CodePath iOS Prework
App Description
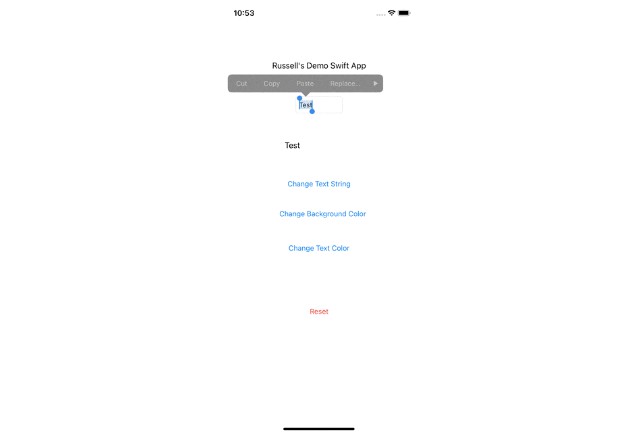
This app has an input field, text, and several buttons. The user can enter text into the input field, then tap “Change Text String” to change the text to what the user entered into that field. The user can also tap the “Change Background Color” button to change the background color of the app, or the “Change Text Color” button to change the text color on the screen. The user can also tap the “Reset” button to reset the text and colors to their initial states.
App Walk-though
Required User Stories
- 1. User sees custom text in a label – Hello from {name}!
- 2. User sees custom background color.
- 3. User can tap a button to change the text color of the label.
Optional User Stories
- 1. User can tap a button to change the color of the background view.
- 2. User can tap a button to reset all views to default settings.
- 3. User can update the label text with custom text entered into the text field.
- a. User can enter text into a text field using the keyboard.
- b. User can tap the “Change text string” button to update the label with the text from the text field.
- c. If the text field is empty, update label with default text string.
- d. The keyboard is dismissed after the button has been tapped.
Other Information
This app took about 3 hours to develop. I watched Youtube Videos to figure out how to connect code to the buttons and text on the screen. I used a function from Stack Overflow for producing a random color for the text and background color upon the user pressing those respective functions.