Beam AI Browser (iOS)
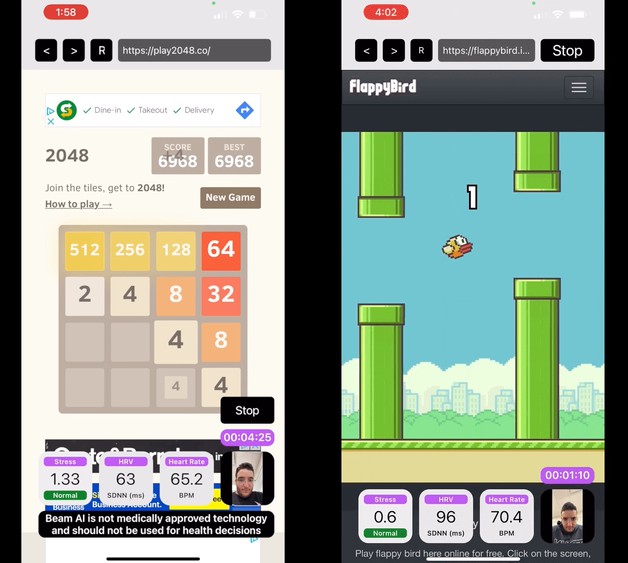
This repository contains the source code for Beam AI Browser built using the Beam AI SDK. With Beam AI Browser, users can browse the web while monitoring their stress, heart rate and heart rate variability through the selfie camera in real-time. You can download Beam AI Browser from App Store.
How Does It Work?
The core stress monitoring technology comes from the Beam AI SDK which enables iOS apps to monitor the user’s heart rate, heart rate variability and stress through the selfie-camera. Our technology extracts the user’s pulse wave by analyzing subtle color variations across the skin regions of the user’s face. The user’s pulse is then used to determine stress, heart rate, and heart rate variability. To determine stress, we analyze the variability of the user’s heartbeats according to the Baevsky Stress Index which has been shown to provide an accurate quantitative measure of physiological stress.
This is one of the two sample projects provided by Beam AI. To test the core stress, heart rate and heart rate variability monitoring technology available in the Beam AI SDK, see Beam AI Lite. You can find Beam AI Lite‘s source code here on GitHub.
Setup & Run (in less than 15 minutes)
- Clone this repository and open it up in Xcode.
- Update the beamID on line 58 of ViewController.swift. You will need a beamID to be able to use the Beam AI SDK. You can sign up to get your beamID dashboard.beamhealth.ai.
self.beamAI = try! BeamAI(beamID: "your-20-char-beamID", frameRate: 30, window: 60.0, updateEvery: 1.0)
- Update app team to your App Store developer account, and deploy onto an iPhone device.
- Enjoy the build and race to build the super cool application you are thinking about ?!
Contact
For feature requests, questions and support, please open a GitHub issue. For all other inquiries, please email us directly at [email protected]!
Follow us on LinkedIn, Instagram, Twitter and YouTube to stay up-to-date with our latest news, updates and releases – and lots of fun demos and posts!