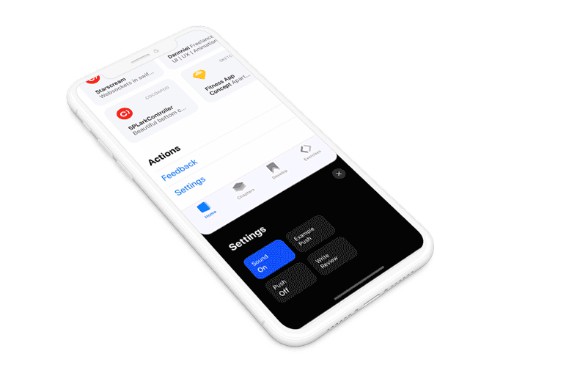
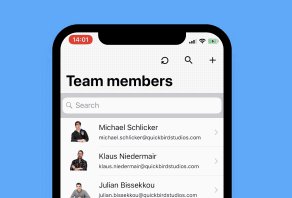
SPLarkController
Make settings screen for application. You can add buttons and switches. The amount cells is not limited. You can start using project with just two lines of code and easy customisation. You can download example app Code - Learn Swift & Design from AppStore. If you like the project, do not forget to put star ★

Requirements
Swift 4.2 & 5.0. Ready for use on iOS 10+
Installation
CocoaPods:
CocoaPods is a dependency manager for Cocoa projects. For usage and installation instructions, visit their website. To integrate SPLarkController into your Xcode project using CocoaPods, specify it in your Podfile:
pod 'SPLarkController'
Manually
If you prefer not to use any of the aforementioned dependency managers, you can integrate SPLarkController into your project manually. Put Source/SPLarkController folder in your Xcode project. Make sure to enable Copy items if needed and Create groups.
Usage
Presenting
Create controller and call func presentAsLark:
import UIKit
import SPLarkController
class ViewController: UIViewController {
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
let controller = UIViewController()
self.presentAsLark(controller)
}
}
If you want customize controller (set custom height and other), create controller and set transitioningDelegate to SPLarkTransitioningDelegate object. Use present or dismiss functions:
let controller = UIViewController()
let transitionDelegate = SPLarkTransitioningDelegate()
controller.transitioningDelegate = transitionDelegate
controller.modalPresentationStyle = .custom
controller.modalPresentationCapturesStatusBarAppearance = true
self.present(controller, animated: true, completion: nil)
Please, do not init SPLarkTransitioningDelegate like this:
controller.transitioningDelegate = SPLarkTransitioningDelegate()
You will get an error about weak property.
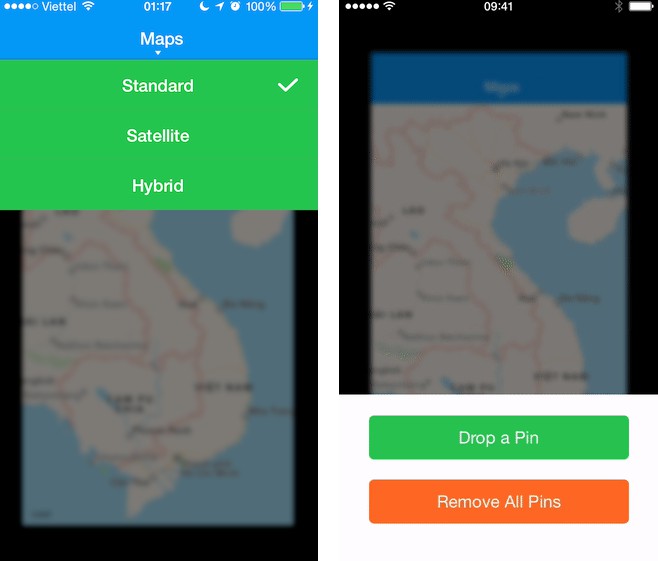
Custom Height
Parameter customHeight sets custom height for modal controller. Default is nil:
transitionDelegate.customHeight = 350
Snapshots
The project uses a snapshot of the screen in order to avoid compatibility and customisation issues. Before controller presentation, a snapshot of the parent view is made, and size and position are changed for the snapshot. Sometimes you will need to update the screenshot of the parent view, for that use static func:
SPLarkController.updatePresentingController(modal: controller)
and pass the controller, which is modal and uses SPLarkTransitioningDelegate
Modal presentation of other controller
If you want to present modal controller on SPLarkController, please set:
controller.modalPresentationStyle = .custom
It’s needed for correct presentation and dismissal of all modal controllers.
My projects
SPStorkController
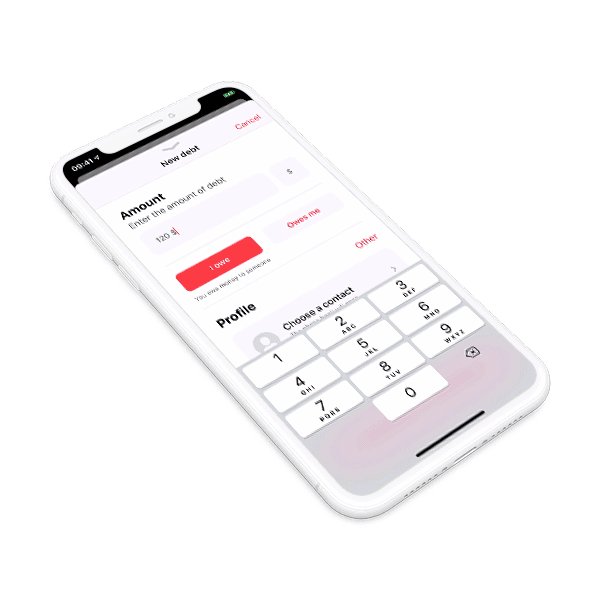
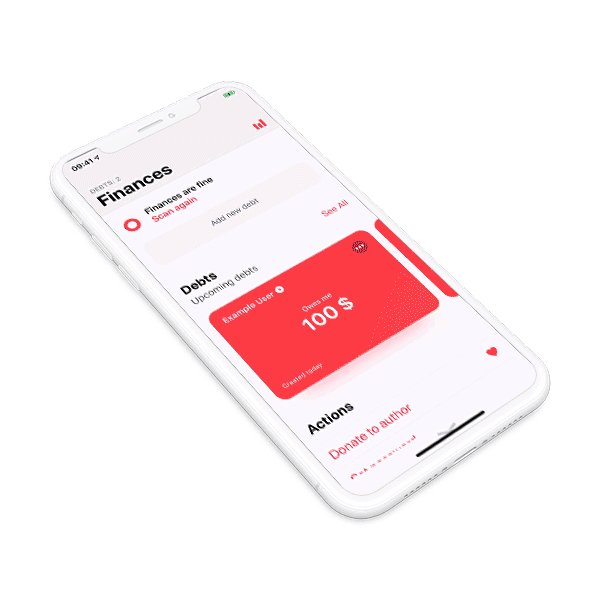
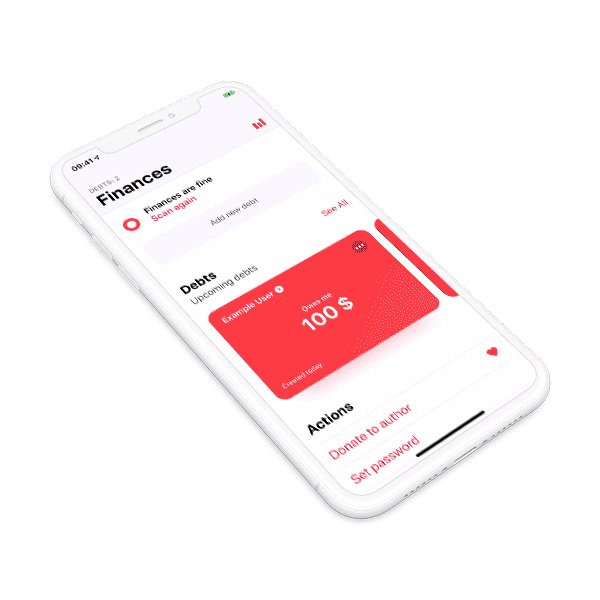
SPStorkController is very similar to the modal controller displayed in Apple Music, Podcasts and Mail apps. Customizable height of view. Check scroll's bounce for more interactive. Simple adding close button and centering arrow indicator. You can download example Debts - Spending tracker app from AppStore.

If you want to buy source code of this apps, please, go to xcode-shop.com.
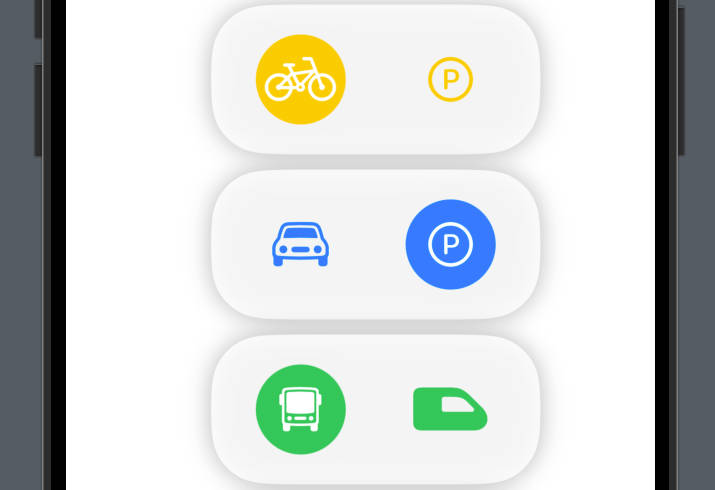
SPAlert
Native popup SPAlert is similar to Apple Music or Feedback in AppStore app. Support animations. I tried to repeat Apple alert as much as possible.



You can download example app Debts - Spending tracker from AppStore. If you want to buy source code of example apps, please, go to xcode-shop.com.
SPPermission
SPPermission allow request permissions with native dialog UI and interactive animations. Also you can request permissions without dialog. Check state any permission. You can start using this project with just two lines of code and easy customisation.

Xcode Shop
If you want buy apps with source code, you can visit my xcode-shop.com. Here I am sale apps, modules, 3D elements and other. In applications you can find many cool UI that will be useful for your projects. Also by buying, you support me and my free GitHub development.