MarvelApp
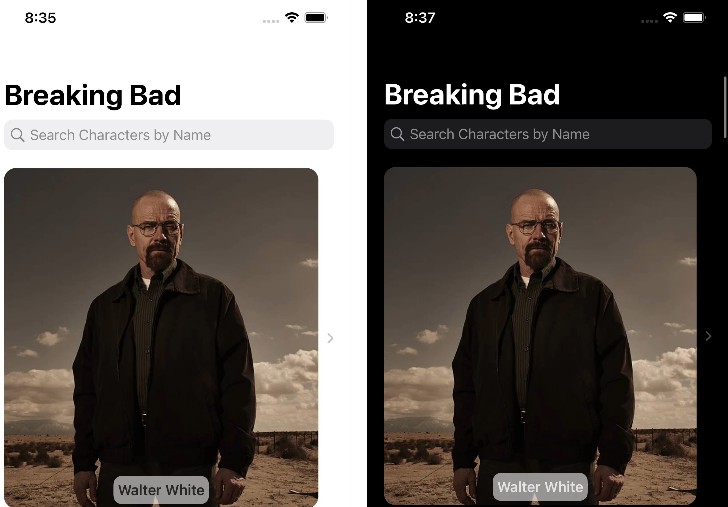
- Shows list of Marvel characters
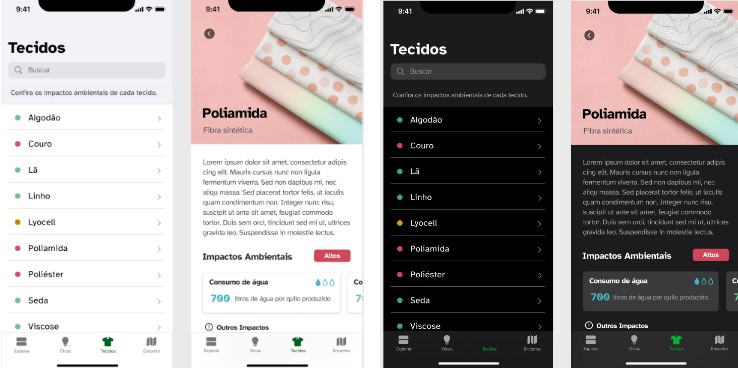
- Shows details of selected character.
We have used yml to setup project and we can easily add swift package dependencies using yml file.
- Moya: for creating Network call and its dependencies.
- Kingfisher: for loading remote images
Sample Documented screenshot for this app will be found at: Documentation
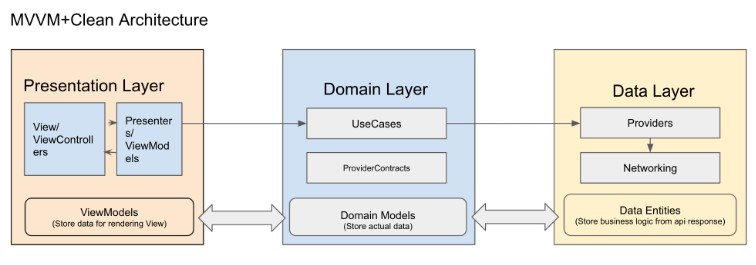
Architecture:
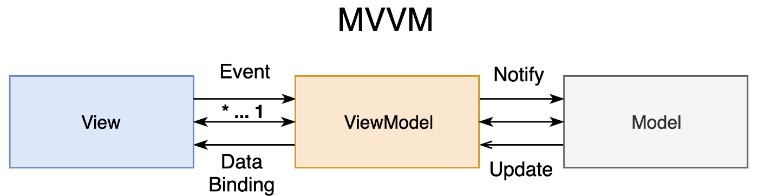
We have used MVVM+Clean architecture

There are three Layers
- Data
- Domain
- Presentation
Data Layer:
This layer will be responsible for all data related operations like handling network calls. It will contain service implematation which will be use to send parameters, set base urls, etc. Also it will contain data entity to handle response from api response.
It will contain provider implementation to decide which api needs to call.
Domain Layer:
This layer will be responsible for to store business login in domain modes. Also it will contain UseCase to handle perticular case using provider implementation
Presentation layer:
This is main layer which is visible to end user. It will be responsible to handle UI. We will also use ViewModel to store data releted UI with the help of domain models and will do some operations as per UI required.