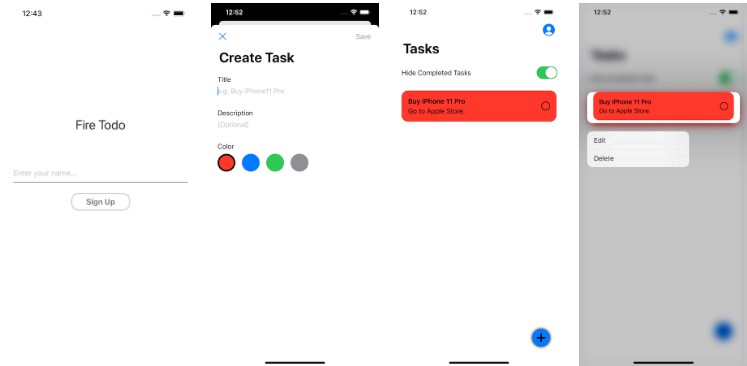
Simple Todo Application using SwiftUI/Firebase/Redux/Combine.
| Light | _ | _ | _ |
|---|---|---|---|
 |
 |
 |
 |
 |
 |
 |
_ |
| Dark | _ | _ | _ |
 |
 |
 |
 |
 |
 |
 |
Feature
- Use SwiftUI fully.
- Use Firebase.
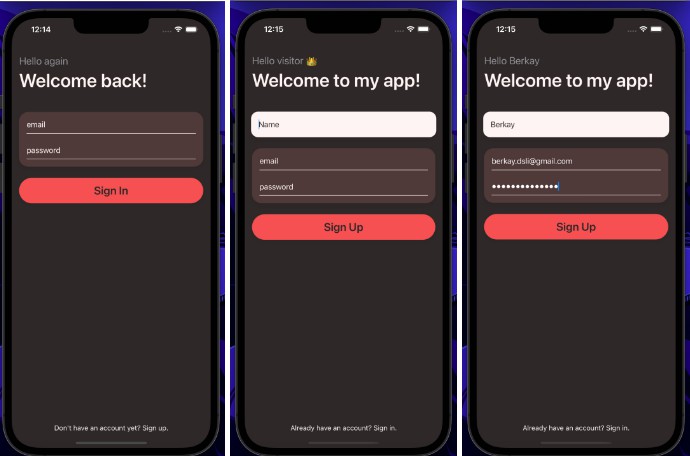
- Authentication
- Cloud Firestore
- Adopt Redux Architecture.
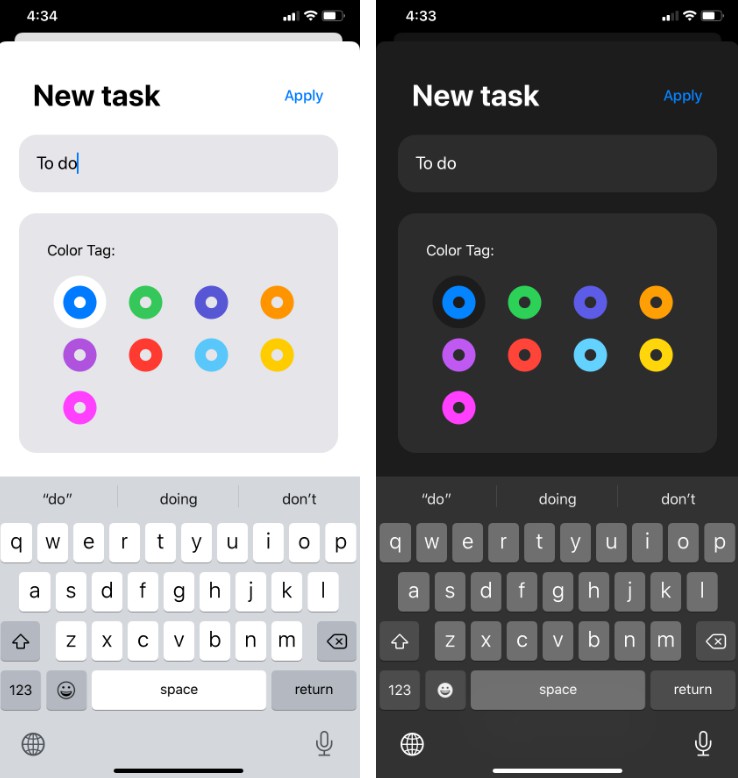
- Compatible with DarkMode.
- Adopt Context Menu for edit/delete task.
- Support iPad(Full Screen).
Setup an Run
- Clone this repository.
cd path/to/FireTodo
make # run install script.
open FireTodo.xcworkspace
- Setup Firebase(See below.)
- After setup Firebase, you can run application!
Firebase
- Visit console
- Create Project. (Project name can be anything.)
- Setup Anonymous Authentication.
- Setup Firestore using test mode.(region can be anything. In my case, I chose asia-northeast-1)
- Setup
iOS Applicationand downloadGoogleService-Info.plist.- Bundle Identifier is same as project’s Bundle Identifier.(e.g.
example.firetodo)
- Bundle Identifier is same as project’s Bundle Identifier.(e.g.
- put
GoogleService-Info.plistinFireTodo/
Dependencies
- SwiftUI
- Firebase
- ReSwift(for Redux architecture)
- About Redux: https://redux.js.org/
- FireSnapshot: Firebase Cloud Firestore Model Framework with Codable.
- I’m developing it.
Todo
- Divide some views into Components.
- Edit user profile
- Use Combine Framework more.
- Put firestore.rules for improvement security.
Communication
- If you found a bug, open an issue.
- If you have a feature request, open an issue.
- If you want to contribute, submit a pull request.
?
License
FireTodo is under MIT license. See the LICENSE file for more info.