CMPressableButton
Pressing Animation Button for iOS and macOS.

? Getting Started
Requirements
- Xcode 11+
- SwiftUI
- iOS 14+
- macOS 10.15+
Installaion
Swift Package Manager(SPM)
File ➜ Swift Packages ➜ Add Package Dependancy..
.package(url: "https://github.com/CM-Material/CMPressableButton", from: "1.0.0")
?Usage
CMPressableButton(action: { YOUR ACTION }) {
// YOUR VIEW
}
action: Functions to execute
?Custom Modifiers
CMPressableButton(action: { YOUR ACTION }) {
// YOUR VIEW
}.accentColor(_ color: color)
.cornerRadius(_ amount: CGFloat)
.frame(width: CGFloat, height: CGFloat)
.enableHaptic(intensity: UIImpactFeedbackGenerator.FeedbackStyle)
.disableHaptic()
.accentColor(): Accent color.cornerRadius(): Corner Radius of the button.frame(): Size of the button.enableHaptic(): Enable haptic effect with insensity(.heavy,.medium,.light,.rigid,.soft).disableHaptic(): Disable haptic effect
Example
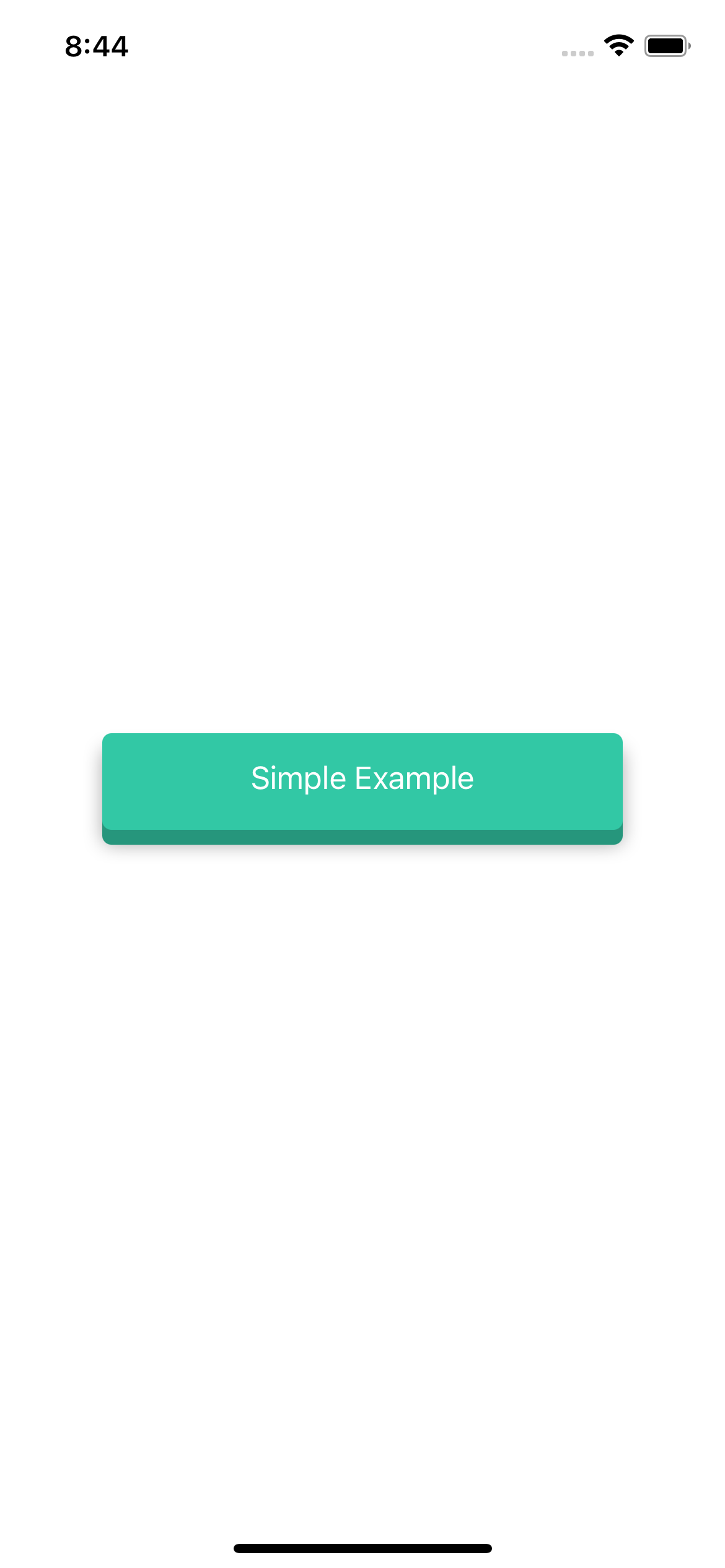
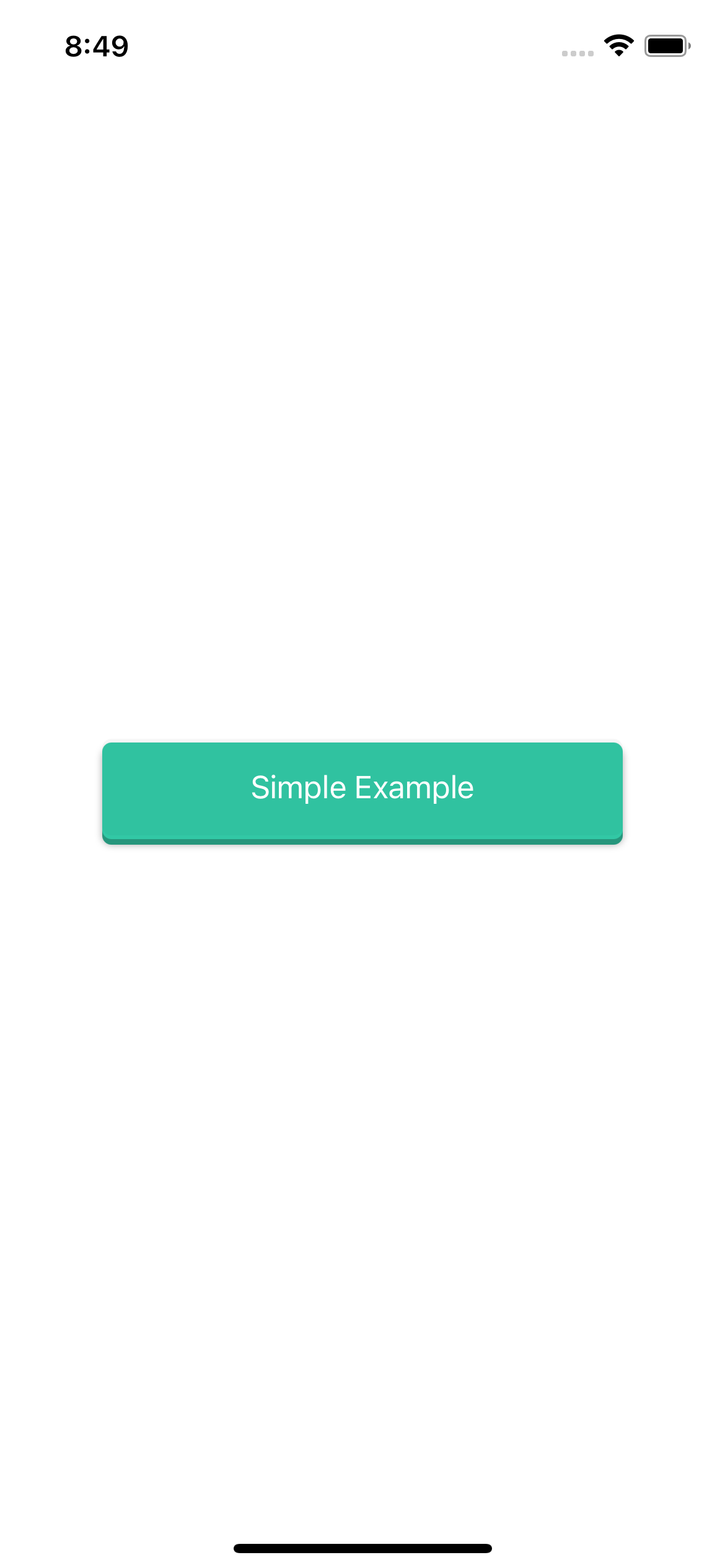
? Simple
import CMPressableButton
struct ContentView: View {
var body: some View {
CMPressableButton(action: {
print("Button pressed")
}) {
Text("Simple Example").foregroundColor(.white)
}
}
}
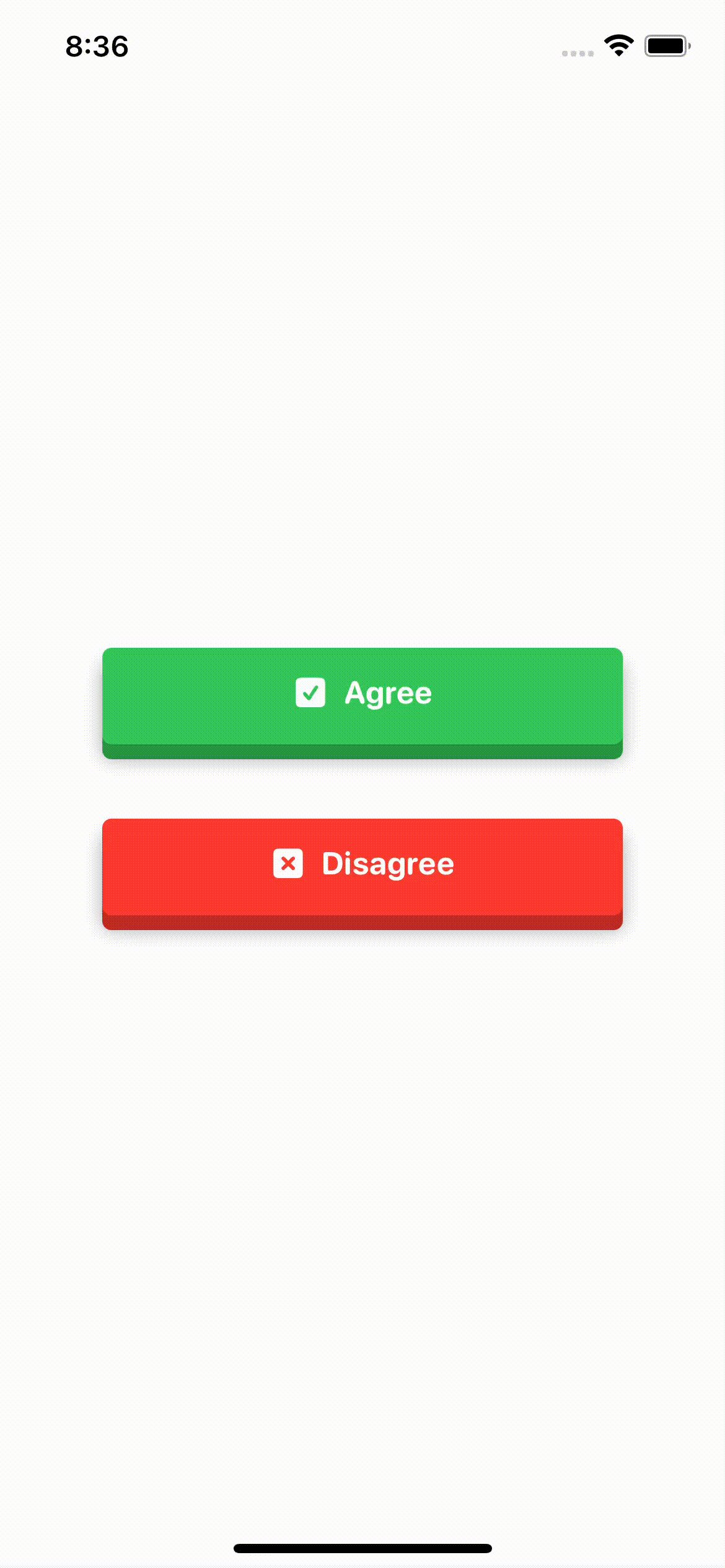
Result


? Custom Modifiers
import CMPressableButton
struct ContentView: View {
var body: some View {
CMPressableButton(action: {
print("Button pressed")
}) {
Text("PUSH ME !").foregroundColor(.white)
}
.enableHaptic(.soft)
.accentColor(.orange)
.cornerRadius(0)
}
}
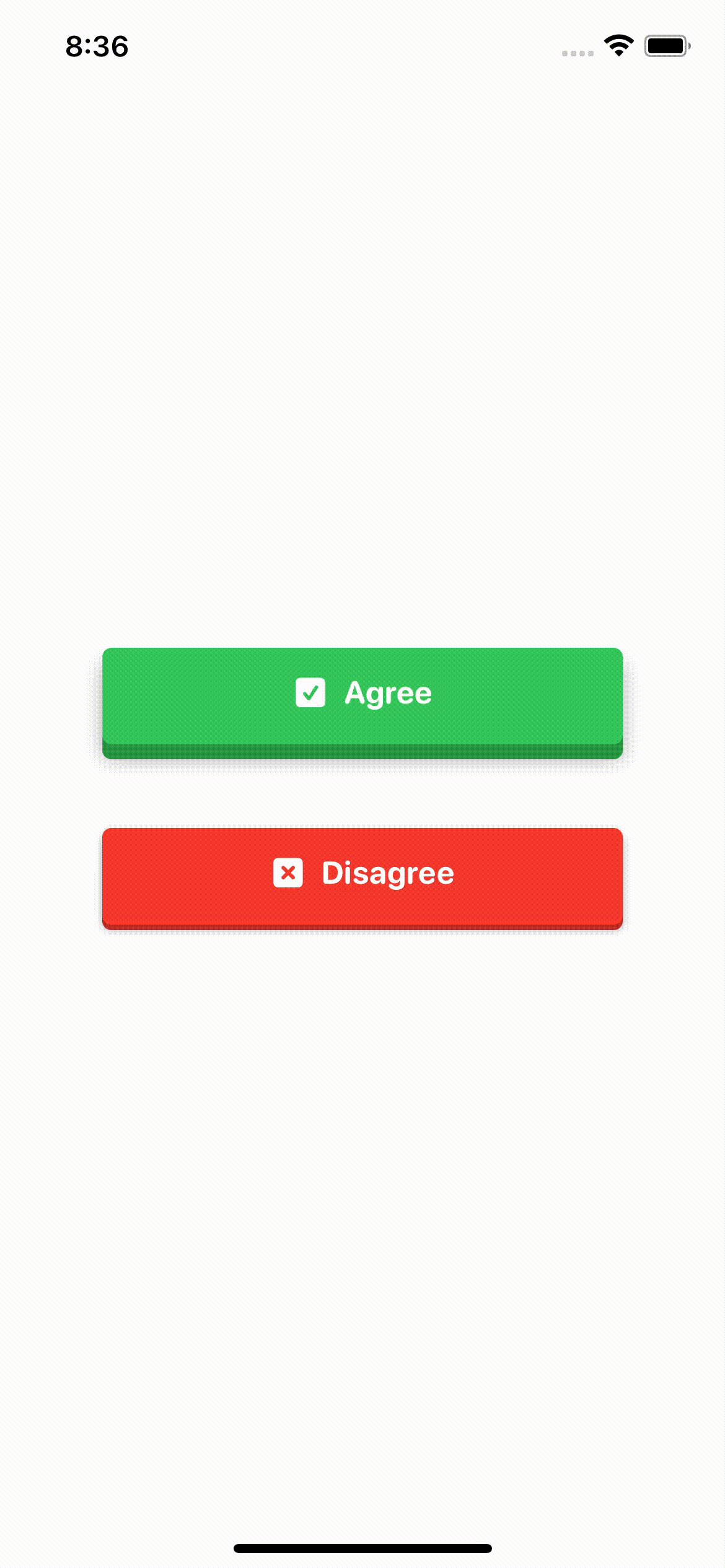
Result


✅ TODO
- [ ] support variable styles
FlatStyle,PushButtonStyle, etc - [x] add haptic feedback