SPPermission
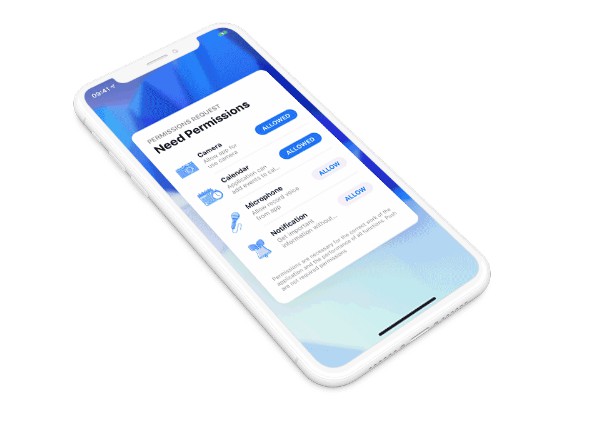
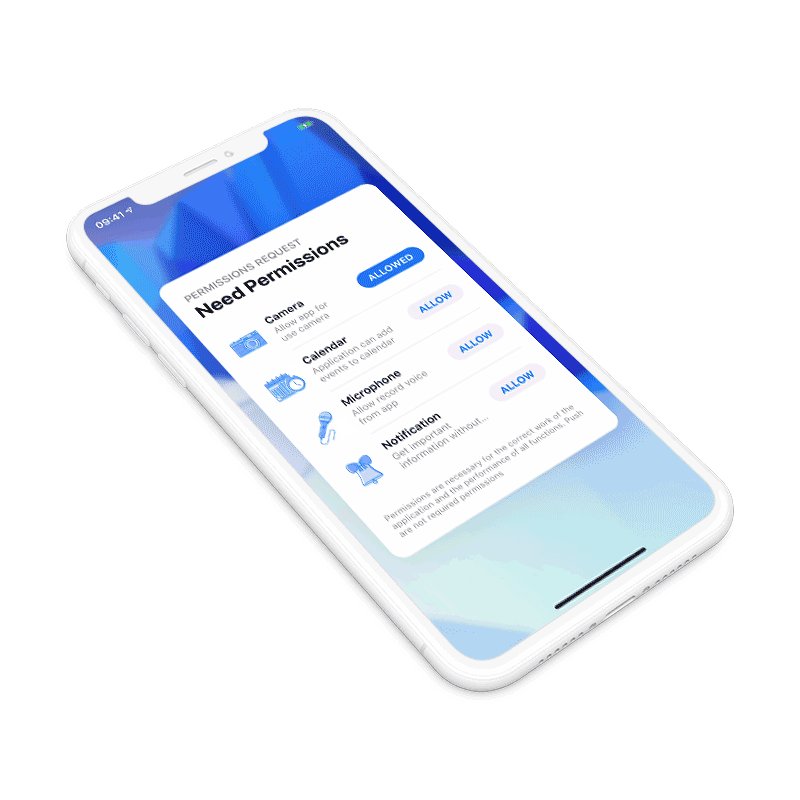
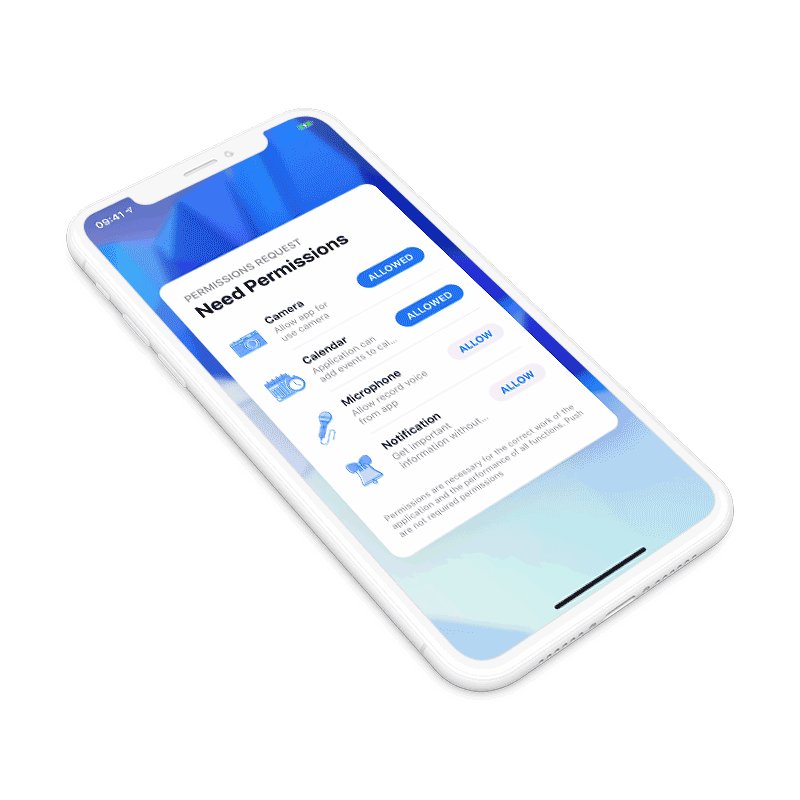
This project is about managing permissions with the customizable visual effects. Beautiful dialog increases the chance of approval (which is important when we request notification). Simple control of this module saves you hours of development. You can start using this project with just two lines of code and easy customization! You can see how I am designed UI and how use pod tutorial on youtube.

Requirements
Swift 4.2. Ready for use on iOS 10+
Integration
Drop in source/sparrow folder to your Xcode project. Make sure to enable Copy items if needed and Create groups
Or via CocoaPods:
pod 'SPPermission'
How to use
Call SPPermission and use func request(). Also passed controller, on which dialog should present
class ViewController: UIViewController {
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
SPPermission.Dialog.request(with: [.camera, .microphone, .notification], on: self)
}
}
If you want to know if permission allowed, you should call the function:
let isAvailableCamera = SPPermission.isAllow(.сamera)
How customize titles and images you can read section DataSource & Customization
Permissions

Also now supported MediaLibrary (Apple Music) permission
If you want to request notification (or other permissions) without dialog, use the function:
SPPermission.request(.notification, with: {
//callback
})
Notification permission should be tested only on a real device.
If you want to add new permission, create a new issue here
Delegate
To track events hide & allowed permission associated with SPPermission, implement the protocol SPPermissionDialogDelegate
@objc public protocol SPPermissionDialogDelegate: class {
@objc optional func didHide()
@objc optional func didAllow(permission: SPPermissionType)
}
And pass the delegate to the function:
SPPermission.Dialog.request(
with: [.calendar, .microphone],
on: self,
delegate: self
)
DataSource & Customization
If you want to change the text, you need to implement the SPPermissionDialogDataSource protocol. Override the needed parameters to see the changes
@objc public protocol SPPermissionDialogDataSource: class {
@objc optional var dialogTitle: String { get }
@objc optional var dialogSubtitle: String { get }
@objc optional var dialogComment: String { get }
@objc optional var allowTitle: String { get }
@objc optional var allowedTitle: String { get }
@objc optional var bottomComment: String { get }
@objc optional var showCloseButton: Bool { get }
@objc optional func name(for permission: SPPermissionType) -> String?
@objc optional func description(for permission: SPPermissionType) -> String?
@objc optional func image(for permission: SPPermissionType) -> UIImage?
}
And pass the object to the function:
SPPermission.Dialog.request(
with: [.photoLibrary, .contacts],
on: self,
delegate: self,
dataSource: self
)
If you want add or remove close button (for close dialog, need swipe it), you need override parametr showCloseButton. How it will look look at the picture below:

In the project you can find an example for usage SPPermissionDialogDataSource
Apps, using lib
I like the idea to specify applications that use the SPPermission. Please, contact me via email. You can find it in the section Contacts so that I added app here