Parallax Carousel Horizontal Image Scroll
This SwiftUI mini-project showcases a parallax carousel with horizontal scrolling functionality. It’s designed to provide an interactive and visually appealing way to display images.
Features
- Horizontal Carousel: Presents location cards in a horizontal scrolling carousel for an interactive browsing experience.
- Interactive Scroll Transition (iOS 17): Utilizes .scrollTransition with interactive behavior and horizontal axis to apply a dynamic scaling effect on the cards during scrolling.
- Parallax Effect: Implements a parallax effect on card movement, adding depth and visual interest.
- Search Bar Integration: Includes a search bar with a magnifying glass and filter icons for potential search functionality.
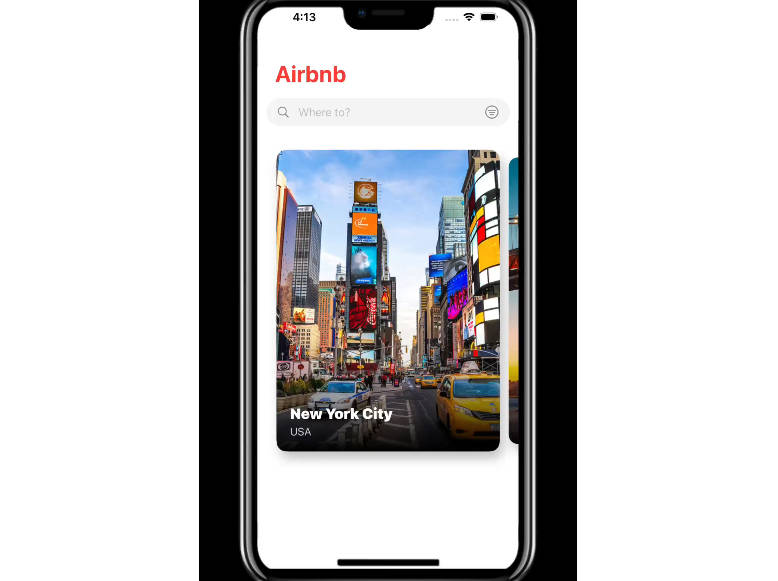
- Airbnb-themed UI: Adopts an Airbnb-inspired user interface with a bold red color scheme for a visually appealing design.
Videos and Demos
Parallax.mp4
Getting Started
Prerequisites
- Xcode (with SwiftUI support)
- iOS Simulator or a physical iOS device
Installation
- Clone or download the project.
- Open the project in Xcode.
- Build and run the project on the desired simulator or device.
Usage
- Launch the app.
- Scroll down to see the Airbnb-themed UI with the search bar and location cards.
- Use the search bar to enter a destination (currently non-functional in this showcase).
- Swipe horizontally to explore different location cards with the parallax effect.
Code Overview
- ContentView: The main SwiftUI view containing the entire UI structure.
- OverlayView: A helper function to create an overlay view for each location card.
Libraries Used
This project uses SwiftUI, Apple’s declarative framework for building user interfaces, and does not rely on any external libraries or dependencies.
Acknowledgements
Inspired by Airbnb’s UI design.