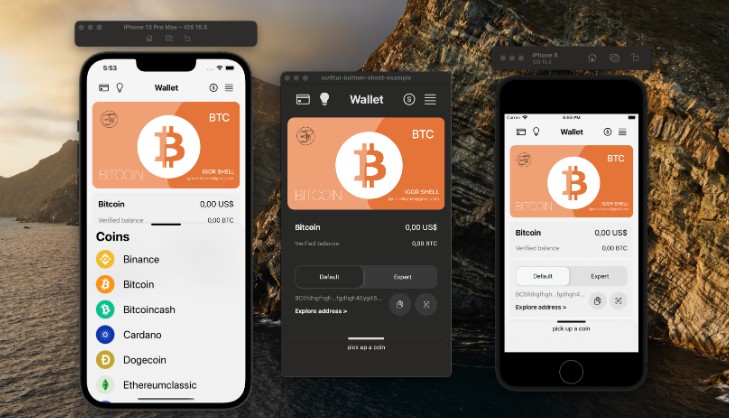
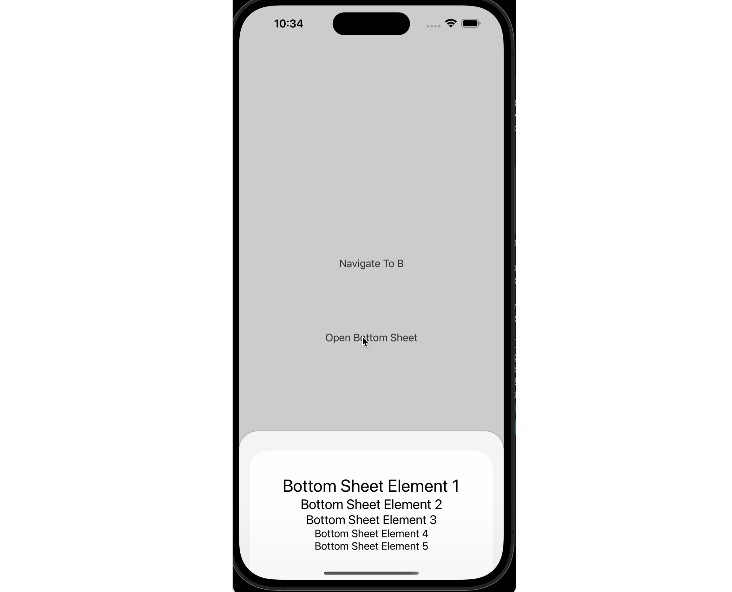
Multiplatform (iOS, macOS) SwiftUI bottom sheet drawer
Features
- Customize component with your own specs
- iOS and macOS support
- dark and light scheme support
- Observing sheet positions on change if you need to react on it
- Responsive for any size change It’s important for macOS while window size changing
Creation
Put the component into a absolute coordinate space like ZStack or GeometryReader and just pass a content that’s it to start with sheet drawer.
BottomSheet(
content: ContentView()
)
Optional
shift– Visible height of the sheet drawertopIndentation– Space from the very top to the max height drawer can reachshowDragButton– Hide or show drag buttondraggerHeight– Space sensitive for draggingdragThresholdToAct– Dragging length after which trigger move to the next level depending on the direction of movingdoAnimation– Animate move
Observing sheet positions
Observe sheet positions on change if you need to react on it in the external context of the component. For example to update layout of the drawer content according a new size of the height. Possition BottomSheetPosision is passed with height of the sheet. height – is enum associated with value of type CGFloat
@State private var position: BottomSheetPosision
BottomSheet(
content: SheetCintentView(position: $position)
)
.onPreferenceChange(BottomSheetPosisionKey.self) {
position = $0
}
| Position | Description |
|---|---|
| up(CGFloat) | At the top |
| middle(CGFloat) | At the middle |
| down(CGFloat) | At the bottom |
SwiftUI example of using package
Folow the link to get the example exposed in the video:
Documentation(API)
- You need to have Xcode 13 installed in order to have access to Documentation Compiler (DocC)
- Go to Product > Build Documentation or ⌃⇧⌘ D