react-native-image-generator
Library for generate images from other images
Installation
yarn add react-native-image-generator
Usage
import { generate } from 'react-native-image-generator';
// ...
const r = await generate(
[
{
uri: 'https://picsum.photos/200/300',
width: 200,
height: 300,
x: 0,
y: 0,
},
{
uri: 'Mario', // named asset
width: 200,
height: 300,
x: 0,
y: 0,
},
],
{
filename: 'test.png',
width: 200,
height: 300,
}
);
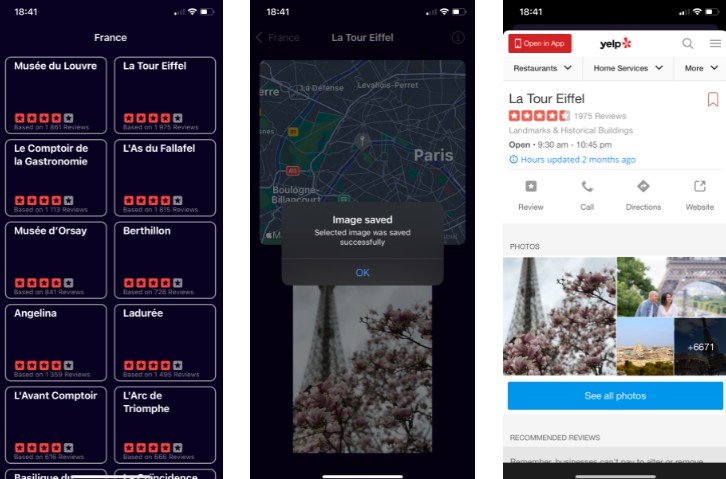
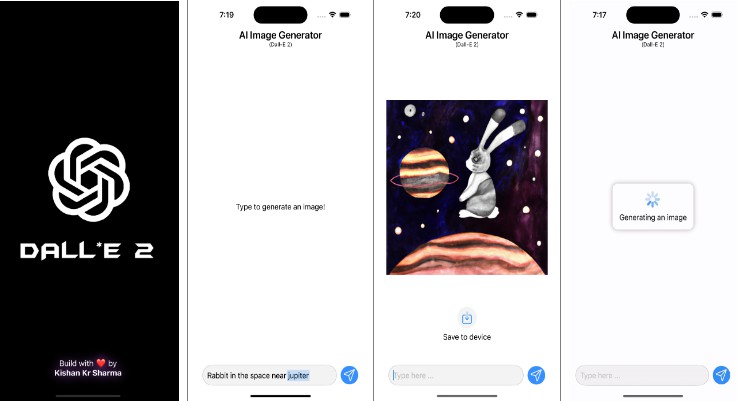
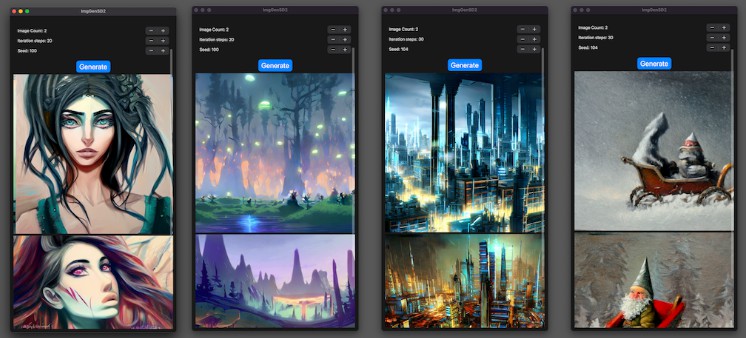
Result
Hot to use assets
To use local image you need to put it in assets
iOS
In iOS you need to put it Images:
Platform
- [+] iOS
- [] Android (in progress)
License
MIT