VKPinCodeView
VKPinCodeView is simple and elegant UI component for input PIN. You can easily customise appearance and get auto fill (OTP) iOS 12 feature right from the box.
Features
- [x] Variable PIN length
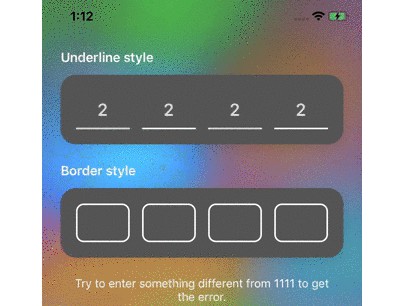
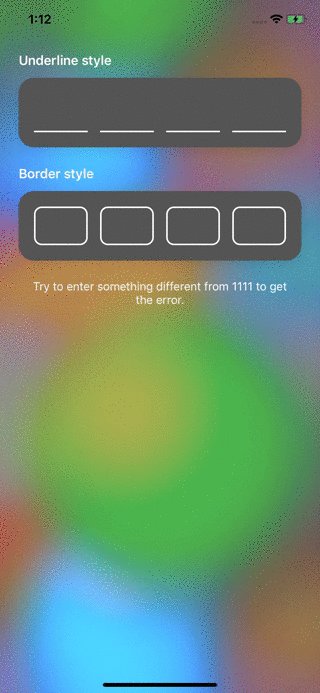
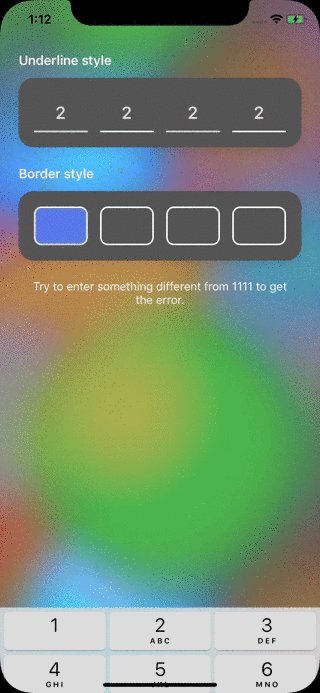
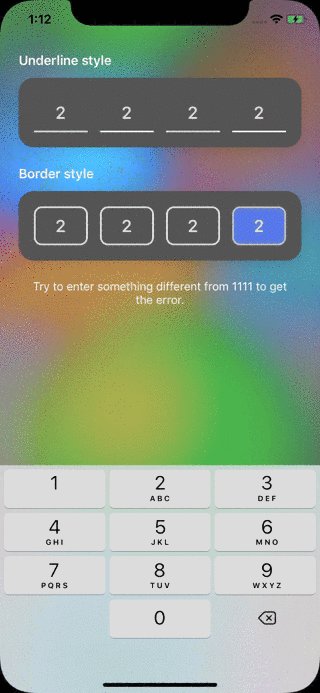
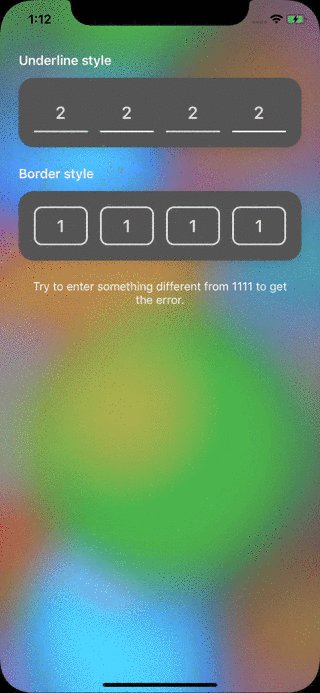
- [x] Underline and Border styles
- [x] Customizable appearence
- [x] Error status with / without shake animation
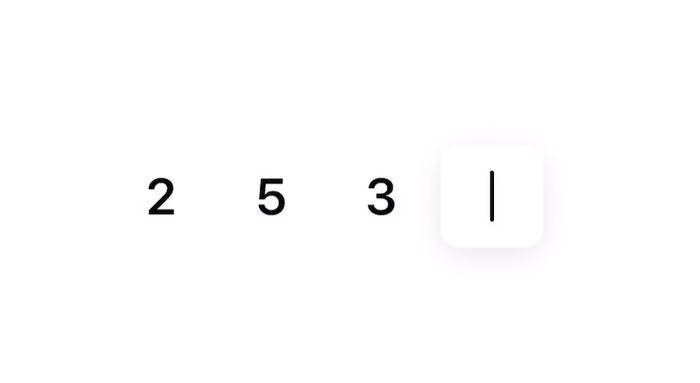
- [x] Highlight selected entry with / without animation
- [x] Callbacks (begin editing, change code, complete)
- [x] Custom input validation
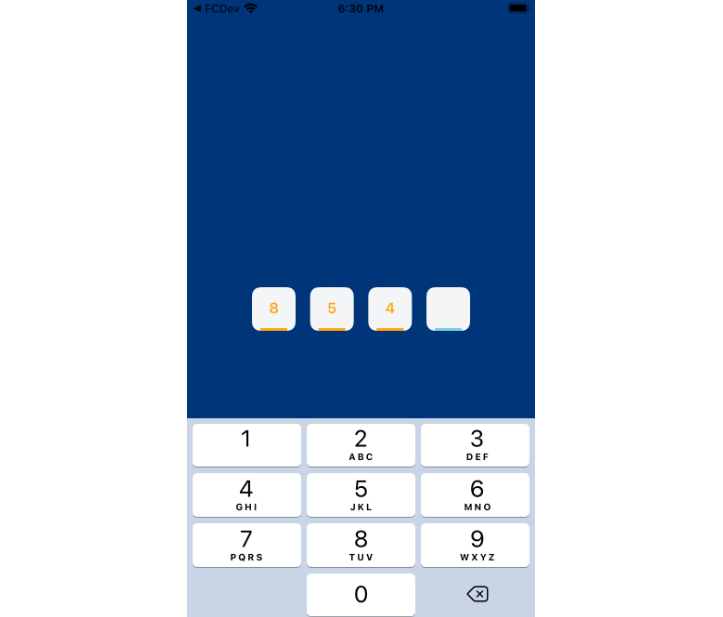
Preview

Installation
CocoaPods
CocoaPods is a dependency manager for Cocoa projects. For usage and installation instructions, visit their website. To integrate VKPinCodeView into your Xcode project using CocoaPods, specify it in your Podfile:
pod 'VKPinCodeView'
Carthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks. To integrate VKPinCodeView into your Xcode project using Carthage, specify it in your Cartfile:
github "Sunspension/VKPinCodeView"
Manually
If you still do not use any of dependency managers, just ask yourself why you still do this?
Minimal Setup
override func viewDidLoad() {
super.viewDidLoad()
let pinView = VKPinCodeView(style: VKEntryViewStyle.border)
pinView.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(pinView)
pinView.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 40).isActive = true
pinView.trailingAnchor.constraint(equalTo: view.trailingAnchor, constant: -40).isActive = true
pinView.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true
pinView.heightAnchor.constraint(equalToConstant: 50).isActive = true
pinView.becomeFirstResponder()
}
Contribute
VKPinCodeView is open to contribute, see contribution notes.
- If you want to contribute, submit a pull request
- If you found a bug, open an issue.
- If you need help with a feature or need to disscuss something else please contact me [email protected]
Requirements
- iOS 9.0+
- Xcode 10.1+
- Swift 5.0
Author
Made with :heart: by Vladimir Kokhanevich