Welcome to Interactive Image View, a simple library that provides an easier way to interact with image view, like scroll, zoom and crop. In its core it support two image content mode, the one is always square and the second one is custom. For example you can use aspect ration like instagram does 2:3 or 9:16, or any custom value. Basically, it’s a thin wrapper around the UIScrollView and UIImageView APIs that UIKit provides.
Features
- Use at any place as UIView, no need to present or configure a viewcontroller.
- Crop image at current position as user wants.
- Scroll image view on x and y axis.
- Double tap to zoom in or zoom out.
- Pinch image view.
How to use
- Add a view, and set the class of the view view to
InteractiveImageView. - Dimensions of the view must be equal in width and equal height, for example, 400×400.
- Use AspectRatio for height, set width manually. See Example Project.
- In your view controller, import InteractiveImageView.
- Connected view outlet, configure it with
interactiveImageView.configure(...) - Add delegates
interactiveImageView.delegate = self - Listen to delegate observers:
extension ViewController: InteractiveImageViewDelegate { ... }
Control user actions
- Double tap to zoom:
interactiveImageView.isDoubleTapToZoomAllowed - Scroll view:
interactiveImageView.isScrollEnabled - Pinch gesture:
interactiveImageView.isPinchAllowed
Example Project
You can download and run example project InteractiveImageViewExample. Its very useful to see how contraints of the view are set to make it work properly.
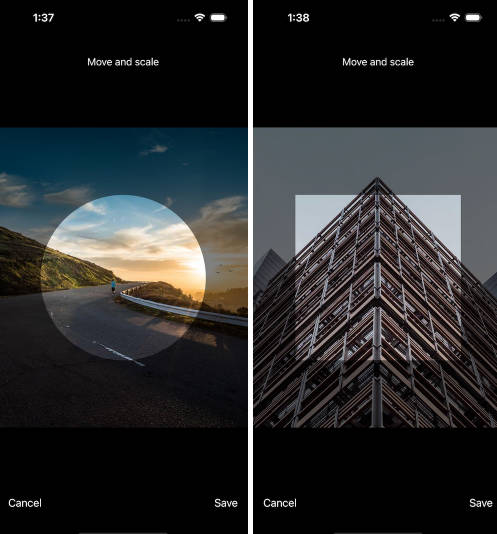
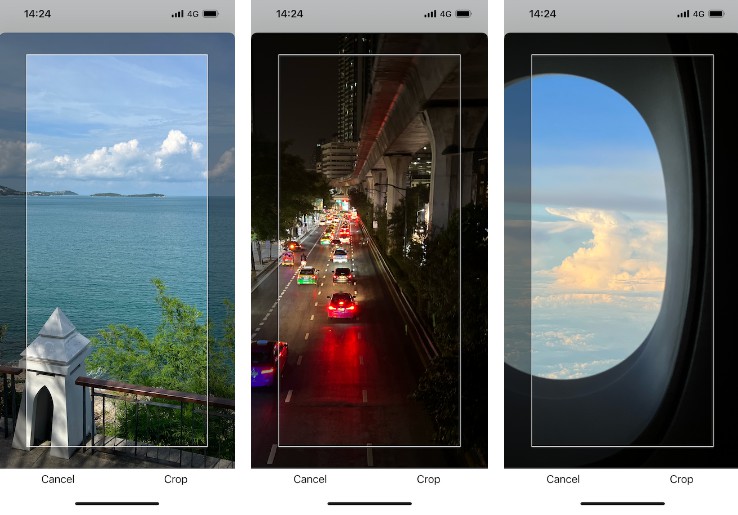
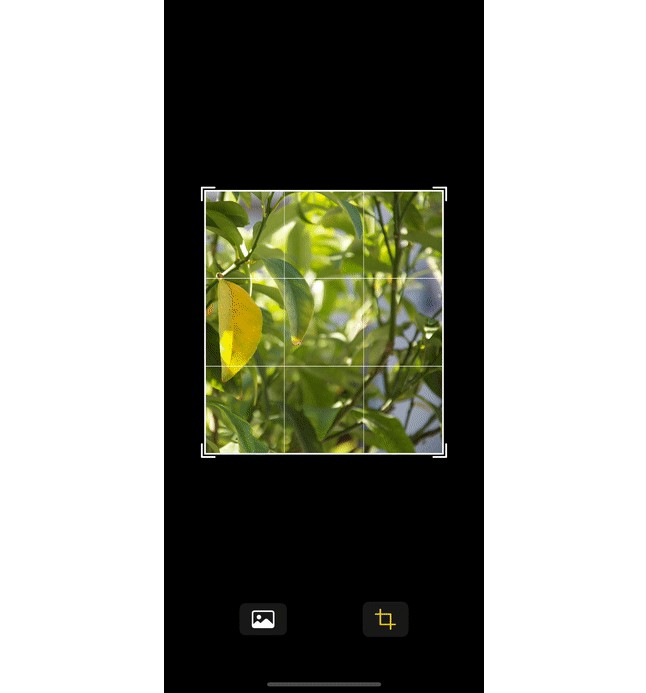
Preview
Installation
CocoaPods
CocoaPods is a dependency manager for Cocoa projects. For usage and installation instructions, visit their website. To integrate InteractiveImageView into your Xcode project using CocoaPods, specify it in your Podfile:
pod 'InteractiveImageView'
Carthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks. To integrate InteractiveImageView into your Xcode project using Carthage, specify it in your Cartfile:
github "egzonpllana/InteractiveImageView"
Swift Package Manager through Manifest File
The Swift Package Manager is a tool for automating the distribution of Swift code and is integrated into the swift compiler.
Once you have your Swift package set up, adding InteractiveImageView as a dependency is as easy as adding it to the dependencies value of your Package.swift.
dependencies: [
.package(url: "https://github.com/egzonpllana/InteractiveImageView.git", .upToNextMajor(from: "1.0.0"))
]
Swift Package Manager through XCode
To add InteractiveImageView as a dependency to your Xcode project, select File > Swift Packages > Add Package Dependency and enter the repository URL
https://github.com/egzonpllana/InteractiveImageView.git
Backstory
So, why was this made? While I was working on a project to provide an interactive image view based on given aspect ration, I could not find a suitable solution that offers all in one these features working in a single view without a need for a viewcontroller, so I build it.
Questions or feedback?
Feel free to open an issue, or find me @egzonpllana on LinkedIn.