Macaw
Macaw is a powerful and easy-to-use vector graphics library written in Swift.
It's simple
Get started with Macaw in several lines of code:
class MyView: MacawView {
required init?(coder aDecoder: NSCoder) {
let text = Text(text: "Hello, World!", place: .move(dx: 145, dy: 100))
super.init(node: text, coder: aDecoder)
}
}

It has SVG support
Include Scalable Vector Graphics right into your iOS application:

It's powerful
Affine transformations, user events, animation and various effects to build beautiful apps with Macaw:

Motivation
Modern designs contain tons of illustrations and complex animations. Mobile developers have to spend a lot of time on converting designs into native views that will be resizable for different screens. With Macaw you can reduce development time to a minimum and describe all graphics in high level scene elements. Or even render SVG graphics right from your design tool with Macaw events and animation support.
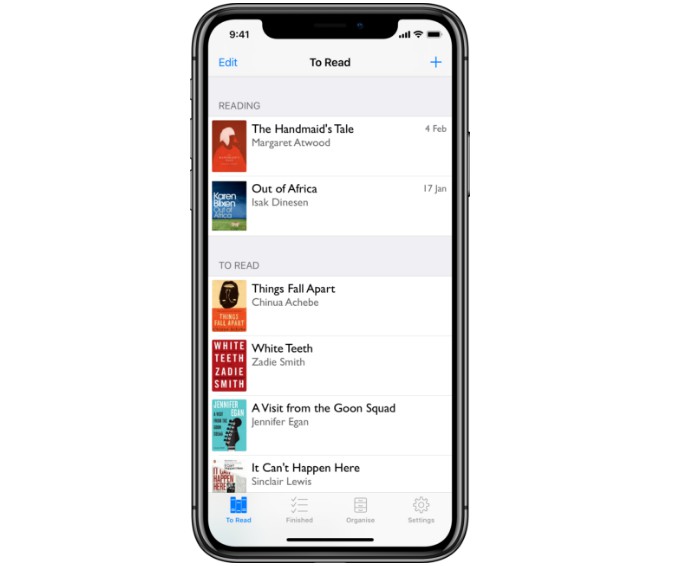
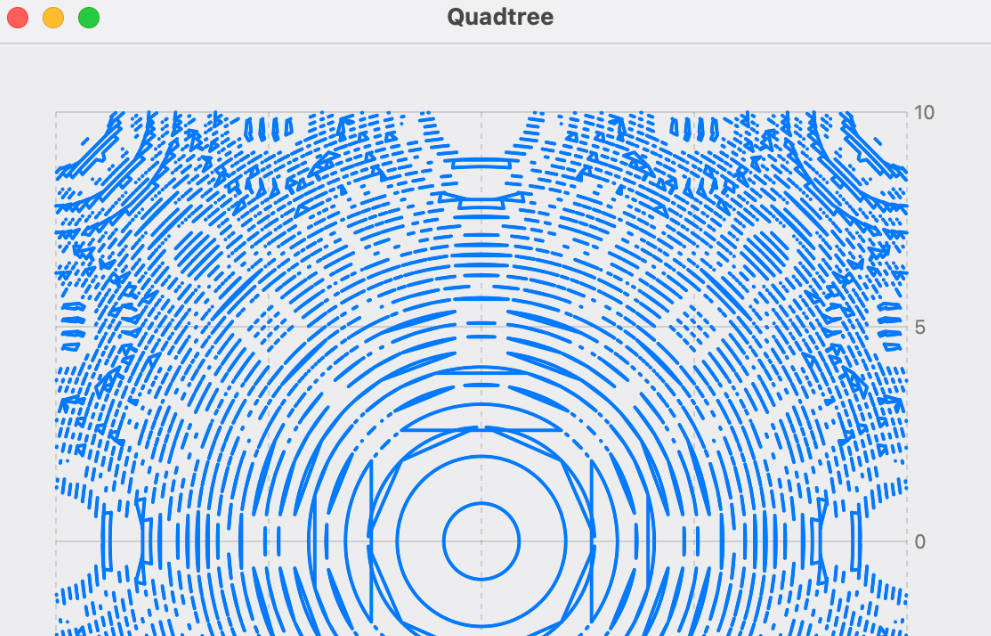
Examples
Macaw-Examplesis a repository where you can find various usages of the Macaw library from simple charts to the complex periodic table.






Requirements
- iOS 8.0+
- Mac OS X 10.11+
- Xcode 7.3+
Installation
CocoaPods
To install it, simply add the following line to your Podfile:
pod "Macaw", "0.9.2"
Carthage
github "Exyte/Macaw" ~> 0.9.2
Building from sources
To build Macaw from sources:
- clone the repo
[email protected]:exyte/Macaw.git - open terminal and run
cd <MacawRepo>/Example/ - run
pod installto install all dependencies - run
open Example.xcworkspace/to open project in the Xcode
Who is using Macaw?
Over one thousand users already utilize Macaw in their applications. We would like to prepare the list of top use cases.
Please share your story with us at [email protected] and we will thank you with Macaw stickers!