AnimatedGradientView
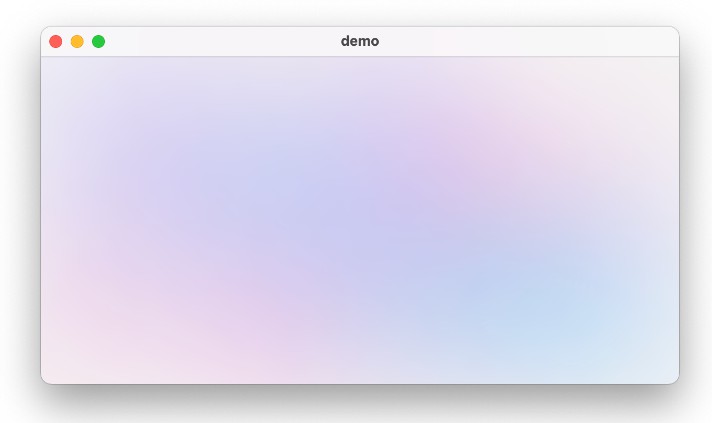
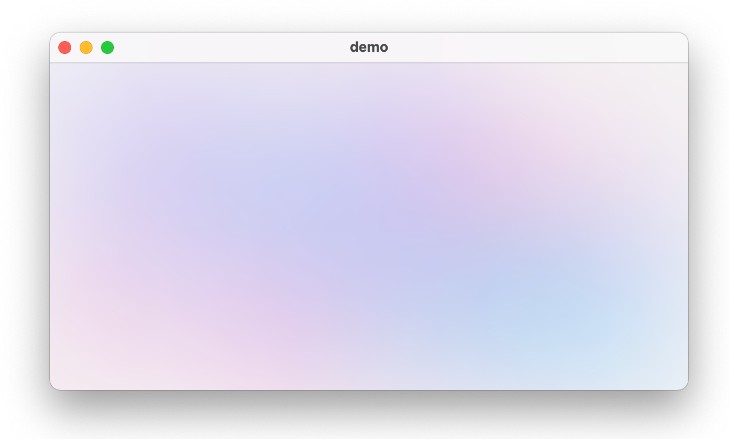
AnimatedGradientView is a UIView subclass which makes it simple to add animated gradients to your iOS app. It is written purely in Swift.

Features
- [x] Easily create animated or static gradients.
- [x] Configurable gradient direction.
- [x] Use hex values, RGB values or names to specify colors (including color names specified in asset catalogs on iOS 11 or higher).
- [x] Supports animating between gradients with a varying number of colors.
- [x] Supports axial, radial and on iOS 12, conic gradients.
- [x] Auto-animate or animate manually using the
startAnimatingandstopAnimatingfunctions. - [x] Loop animations with the
autoRepeatproperty.
Quickstart
Creating and adding a new AnimatedGradientView as a subview is as simple as follows:
let animatedGradient = AnimatedGradientView(frame: view.bounds)
animatedGradient.direction = .up
animatedGradient.animationValues = [(colors: ["#2BC0E4", "#EAECC6"], .up, .axial),
(colors: ["#833ab4", "#fd1d1d", "#fcb045"], .right, .axial),
(colors: ["#003973", "#E5E5BE"], .down, .axial),
(colors: ["#1E9600", "#FFF200", "#FF0000"], .left, .axial)]
gradientView.addSubview(animatedGradient)
Requirements
AnimatedGradientView is written in Swift 4.2 and is available on iOS 8 or higher.
Installation
Cocoapods
CocoaPods is a dependency manager which integrates dependencies into your Xcode workspace. To install it using RubyGems run:
gem install cocoapods
To install AnimatedGradientView using Cocoapods, simply add the following line to your Podfile:
pod "AnimatedGradientView"
Then run the command:
pod install
Carthage
Carthage is a dependency manager which produces a binary for manual integration into your project. It can be installed via Homebrew using the commands:
brew update
brew install carthage
In order to integrate AnimatedGradientView into your project via Carthage, add the following line to your project's Cartfile:
github "rwbutler/AnimatedGradientView"
From the macOS Terminal run carthage update --platform iOS to build the framework then drag AnimatedGradientView.framework into your Xcode project.