SwiftyMenu
SwiftyMenu is simple yet powerfull drop down menu component for iOS. It allow you to have drop down menu that doesn't appear over your views, which give you awesome user experience.
TODO ??
- [x] Automate release new version to Cocoapods from Travis CI.
- [x] Add CHANGELOG file for the project.
- [ ] Allow custom header and options cells.
- [ ] Allow different interactions to dismiss SwiftyMenu.
- [ ] Allow to customize the default seperator.
- [x] Support Swift 5 (tag 0.4.8).
- [x] Support Swift 4.2 (tag 0.4.7).
- [x] Support multi selection in SwiftMenu ?.
- [x] Support multi SwiftyMenu in one screen.
- [x] Support stack view and add example.
- [x] Support call backs and delegation.
- [x] Support different types of Animations.
- [x] Add different customization to colors for default cells.
And much more ideas to make it solid drop down menu for iOS projects ???
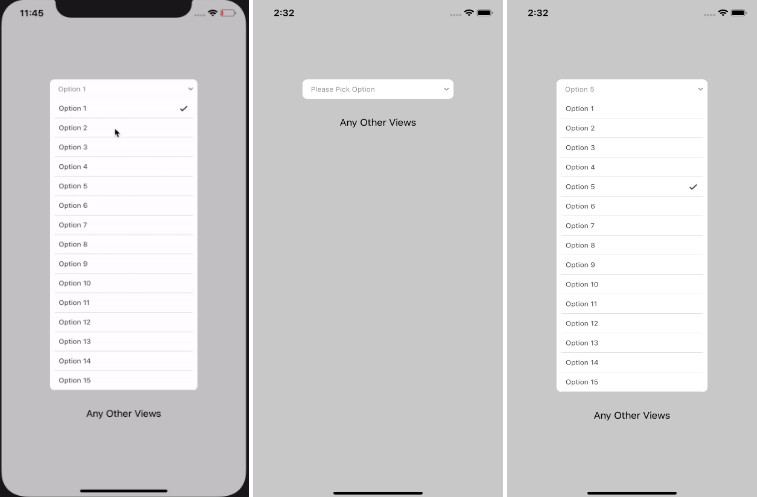
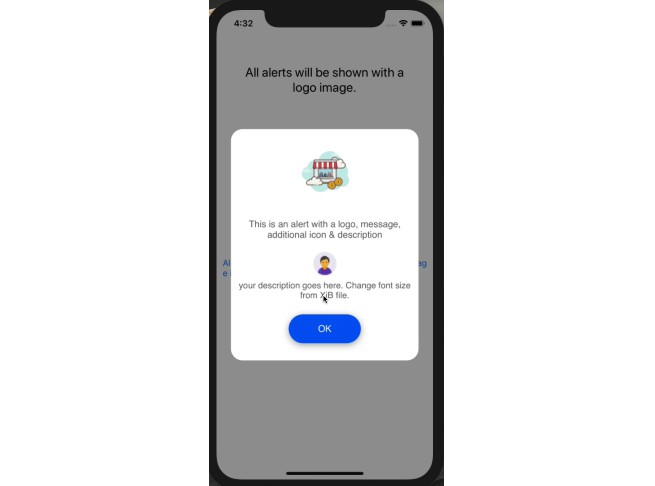
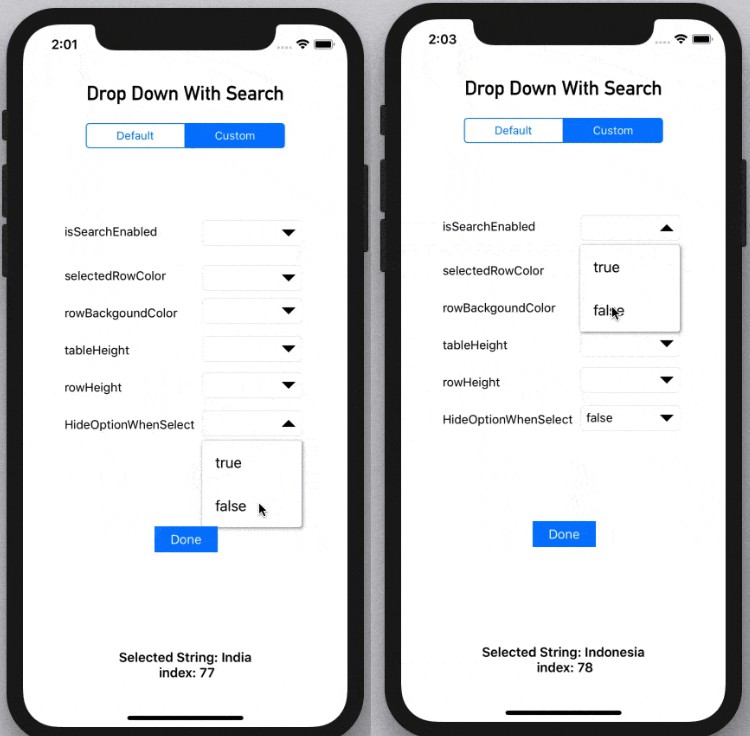
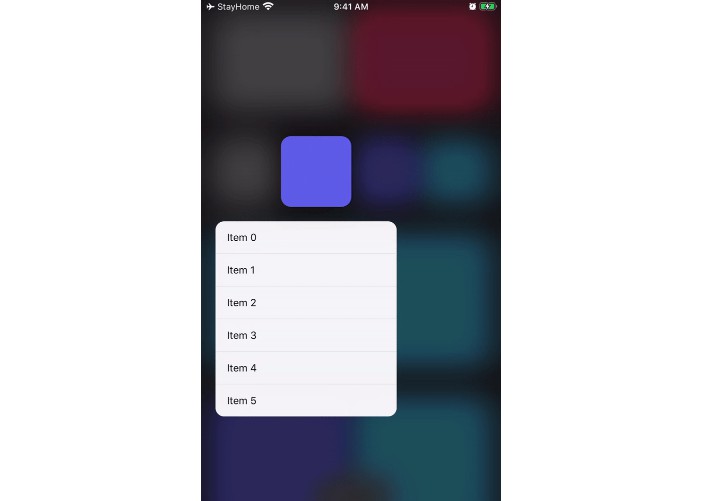
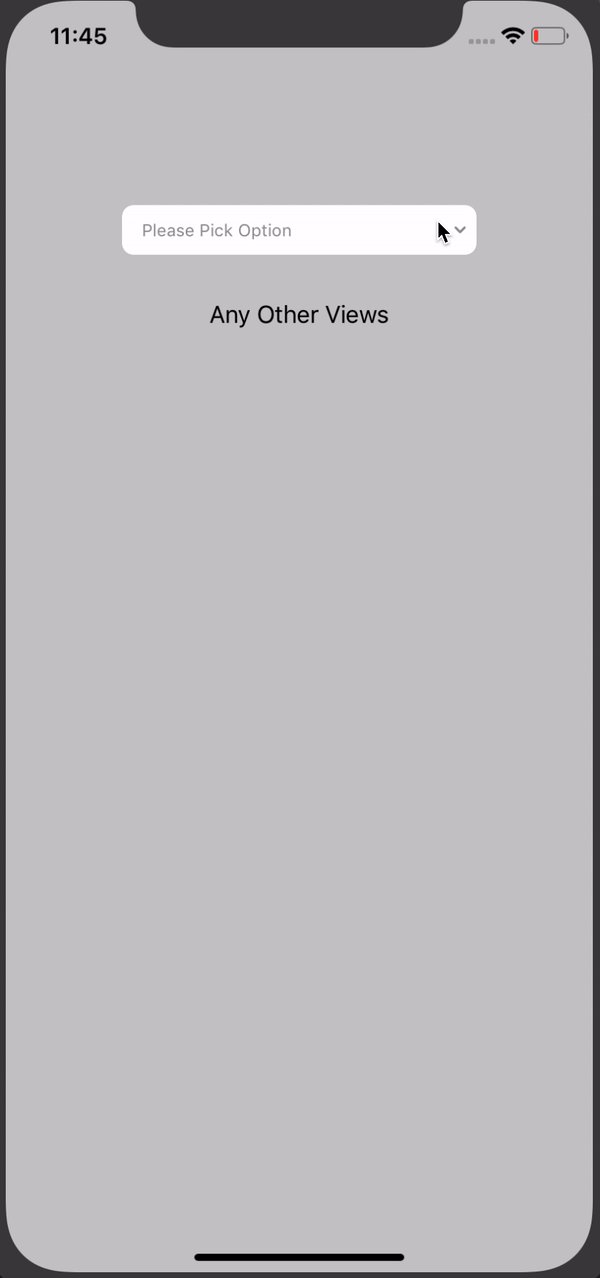
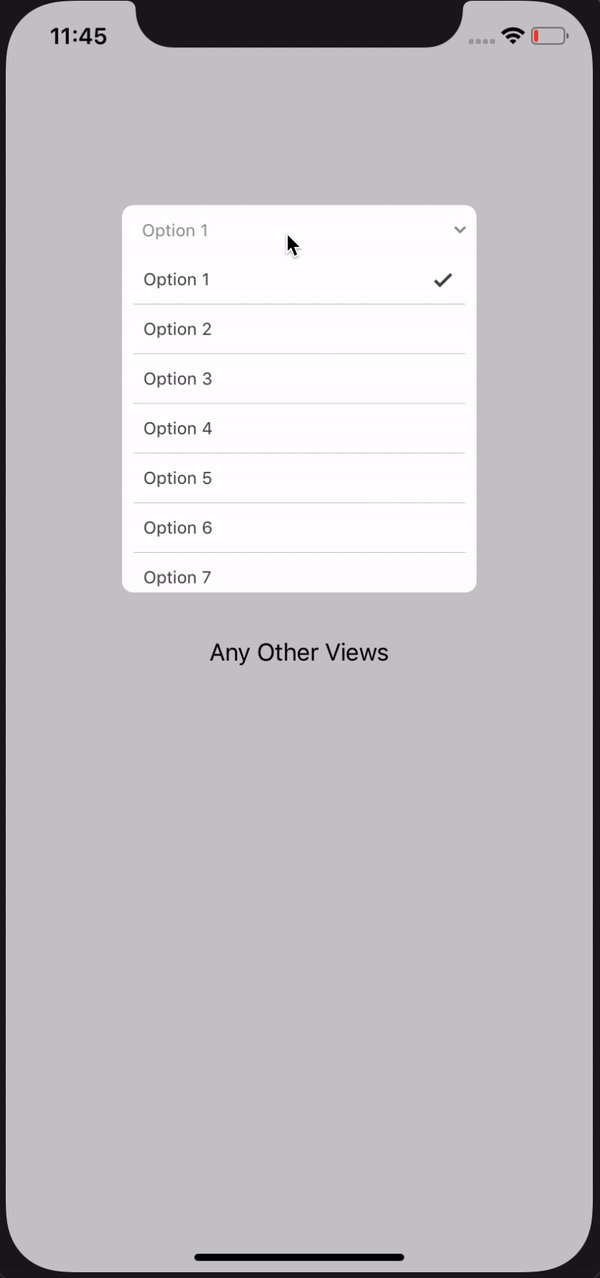
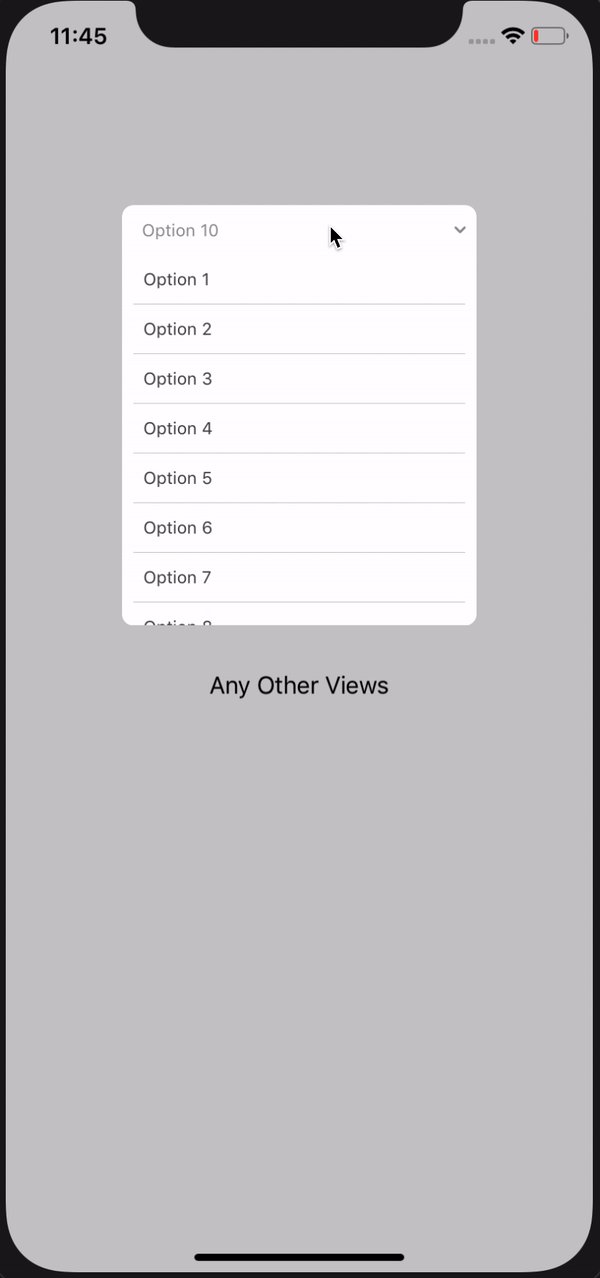
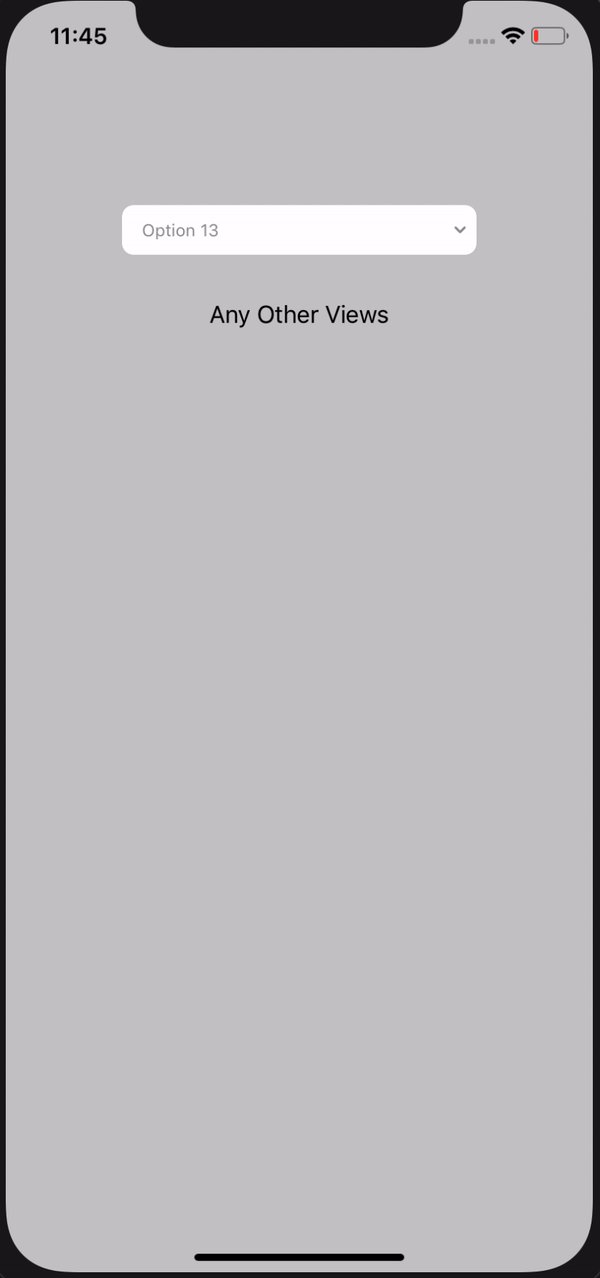
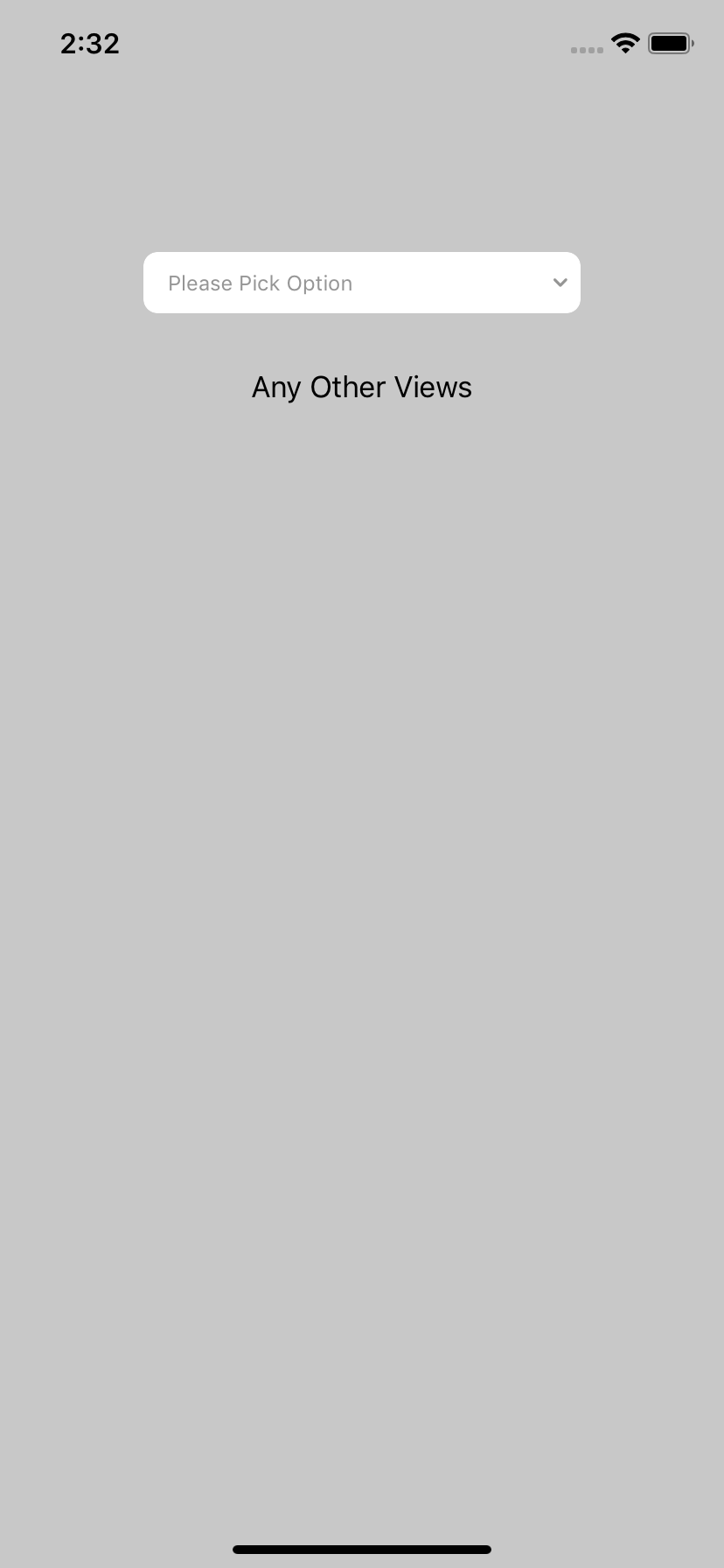
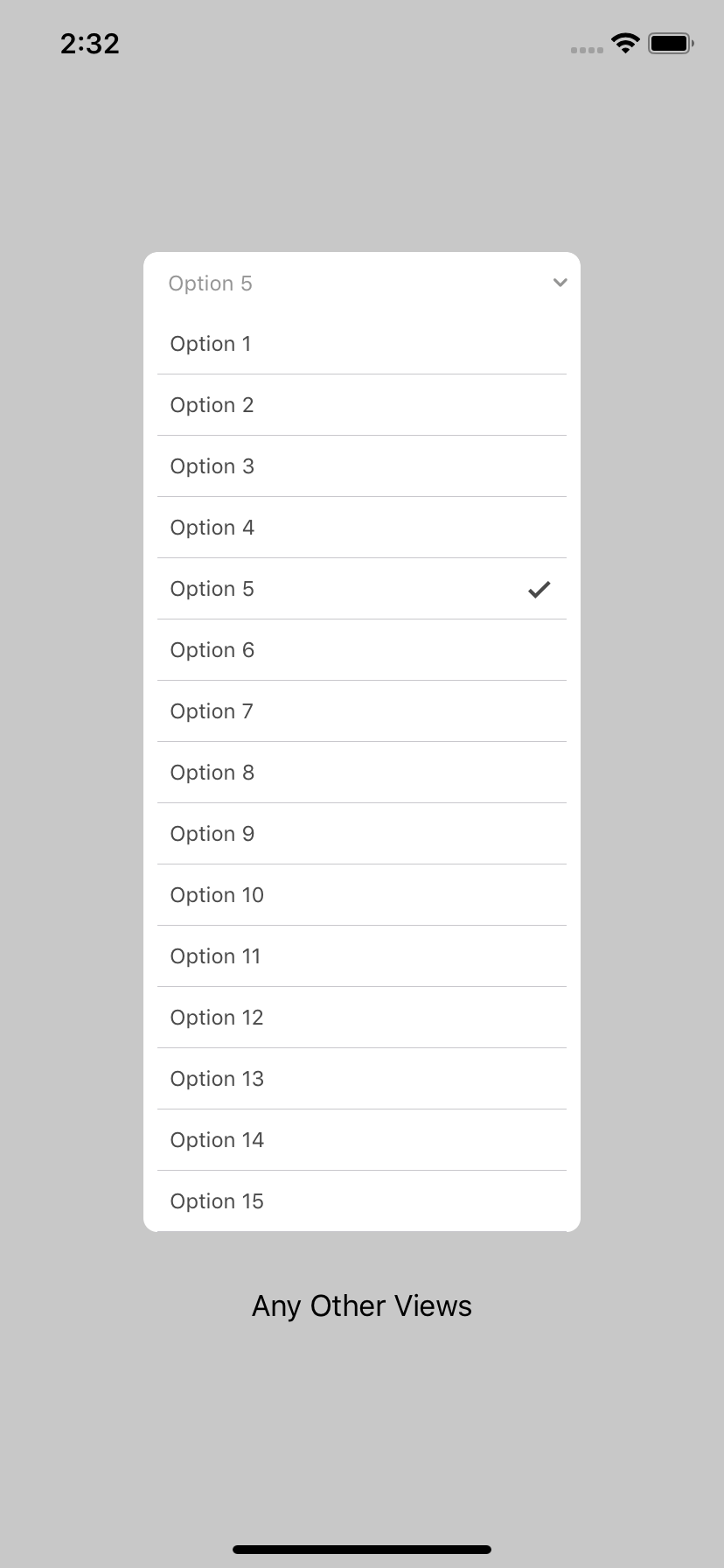
Screenshots ?



Requirements ⚙️
- Xcode 10.2
- Swift 5
- iOS 10+
Example ?
Do pod try SwiftyMenu in your console and run the project to try a demo.
To install CocoaPods, run sudo gem install cocoapods in your console.
Installation ?
SwiftyMenu supports Swift 5.0 since version 0.1.0.
CocoaPods
Use CocoaPods.
Swift 5
- Add
pod 'SwiftyMenu', '~> 0.4.8'to your Podfile. - Install the pod(s) by running
pod install. - Add
import SwiftyMenuin the .swift files where you want to use it
Swift 4.2
- Add
pod 'SwiftyMenu', '~> 0.4.7'to your Podfile. - Install the pod(s) by running
pod install. - Add
import SwiftyMenuin the .swift files where you want to use it
Basic Usage ?
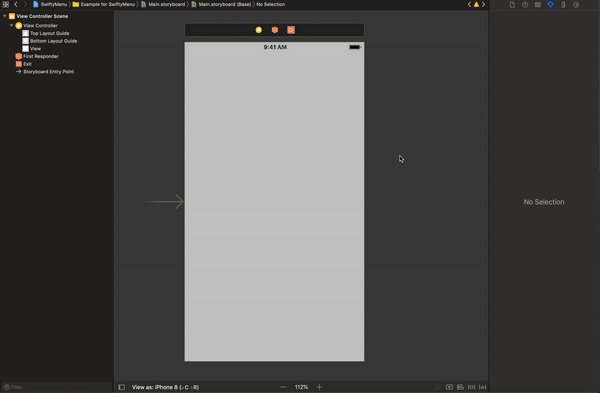
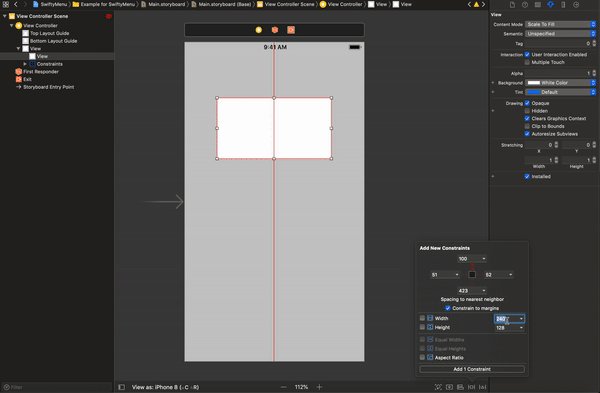
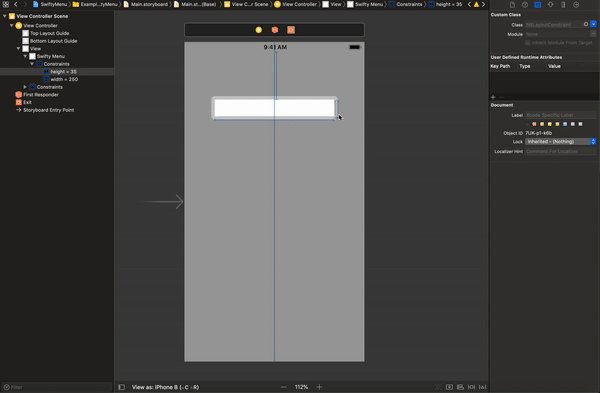
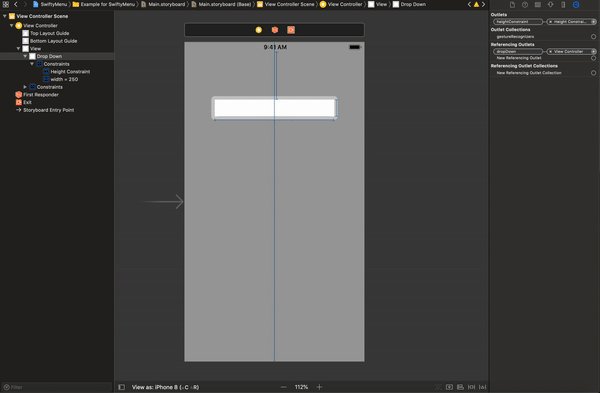
Storyboard

// Connect view in storyboard with you outlet
@IBOutlet private weak var dropDownMenu: SwiftyMenu!
// Define your options array (for now SwiftyMenu only accept String array, soon it'll be generic ?)
private let optionsData = ["Option 1", "Option 2", "Option 3", "Option 4"]
// Assign the component that implement SwiftyMenuDelegate to SwiftyMenu component
dropDownMenu.delegate = self
// Give array of options to SwiftyMenu
dropDownMenu.options = optionsData
Then implement SwiftyMenuDelegate:
extension ViewController: SwiftyMenuDelegate {
// Get selected option from SwiftyMenu
func didSelectOption(_ swiftyMenu: SwiftyMenu, _ selectedOption: String, _ index: Int) {
print("Selected option: \(selectedOption), at index: \(index)")
}
// SwiftyMenu drop down menu will appear
func swiftyMenuWillAppear(_ swiftyMenu: SwiftyMenu) {
print("SwiftyMenu will appear.")
}
// SwiftyMenu drop down menu did appear
func swiftyMenuDidAppear(_ swiftyMenu: SwiftyMenu) {
print("SwiftyMenu did appear.")
}
// SwiftyMenu drop down menu will disappear
func swiftyMenuWillDisappear(_ swiftyMenu: SwiftyMenu) {
print("SwiftyMenu will disappear.")
}
// SwiftyMenu drop down menu did disappear
func swiftyMenuDidDisappear(_ swiftyMenu: SwiftyMenu) {
print("SwiftyMenu did disappear.")
}
}
Also you can use callbacks to know what happen:
// Support different callbacks for different events
dropDownMenu.didExpand = {
print("SwiftyMenu Expanded!")
}
dropDownMenu.didCollapse = {
print("SwiftyMeny Collapsed")
}
dropDownMenu.didSelectOption = { (selection: Selection) in
print("\(selection.value) at index: \(selection.index)")
}
Customize UI ?
You can configure SwiftyMenu from Storyboard or Code as following:
// Change option's row height (default 35)
dropDownMenu.rowHeight = 35
// Change option's drop down menu height
// default is 0, which make drop down height = number of options * rowHeight
dropDownMenu.listHeight = 150
// Change drop down menu border width
dropDownMenu.borderWidth = 1.0
// Change drop down menu scroll behavior
dropDownMenu.scrollingEnabled = false
// Change drop down menu default colors
dropDownMenu.borderColor = .black
dropDownMenu.optionColor = .red
dropDownMenu.placeHolderColor = .blue
dropDownMenu.menuHeaderBackgroundColor = .lightGray
dropDownMenu.rowBackgroundColor = .orange
// Change drop down menu default expand and collapse animation
dropDownMenu.expandingAnimationStyle = .spring(level: .high)
dropDownMenu.expandingDuration = 0.5
dropDownMenu.collapsingAnimationStyle = .linear
dropDownMenu.collapsingDuration = 0.5
Author
Karim Ebrahem, [email protected]