SDWebImageMockPlugin
SDWebImageMockPlugin makes possible the creation of snapshot testing with views using SDWebImage to configure images.
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Getting Started
This modules provides a ImageCacheMocker which allow you to mock all images requested by SDWebImage.
To enable its mocking capabilities call its method setupSDWebImageMocking(), after that all requests from SDWebImage
will use this cache instance.
class Tests: XCTestCase {
var imageMocker = ImageCacheMocker()
override func setUp() {
super.setUp()
imageMocker.setupSDWebImageMocking()
}
// Your snapshot tests here
}
Once the mocker in place the image configured by SDWebImage will depend on the url format. Here the list of the default behaviors:
size://1920x1080will provide an image with a width of 1920pt and an height of 1080ptratio://3:2will provide an image with a ratio of3/2and a constant height of 500ptbundle://main/mySampleImagewill provide the image namedmySampleImagefromBundle.main(by defaultmainis the only identifier configured in ImageCacheMocker)
Any other urls will return a default image.
Extension on URL are provided to construct those default urls:
URL.imageMock(forWidth: 500, height: 100) // -> size://500x100
URL.imageMock(withRatio: Double(16) / Double(9)) // -> ratio://1.7777777777777777:1 (equivalent to ratio://16:9)
URL.imageMock(named: "sampleImage1", inBundleID: "testBundle") // -> bundle://testBundle/sampleImage1
Those behaviors are customizable by registering a custom image provider using ImageCacheMocker.registerProvider(:).
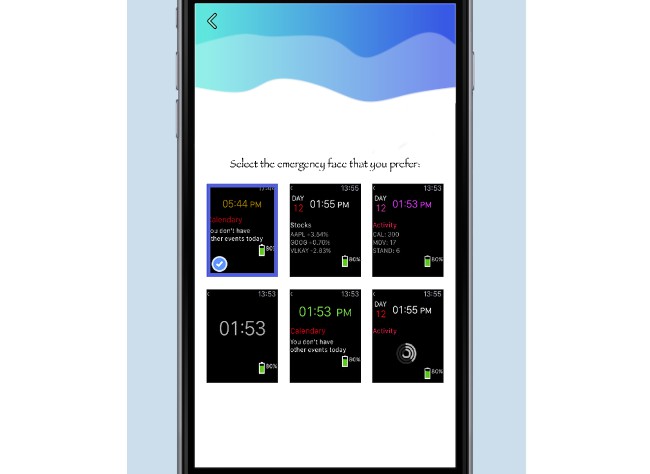
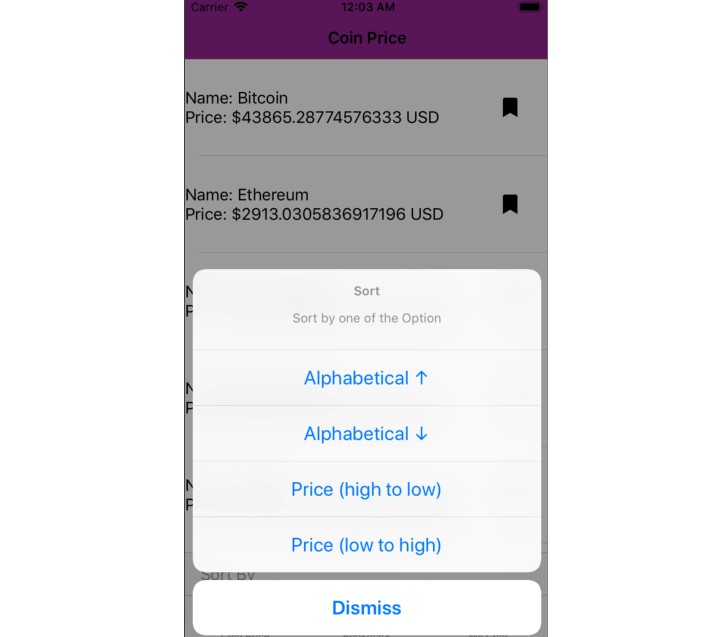
You can find the example Tests here: Tests.swift, and the snapshots for those tests:
| testViewController.1.png | testMultipleImagesViewController.1.png | testConfiguredMultipleImagesViewController.1.png |
 |
 |
 |
Installation
Cocoapods
SDWebImageMockPlugin is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'SDWebImageMockPlugin'
Swift Package Manager
SDWebImageMockPlugin can be installed as a Swift Package with Xcode 11 or higher. To install it, add a package using Xcode or a dependency to your Package.swift file:
.package(url: "https://github.com/faberNovel/SDWebImageMockPlugin")
Credits
SDWebImageMockPlugin is owned and maintained by Fabernovel. You can follow us on Twitter at @Fabernovel.
License
SDWebImageMockPlugin is available under the MIT license. See the LICENSE file for more info.