HGPlaceholders
Nice library to show placeholders and Empty States for any UITableView/UICollectionView in your project.
To run the example project, clone the repo, and run pod install from the Example directory first.


Requirements
- iOS 8.0+
- Xcode 9.2
You also may like
- HGCircularSlider - A custom reusable circular slider control for iOS application.
- HGRippleRadarView - A beautiful radar view to show nearby users with ripple animation, fully customizable
Installation
HGPlaceholders is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'HGPlaceholders'
HGPlaceholders is also available through Carthage. To install
it, simply add the following line to your Cartfile:
github "HamzaGhazouani/HGPlaceholders"
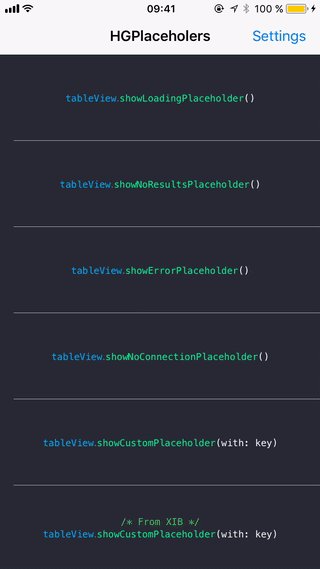
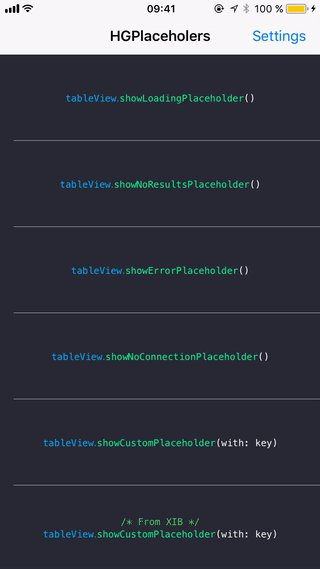
Usage
- Inherit your UITableView class from TableView Or inherit UICollectionView from CollectionView
- Call the placeholder to show
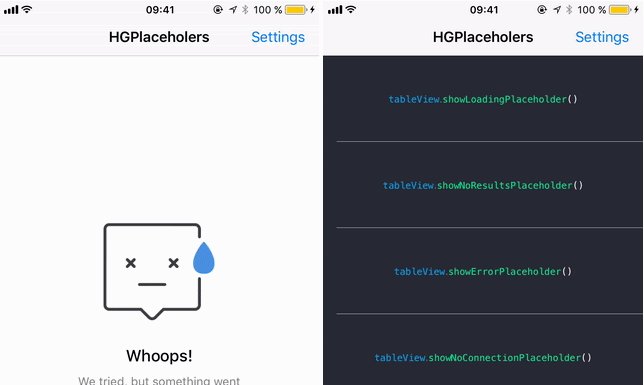
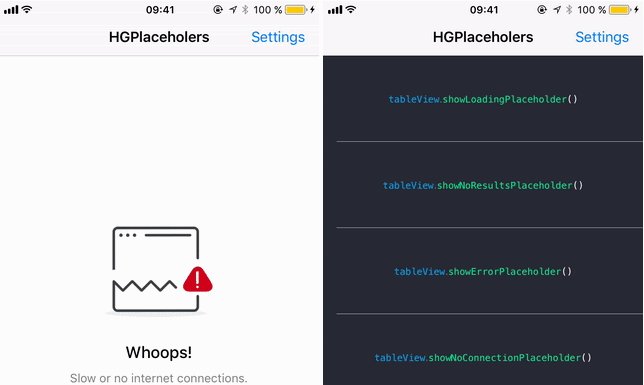
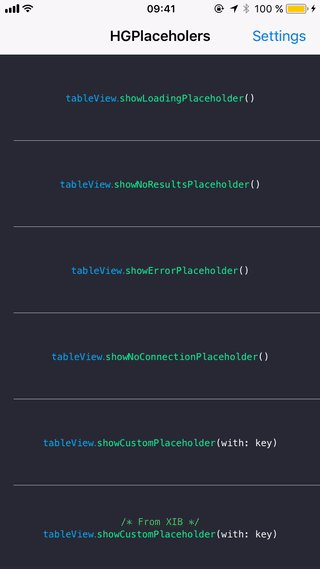
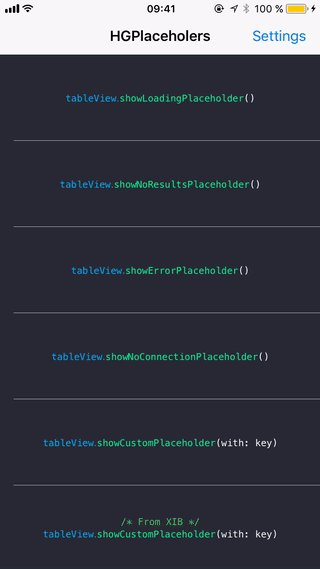
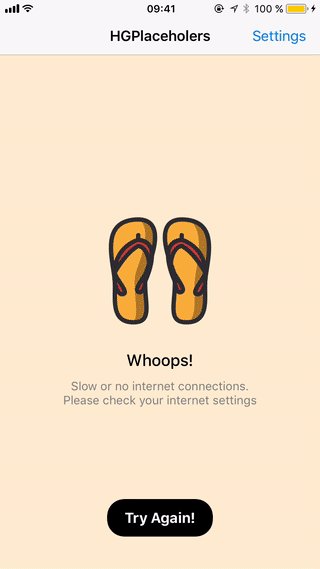
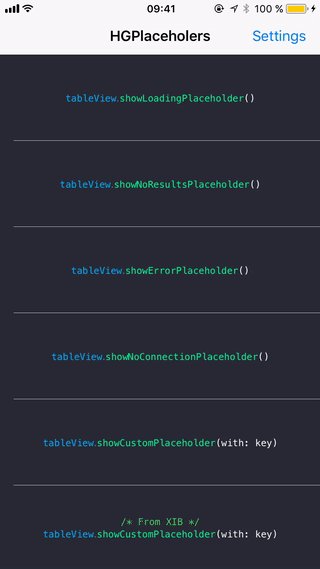
tableView.showLoadingPlaceholder()orcollectionView.showLoadingPlaceholder()tableView.showNoResultsPlaceholder()orcollectionView.showNoResultsPlaceholder()tableView.showErrorPlaceholder()orcollectionView.showErrorPlaceholder()tableView.showNoConnectionPlaceholder()orcollectionView.showNoConnectionPlaceholder()
Customization
If you want to change only images, just set them in your asset with this names (the framework check firstly in the main bundle):
- loading : "hg_default-loading"
- no_connection : "hg_default-no_connection"
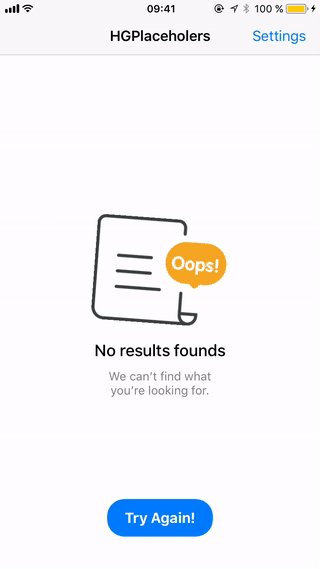
- no_results : "hg_default-no_results"
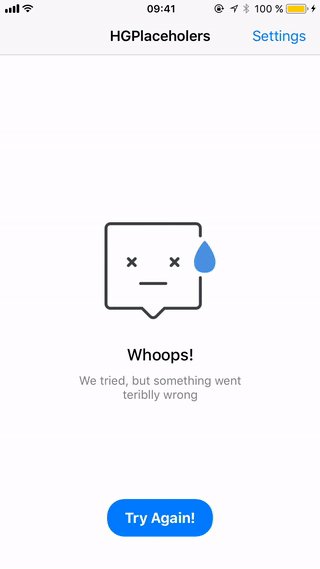
- error : "hg_default-error"
The framework contains different defaults placeholders:
- Basic :
tableView.placeholdersProvider = .basic or collectionView.placeholdersProvider = .basic
- Default :
tableView.placeholdersProvider = .default or collectionView.placeholdersProvider = .default
- Default2 :
tableView.placeholdersProvider = .default2 or collectionView.placeholdersProvider = .default2
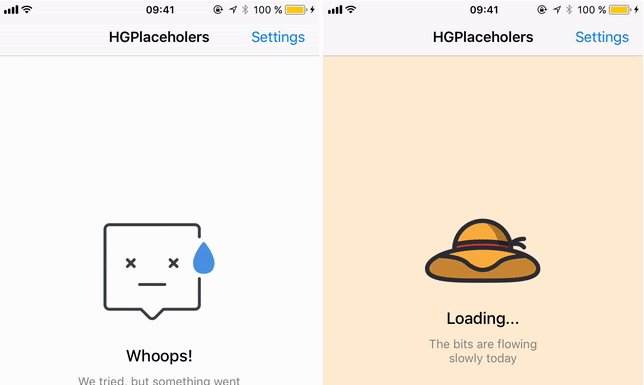
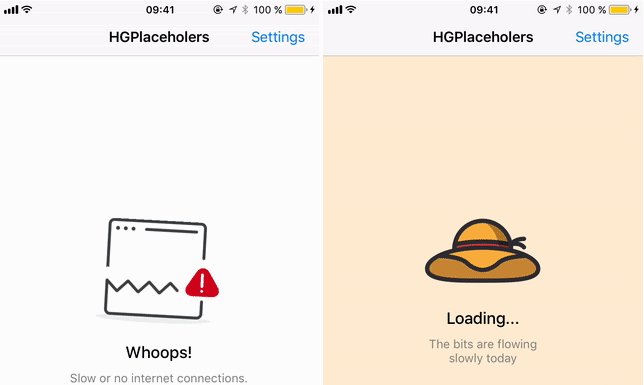
- Hallowen :
tableView.placeholdersProvider = .halloween or collectionView.placeholdersProvider = .halloween // for fun :)`
If you want to change the default palceholders for all table views in your project:
class ProjectNameTableView: TableView {
override func customSetup() {
placeholdersProvider = .basic
}
}
class ProjectNameCollectionView: CollectionView {
override func customSetup() {
placeholdersProvider = .basic
}
}
You can also add new placeholders fully customizable, you should keep in mind that the view will take table view frame, and placeholder can have only one action, please check the example project
Creating a new theme from scratch
static var summer: PlaceholdersProvider {
var commonStyle = PlaceholderStyle()
commonStyle.backgroundColor = UIColor(red: 1.0, green: 236.0/255, blue: 209.0/255.0, alpha: 1.0)
commonStyle.actionBackgroundColor = .black
commonStyle.actionTitleColor = .white
commonStyle.titleColor = .black
commonStyle.isAnimated = false
commonStyle.titleFont = UIFont(name: "AvenirNextCondensed-HeavyItalic", size: 19)!
commonStyle.subtitleFont = UIFont(name: "AvenirNextCondensed-Italic", size: 19)!
commonStyle.actionTitleFont = UIFont(name: "AvenirNextCondensed-Heavy", size: 19)!
var loadingStyle = commonStyle
loadingStyle.actionBackgroundColor = .clear
loadingStyle.actionTitleColor = .gray
var loadingData: PlaceholderData = .loading
loadingData.image = #imageLiteral(resourceName: "summer-hat")
let loading = Placeholder(data: loadingData, style: loadingStyle, key: .loadingKey)
var errorData: PlaceholderData = .error
errorData.image = #imageLiteral(resourceName: "summer-ball")
let error = Placeholder(data: errorData, style: commonStyle, key: .errorKey)
var noResultsData: PlaceholderData = .noResults
noResultsData.image = #imageLiteral(resourceName: "summer-cocktail")
let noResults = Placeholder(data: noResultsData, style: commonStyle, key: .noResultsKey)
var noConnectionData: PlaceholderData = .noConnection
noConnectionData.image = #imageLiteral(resourceName: "summer-beach-slippers")
let noConnection = Placeholder(data: noConnectionData, style: commonStyle, key: .noConnectionKey)
let placeholdersProvider = PlaceholdersProvider(loading: loading, error: error, noResults: noResults, noConnection: noConnection)
let xibPlaceholder = Placeholder(cellIdentifier: "CustomPlaceholderCell", key: PlaceholderKey.custom(key: "XIB"))
placeholdersProvider.add(placeholders: xibPlaceholder)
return placeholdersProvider
}
Adding a custom placeholder to an existing theme
private static var starWarsPlaceholder: Placeholder {
var starwarsStyle = PlaceholderStyle()
starwarsStyle.backgroundColor = .black
starwarsStyle.actionBackgroundColor = .clear
starwarsStyle.actionTitleColor = .white
starwarsStyle.titleColor = .white
starwarsStyle.isAnimated = false
var starwarsData = PlaceholderData()
starwarsData.title = NSLocalizedString("\"This is a new day, a\nnew beginning\"", comment: "")
starwarsData.subtitle = NSLocalizedString("Star Wars", comment: "")
starwarsData.image = #imageLiteral(resourceName: "star_wars")
starwarsData.action = NSLocalizedString("OK!", comment: "")
let placeholder = Placeholder(data: starwarsData, style: starwarsStyle, key: PlaceholderKey.custom(key: "starWars"))
return placeholder
}
let provider = PlaceholdersProvider.summer
provider.addPlaceholders(MyUtilityClass.starWarsPlaceholder)
Author
Hamza Ghazouani, [email protected]