LicensesPlugin
⚠️ This plugin is currently in an experimental phase and may contain bugs. It would be greatly appreciated if you could report wrong behaviors by creating issues.
Installation
Just add the package to your Package.swift.
let package = Package(
// ...
dependencies: [
.package(url: "https://github.com/maiyama18/LicensesPlugin", from: "0.1.0")
],
// ...
)
Usage
Apply the plugin as the dependency of the target you can show licenses.
let package = Package(
// ...
targets: [
// ...
.target(
name: "SomeFeature",
plugins: [
.plugin(name: "LicensesPlugin", package: "LicensesPlugin"),
]
),
// ...
]
// ...
)
In the target the plugin applied, the information of all the licenses of the libraries your package depends on is provided asLicensesPlugin.licenses, and you can use it to make UI showing the licenses. The type of the elements of LicensePlugin.licenses is below.
public enum LicensesPlugin {
public struct License: Identifiable, Equatable, Hashable {
public let id: String
public let name: String
public let licenseText: String?
}
}
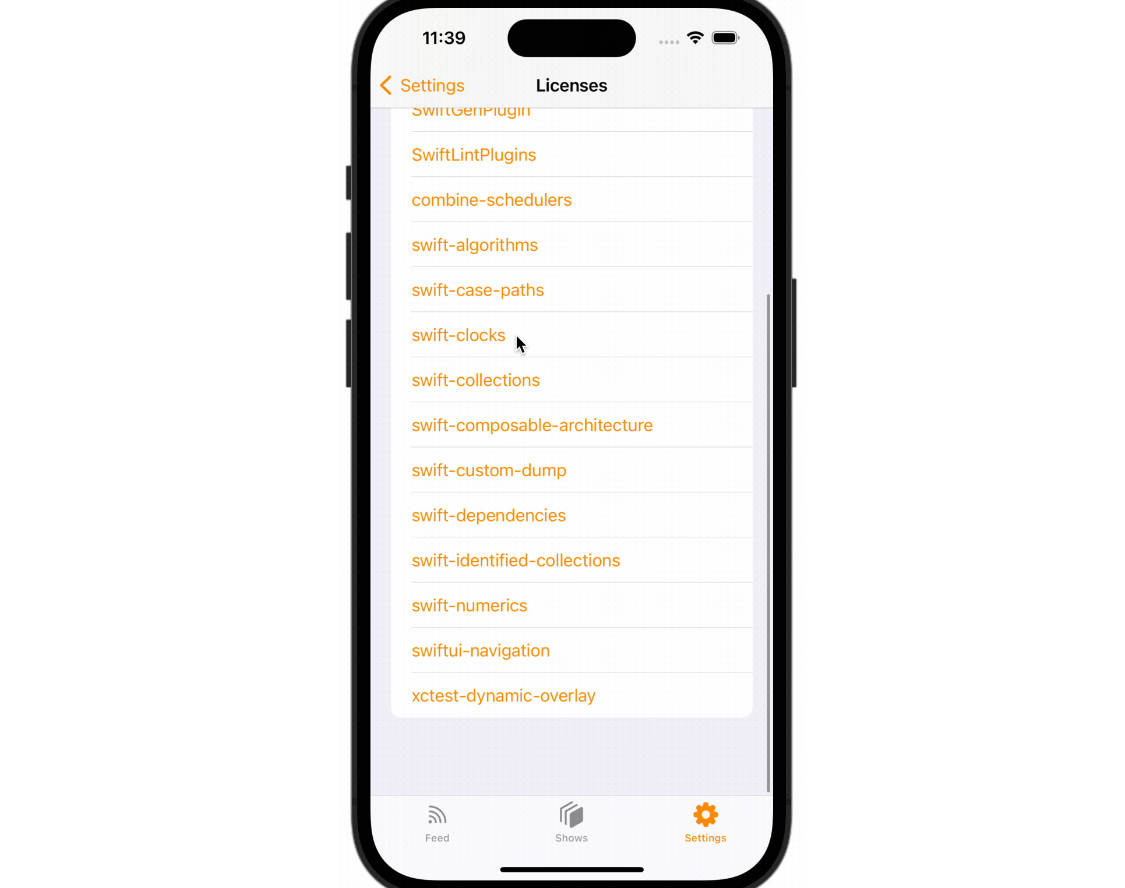
For example, you can construct the UI like this.
/// SomeFeature/LicensesScreen.swift
struct LicensesScreen: View {
@State private var selectedLicense: LicensesPlugin.License?
var body: some View {
List {
ForEach(LicensesPlugin.licenses) { license in
Button {
selectedLicense = license
} label: {
Text(license.name)
.frame(maxWidth: .infinity, alignment: .leading)
}
}
}
.sheet(item: $selectedLicense) { license in
NavigationStack {
Group {
if let licenseText = license.licenseText {
ScrollView {
Text(licenseText)
.padding()
}
} else {
Text("No License Found")
}
}
.navigationTitle(license.name)
}
}
.navigationTitle("Licenses")
}
}
Note that this plugin provides the licenses of all the libraries your swift package depends on, not just the target this plugin applied depends on.