SOPullUpView
SOPullUpView library for iOS, with pull up gesture.


Installation
SOPullUpView is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'SOPullUpView'
Basic usage
-
Add
pod 'SOPullUpView'to your Podfile. -
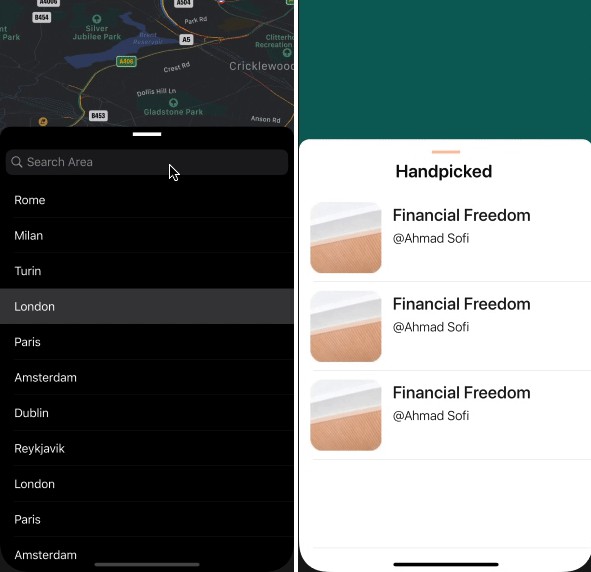
The main part of the library SOPullUpView. It defines an instance of SOPullUpControl where a MainViewController, called the SOPullUpView , can be dragged up and down, hiding or revealing the content.
As an example, defines SOPullUpControl and assign the datasource and init the view to be the PullUpViewControllerlet pullUpController = SOPullUpControl() override func viewDidLoad() { super.viewDidLoad() pullUpController.dataSource = self pullUpController.setupCard(from: view) } -
Make sure the main view controller that will adopt SOPullUpViewDataSource
-
pullUpViewStartViewHeight ...startViewHeightForBottomViewController...
As an example, the StartViewHeight is determined by the following delegate callback:
func pullUpViewStartViewHeight() -> CGFloat { return 100.0 } -
pullUpViewController ...UIViewController as child of your main controller...
func pullUpViewController() -> UIViewController { guard let vc = UIStoryboard(name: StoryBoardName, bundle: nil).instantiateInitialViewController() as? YourPullUpView else {return UIViewController()} vc.pullUpControl = self.pullUpController return vc } -
pullUpViewEndViewHeight ...maximumHeightForBottomViewController... (Optional method)
-
-
In the PullUpViewController defines an instance from SOPullUpControl to be initialized from the ParentViewContrroler
var pullUpControl: SOPullUpControl? { didSet { pullUpControl?.delegate = self } } -
finally just adopt the SOPullUpViewDelegate in the pullUpViewController
-
pullUpViewStatus ...will trigger the status of the pull Up View when it's collapsed and expanded...
func pullUpViewStatus(didChangeTo status: PullUpStatus) { switch status { case .collapsed: case .expanded: } } } -
pullUpHandleArea ... return the view that will handle the action of the user when click on it, will collapse and expand the pullUpViewController....
func pullUpHandleArea() -> UIView { return handleArea }
-
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Author
Ahmadalsofi, [email protected]
Reference
Brian Advent