ZoomableView
Replicate easily the Instagram zooming feature on UIView. Base on https://github.com/paulemmanuel-garcia/InstaZoom
Getting Started
To get a local copy up and running follow these simple steps.
Installation
- Clone the repo
git clone https://github.com/huykhoi98hn/ZoomableView.git
Usage
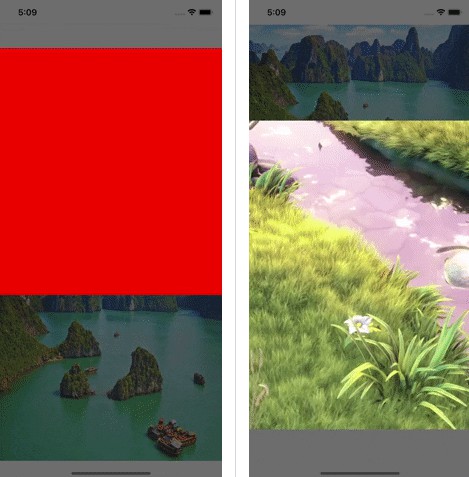
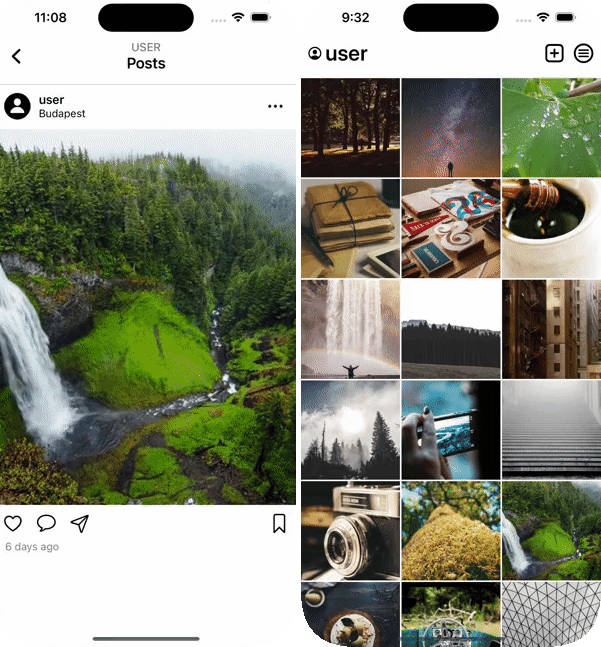
| Zoom UIView/UIImageView | Zoom AVPlayer in UIView |
|---|---|
 |
 |
Use case
- To add in your view:
let zoomableView = ZoomableView()
- To activate the zoom:
let yourView = YourView()
zoomableView.sourceView = yourView
zoomableView.isZoomable = true // add gesture recognizer
- To enable/disable it:
zoomableView.isEnableZoom = true
zoomableView.isEnableZoom = false
- ZoomableViewDelegate:
protocol ZoomableViewDelegate: AnyObject {
func zoomableViewShouldZoom(_ view: ZoomableView) -> Bool //ask if it can be zoomed
func zoomableViewDidZoom(_ view: ZoomableView) //trigger when view begin zooming
func zoomableViewEndZoom(_ view: ZoomableView) //trigger when view finish zooming
func zoomableViewGetBackground(_ view: ZoomableView) -> UIView? //add your background when zoom
}
Contact
Nguyen Huy Khoi - Email: [email protected]