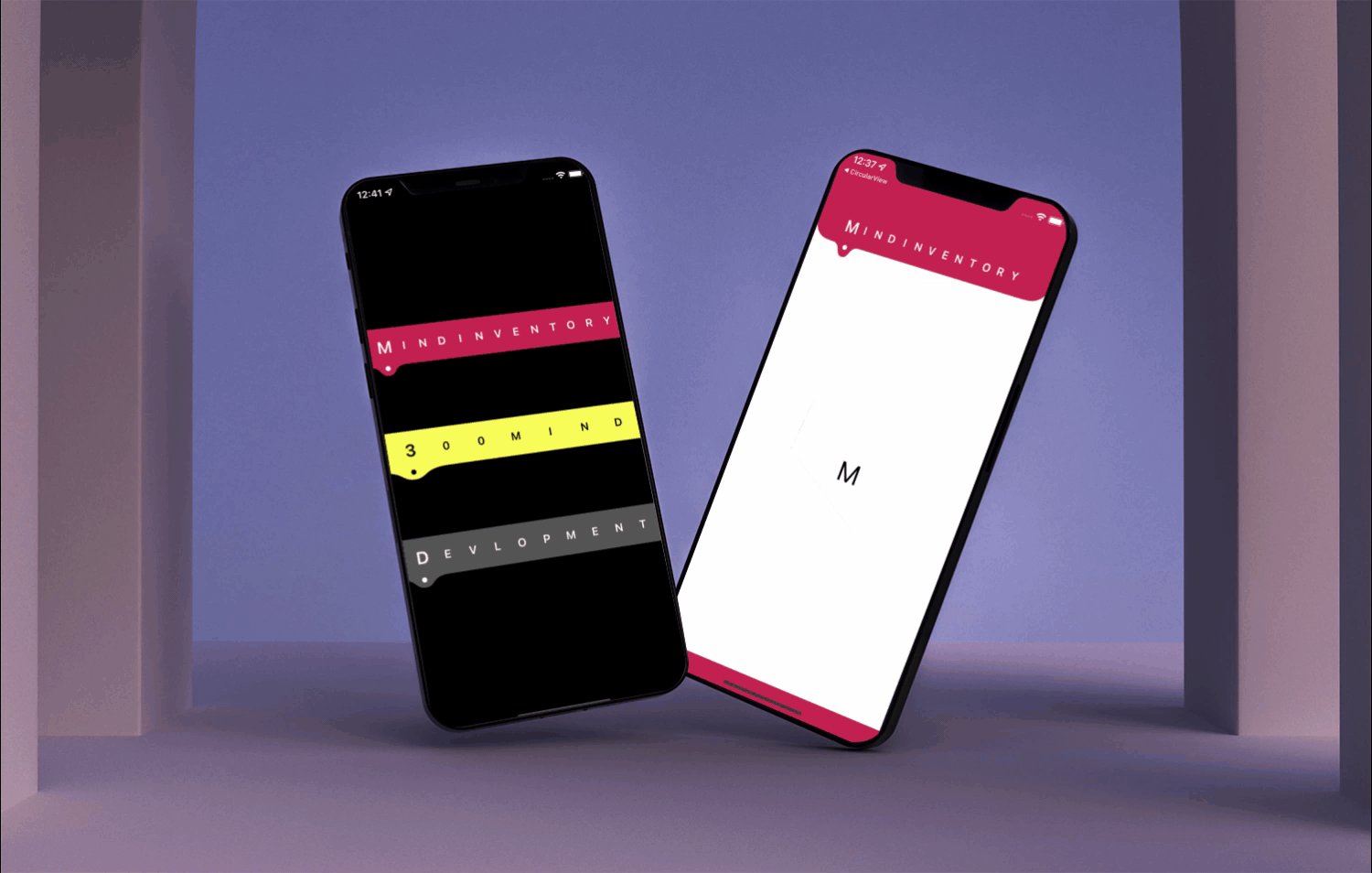
Checkout this super easy custom tabbar integration and example.!!!
Installation
To install it, simply add the following line to your Podfile:
pod 'MICustomTabBar', git: 'https://github.com/PiyushSelarka/MICustomTabBarSwiftUI', branch: 'main'
Then run pod install from the Example directory.
Usage
- Change the class of a view from UIView to TopTabbarView
@IBOutlet private weak var topTabBarView: TopTabbarView!
- Programmatically:
let topTabBarView = TopTabbarView(frame: myFrame)
Customization
private func configureTabBarItem() {
topTabBarView.dataSource = ["M", "I", "N", "D", "I", "N", "V", "E", "N", "T", "O", "R", "Y"]
topTabBarView.dotColor = .white
topTabBarView.waveHeight = 16
topTabBarView.leftPadding = 10
topTabBarView.rightPadding = 10
topTabBarView.tabBarColor = .red
topTabBarView.onItemSelected = { (index) in
debugPrint("tabIndex: \(index)")
}
topTabBarView.isScaleItem = true
topTabBarView.tabBarItemStyle = .setStyle(font: UIFont.boldSystemFont(ofSize: 18),
foregroundColor: .white)
}
dataSource
The dataSource property accepts string array which is used to display title of tab and creates number of tab that you want to create.
dotColor
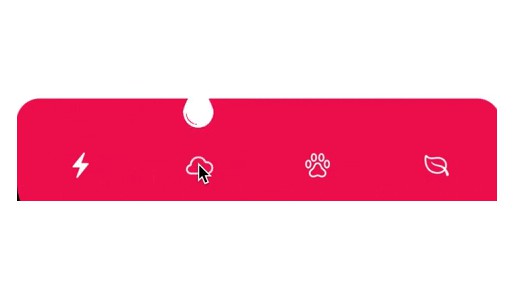
The dotColor property change the color of dot which is place at center of wave.
waveHeight
The waveHeight property change height of wave.
leftPadding, rightPadding
The left and right padding property will change the tabBar left and right padding to the view.
tabBarColor
The tabBarColor property used to change background color of tabbar color.
isScaleItem
The isScaleItem property enables you to off/on scaling of tab titles.
tabBarItemStyle
The tabBarItemStyle used to tabBarItem font and textColor.
selectedTab
The selectedTab used to set selected tab initially.
setSelectedTab(with index: Int)
This function used to set selected tab programmatically.
onItemSelected
You will receive selected tab index in onItemSelected clouser.
topTabBarView.onItemSelected = { (index) in
debugPrint("tabIndex: \(index)")
}
Requirements
- iOS 13.0+
- Xcode 13.0+
? Check out other lists of our Mobile UI libraries
? Check out other lists of Web libraries
? Get FREE Industry WhitePapers →
Check out our Work
? License
iOS-Top-Tab-Navigation is MIT-licensed.
If you use our open-source libraries in your project, please make sure to credit us and Give a star to www.mindinventory.com