AnimationBackground
AnimationBackground is a library that provides developers with screens with simple animation effects. You can include it in your project through the Swift Package Manager.
Installation
The following URLs are available for inclusion in the Swift Package Manager.
https://github.com/January1st-98/AnimationBackground-Swift.git
Usage
As of 2022-02-15, two features are available.
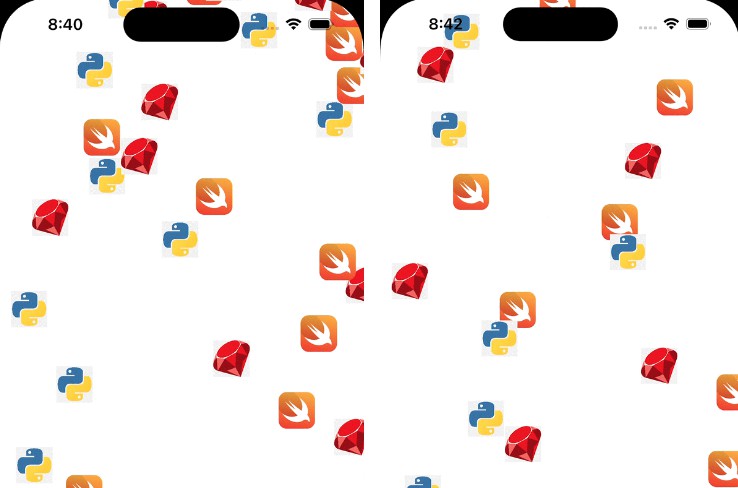
ABRainingView: A screen that shows the user’s registered image falling from the top of the view to the bottom, as if it’s raining. You can register multiple images. The image moves faster and faster.ABRisingView: This view shows the images registered by the user from the bottom to the top. You can register multiple images. The image moves faster and faster.
ABRainingView |
ABRisingView |
|---|---|
 |
 |
ABRainingView, ABRisingView
The following steps are required to use ABRainingView and ABRisingView.
- Create class instance
When you create an instance, you can adjust the opacity of the image by passing a data value of 0 to 1 to the opacity parameter.
let rainingView = ABRainingView(opacity: 0.5) let risingView = ABRisingView(opacity: 1.0)
- Use the
configureImages(images:)method to register the images to be used in the effect.rainView.configureImages( images: [ UIImage(named: "swift-logo")!, UIImage(named: "python-logo")!, UIImage(named: "ruby-logo")! ] )
- Activate the animation through the
activatemethod. It’s important to note that this needs to be done inviewDidLayoutSubviewsbecause we need the size information of the views to run the animation and calculate the size of the image.override func viewDidLayoutSubviews() { rainView.activate() }
Author
- Jaehoon So
- E-mail: [email protected]
License
AnimationBackground is available under the MIT license. See the LICENSE file for more info.